この記事では、デザインに使える心理学と知っておくと便利なコツをまとめていきます。
デザインを作るとき、どんなことを意識していますか?
 ねこボン
ねこボン配置や見やすさ、読みやすさでしょうか?



今感覚でデザインを作っている方に、ぜひ知ってほしい心理学があるんです!
今回は、デザインに使える心理学と知っておくと便利なコツをまとめていきます。
心理学とコツを掴んで理解して、理由のあるデザインを作っていきましょう。
感覚でデザインを作るのをやめませんか?
デザキャンで一緒に学んでお仕事獲得を目指してみませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///


デザインに使える心理学とは?


では早速、デザインに使える心理学について解説します。
心理学と聞くと、気持ちや感情などが思いつくのではないでしょうか?



実は、デザインにも心理学が非常に重要な役割を持っているんです!
今回は、