この記事では、Figmaの使い方と他のツールとの違いや使う媒体との相性などについて解説します。
Webデザインを学ぶ中で、PhotoshopやIllustratorなどのデザインツールを使っていますよね。
 ねこボン
ねこボンFigmaというデザインツールがあると聞いたのですが、どんなツールなのでしょうか?
Figmaは、ここ数年で台頭してきたデザインツールの1つ。
そこで今回は、Webデザイン界隈でも利用者が増えているFigmaの使い方をまとめます。



他のツールとの違いや使う媒体との相性など疑問にも回答するので、最後までお読みください!
未経験でも始めやすいスクールがあります!
デザキャンで一緒に学んでお仕事獲得を目指してみませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///


Figmaとは?使い方まとめ


では早速、Figmaがどんなデザインツールなのか、その使い方を解説しましょう。



Figmaという名前を聞いて、ツールの特徴を想像できますか?



PhotoshopやIllustratorと違って、Figmaはどんなツールか想像しにくいですね……
実は、Webデザイン以外にも役立つ、万能なデザインツールなんですよ◎
ここでは、Figmaがどんなツールなのか、どのように使うのか解説します。
Figmaとは?
まずは、そもそもFigmaがどんなデザインツールなのか紹介しましょう。
一言で表すと、Figmaはブラウザ上でデザインを作れるプラットフォーム。
たとえば、こんな特徴があります!
- ブラウザで共同編集ができる
- アプリをダウンロードしなくても使える
- 無料で利用することができる
- クラウド上に更新が自動保存される
- プラグインが豊富で、カスタマイズしやすい
- UI・UXデザイン、グラフィックデザインが得意



ブラウザで使うからこそのメリットも、たくさんあるツールなんですよ◎
アプリのダウンロードがいらないので、複数のデバイスにまたがってデザインをつくることが可能!



無料で始められるFigmaは、Webデザインにトライしたい人にも使いやすいですね。
Figmaのビジョンは
デザインを誰にとっても身近なものにすることです。
共同編集機能が使いやすいからこそ、「得意」を活かしたチームで働く方にはおすすめのデザインツールになります。
Figmaの使い方
それでは、気になるFigmaの使い方をまとめていきます。
まずは会員登録をしましょう!



Figmaは無料で会員登録ができます。
\こちらからFigma公式サイトへアクセス/
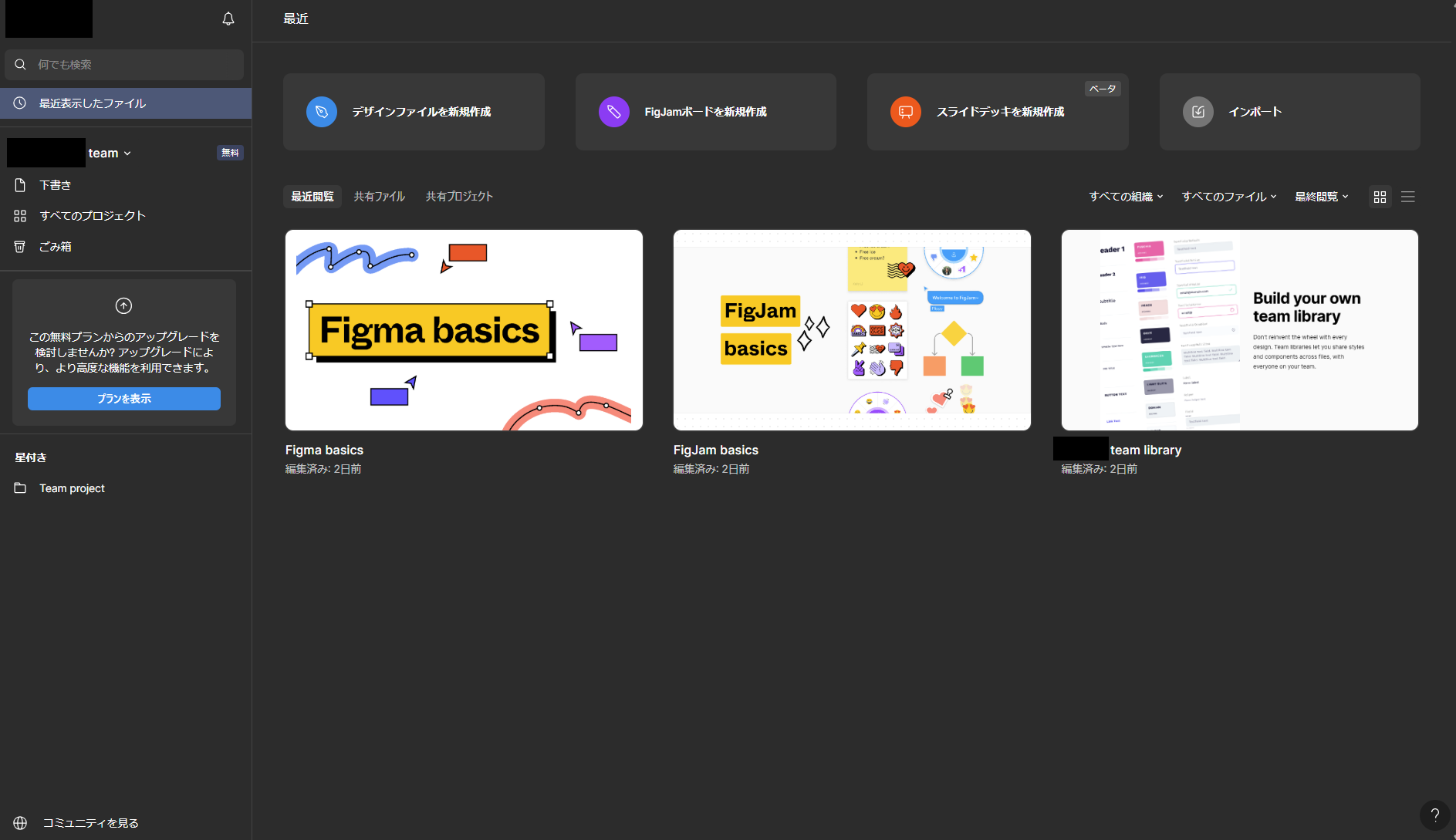
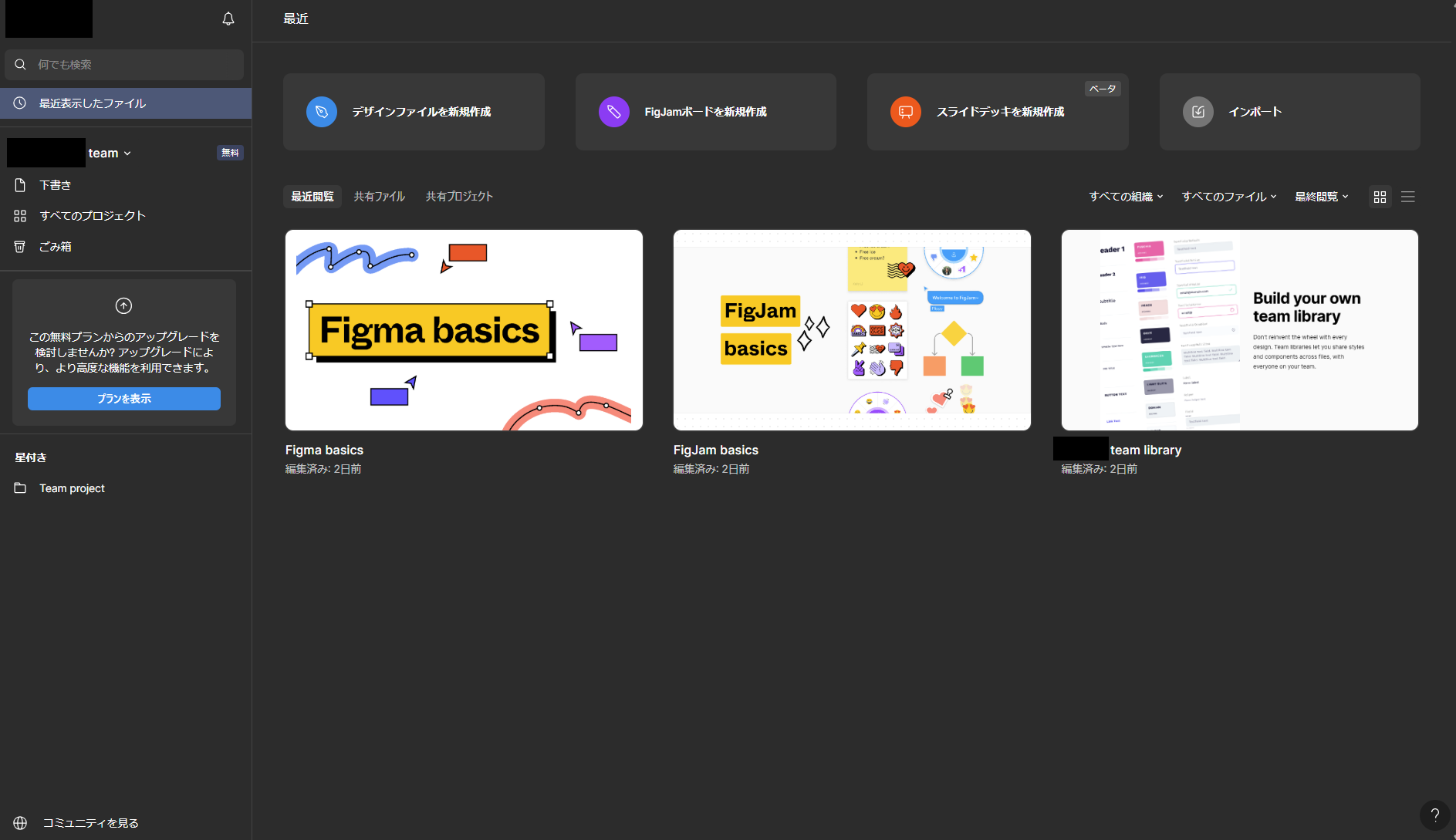
会員登録が完了したら早速デザイン画面に移ってみましょう!
ホーム画面には次の3つのメニューがあります。
- New design file(デザインファイルを新規作成)
デザインを始める - New FigJam board(FigJamボードを新規作成)
ホワイトボード機能を立ち上げる - New slide deck(スライドデッキを新規作成)
スライド資料を作成する


今回はデザインツールとしてのFigmaを見ていきましょう。
「New design file(デザインファイルを新規作成)」をクリック。


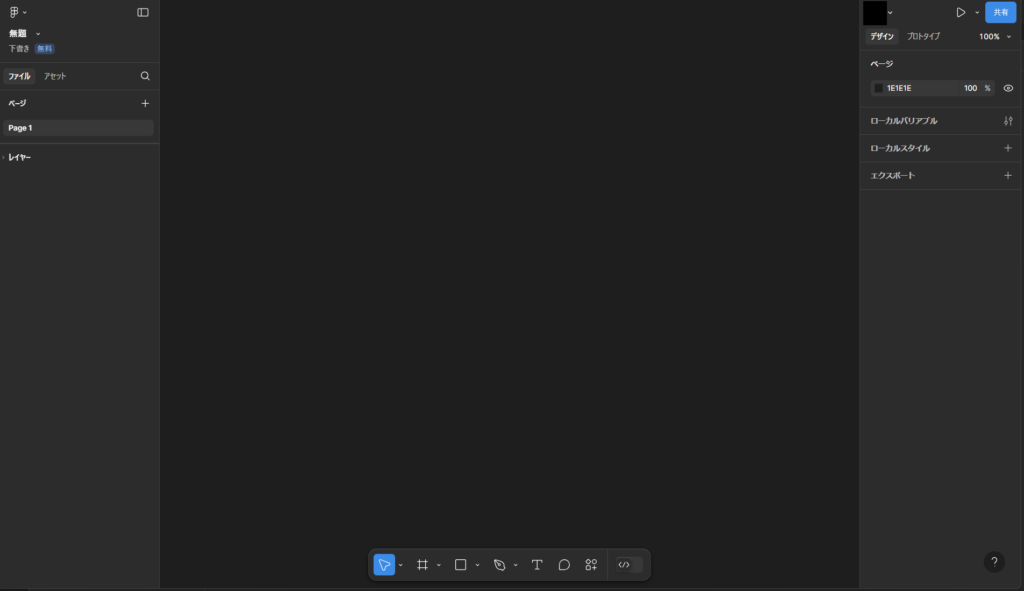
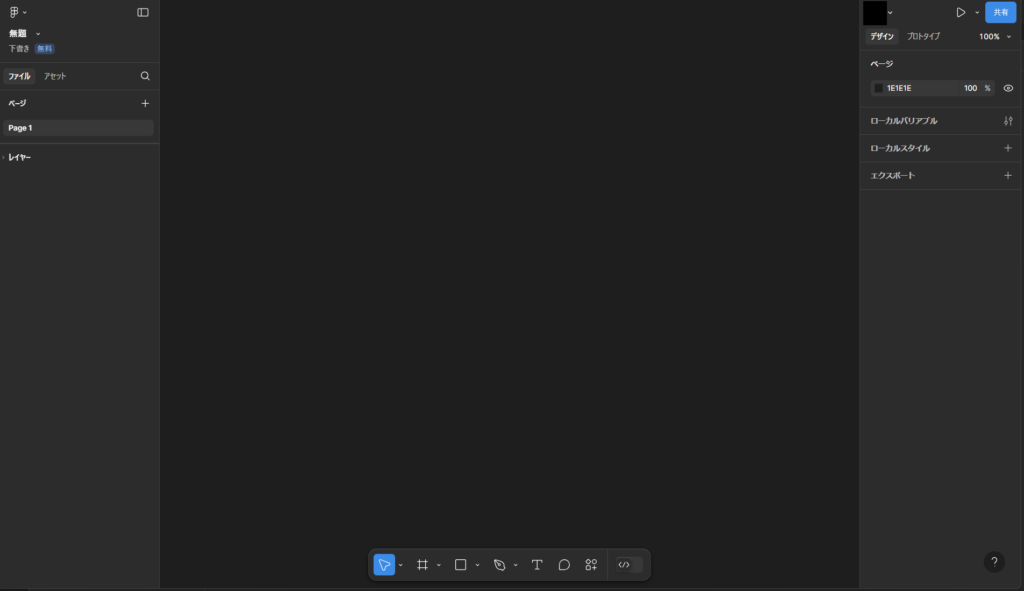
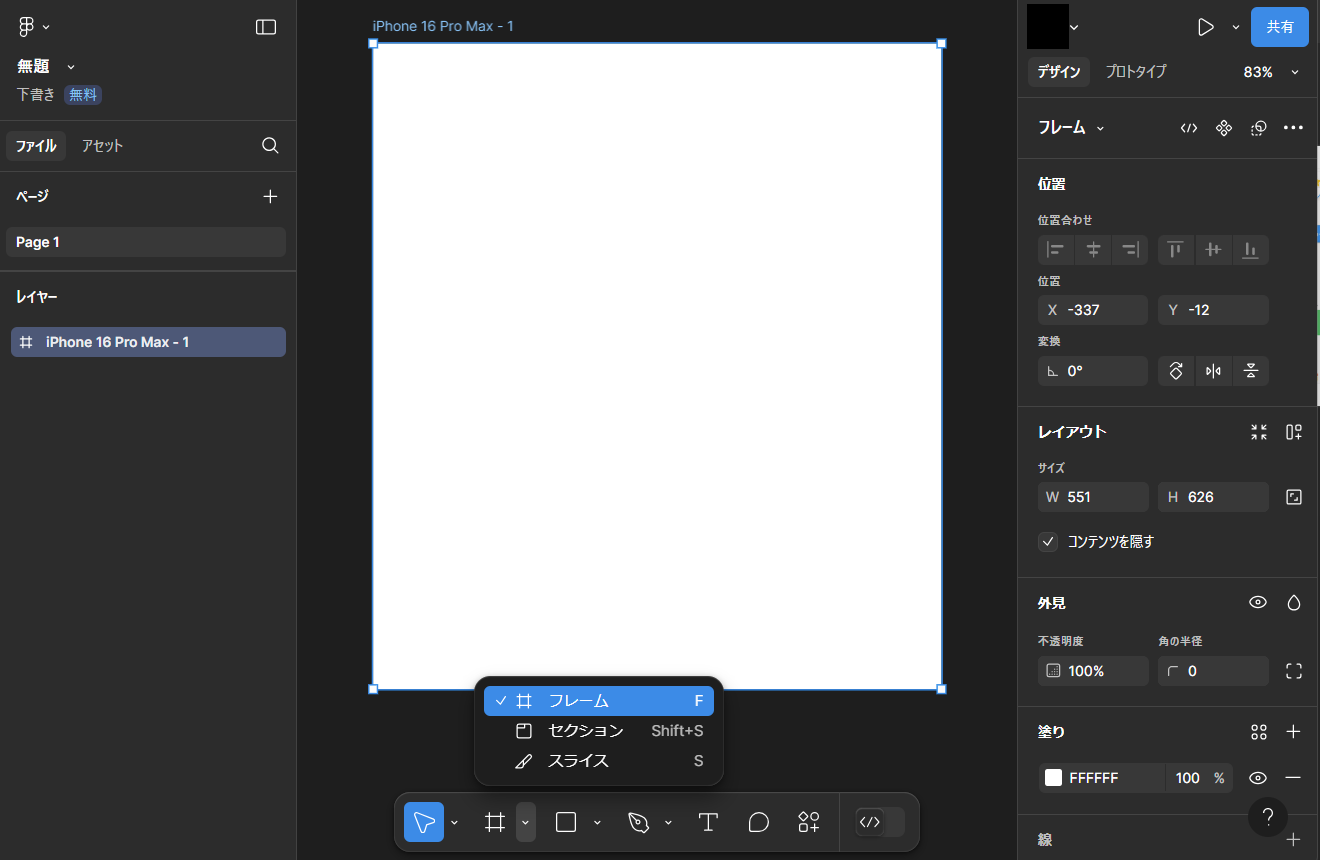
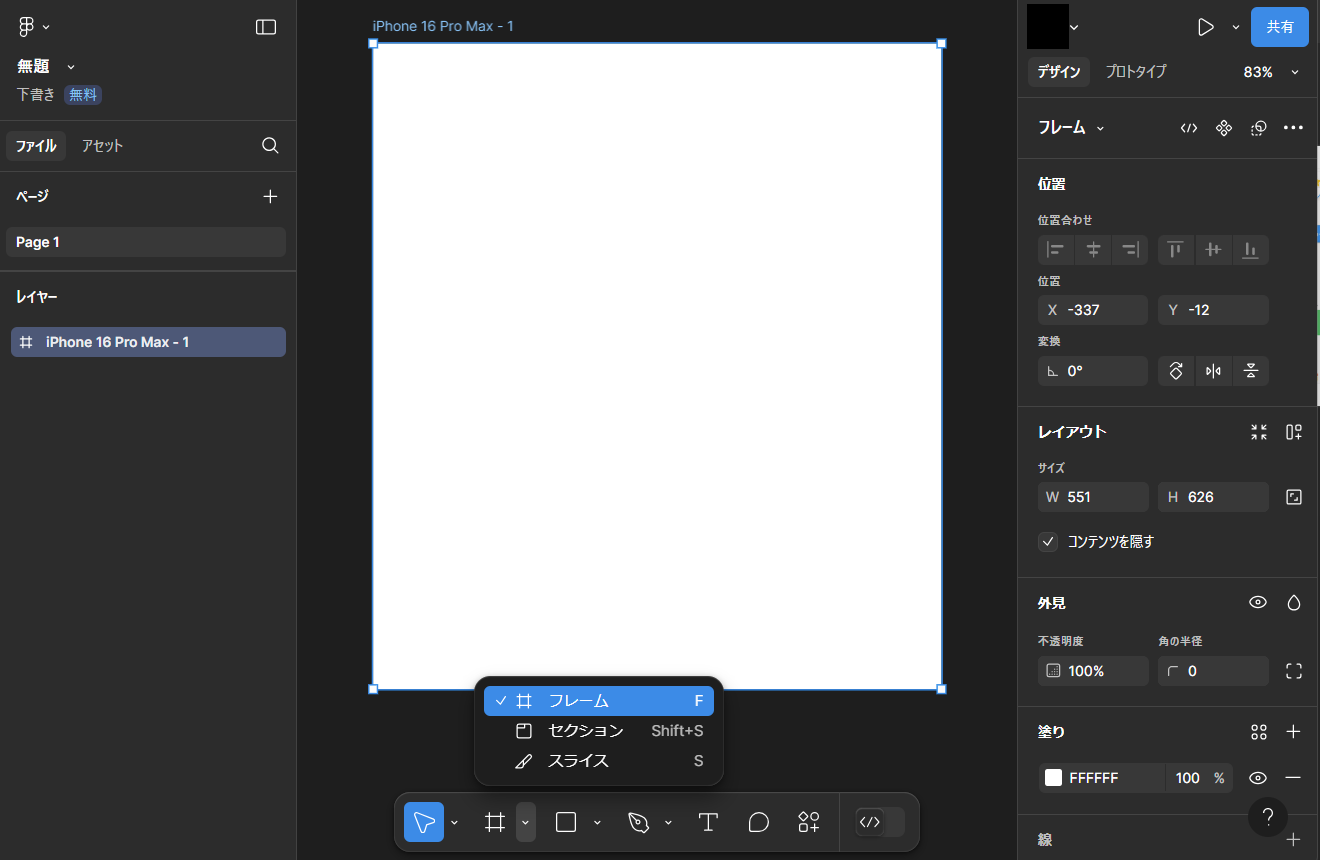
画面構成はこちら
- 中央:キャンバス(デザインを作成する場所)
- 左側:ページ/レイヤー選択メニュー
- 右側:プロパティ/プロトタイプ設定メニュー
- 下部:ツールバー(図形やペンツール、テキスト追加メニュー)



まず覚えてほしいのが、「フレーム」です。


フレームはデザインの土台として使われることも多いもの。
Adobe製品で言うと、「アートボード」です。
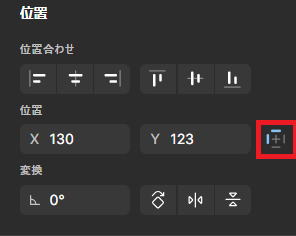
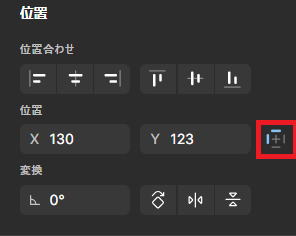
フレーム上に図形などを配置した場合、その位置を固定しながらフレームサイズを変更することもできます。
右側メニュー、プロパティの「制約」から設定できるので、活用しましょう◎





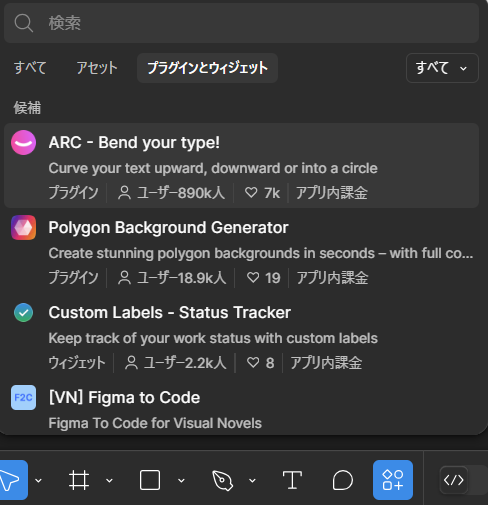
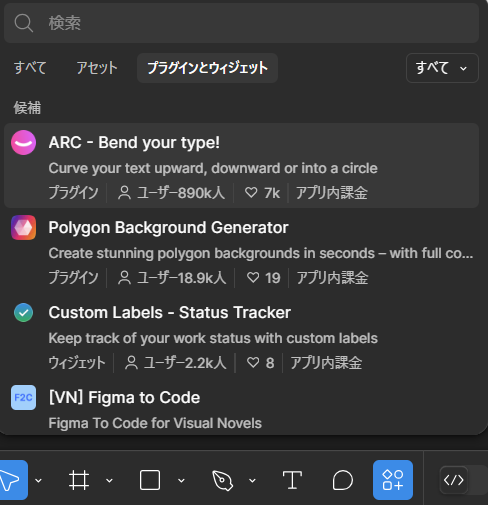
プラグインはどこから追加できますか?



下部ツールバーの「アクション」内、「プラグインとウェジット」から探すことができます。


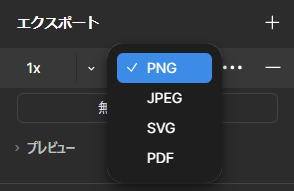
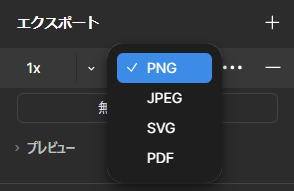
デザインファイルを書き出したいときは、右側のプロパティ内「エクスポート」のプラスマークをクリック。
ファイル拡張子を選択して、書き出しができます。





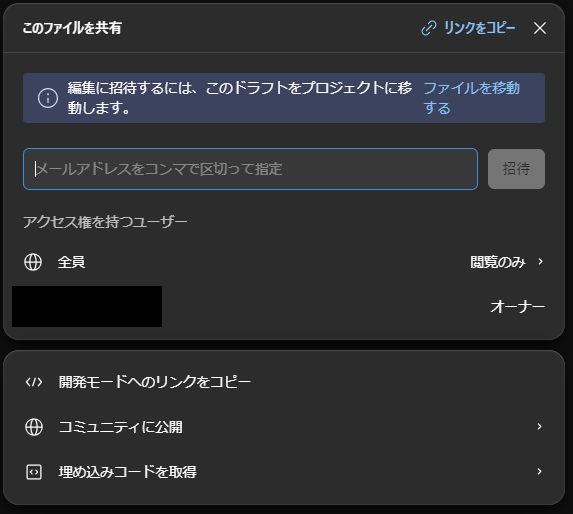
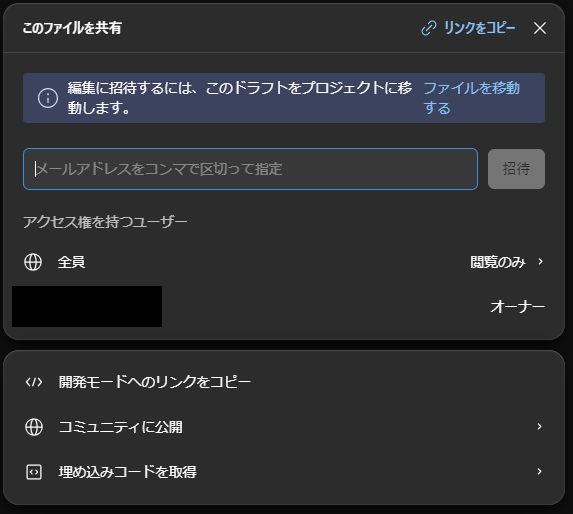
Figmaの最大の特徴といえば、共同編集!
チームで共同作業したい時は、右上の「共有」をクリック。
「共有」はリンクを共有するだけでなく、メールアドレスで招待することも可能◎
アクセス権の設定もできるので、必要に応じて活用しましょう。


ここまで、Figmaがどんなデザインツールなのか、その使い方をまとめました。
このあとは、他のツールとの違いや相性などFigmaに関する疑問にお答えします。
Figma 他のツールとの違いや相性など疑問回答!


ここからは、Figmaに対する疑問に回答していきます。



Figmaがどんなツールなのか、その使い方はよく分かりましたが質問したいことがあります。



Figmaを使い始める方が気になる疑問について、これから解説しますよ!
今回は、次の3つの疑問に回答します。
- 他のツールとの違いは?
- 使う媒体との相性は?
- 役に立つ具体的な場面は?
最後まで読んで、Figmaを使うイメージを膨らませてくださいね。
他のツールとの違いは?



Figmaって、他のツールとどんな違いがあるのでしょうか?



やはり、大きな違いとしてはブラウザで使えること!
よく比較対象とされるのが、同じくUI・UXデザインを得意するAdobeXD。
比較ポイントをまとめました。
| 比較ポイント | Figma | Adobe XD |
|---|---|---|
| 無料プラン | 有 | 無 |
| 共同作業 | 可能 | 可能 |
| 利用環境 | ブラウザ上 ※デスクトップアプリもあります | デスクトップアプリ |
| Adobe製品との互換 | 不可 | 可能 |
Figmaはアプリをダウンロードしなくても使用できるので、どんなデバイスでもアクセスできるのは非常に効率的です。



無料で使えるので、会社や個人でも導入しやすいですよね。
まとめるとこちら!
- PhotoshopやIllustratorとデータ連携したいなら、互換性のあるAdobe XD!
- リモート環境でチーム作業をすることが多いなら、ブラウザで使えるFigma!
使う媒体との相性は?



Figmaって、媒体との相性はあるのでしょうか?



基本的にはどのブラウザ・媒体とも相性は悪くないですよ◎
Figmaを利用するための媒体要件はこちら。
ブラウザ
- Chrome 99以降
- Firefox 101以降
- Safari 16以降
- Microsoft Edge 121以降
OS
- Windows 8.1以降
- macOS 11以降
- 前述のブラウザをサポートしているすべてのLinux OS
- 前述のブラウザをサポートしているすべてのChrome OS
デザイン媒体、というポイントであればAdobe製品との互換性がないので制約が出ることもあります。
チラシなどの紙媒体のデザイン提出の際によく利用されるのは、Illustratorの拡張子「ai」。



Figmaではai形式のファイルを書き出すことはできません。
PDFや画像データでの提出ができる印刷会社も増えていますが、データ入稿の際は注意しましょう。
役に立つ具体的な場面は?



最後に、Figmaが役立つ具体的な場面を教えてください。



デザインだけではなく、広い場面で活用できるんですよ◎
- グラフィックデザイン作成
- ワイヤーフレーム作成
- プロトタイプ作成
- プレゼンテーション資料作成
- 各種SNS向けデザイン作成
- ブレストなどアイディア出し(FigJam利用)
- クライアントへの資料共有
- 社内外でのプロジェクト進捗管理 など
Figmaは、デザインだけでなくブラウザ上での共同作業ができるため、ビジネスシーンでも役立つ場面が多いです。
便利なデザインツールがあふれている世の中ですが、場面に合うツール活用で生産性を上げていきましょう。
Figmaの使い方や他ツールとの違い、媒体との相性を理解して、幅広くデザインを楽しもう!


この記事では、Figmaの使い方と他のツールとの違いや使う媒体との相性などについて解説しました。
Figmaの便利さをご理解いただけましたか?



違いや媒体との相性も含めて、使い勝手がよいデザインツールだと感じました。



Figmaは無料で始められるのもメリット!自分に合うのかまずは使ってみてはいかがでしょうか?
この記事で紹介した使い方を参考にFigmaに挑戦してみてください。
未経験でも始めやすいスクールがあります!
- デザインを基礎から学びたい
- Webデザインにチャレンジしてみたいと思っていても、なかなか踏み出せない
- どうやって勉強していけばいいのか分からない
- 独学での勉強に限界を感じている
- 本気でWebデザインの仕事を獲得したい!
ずみプロ監修のデザキャンで一緒に学んでいきませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///











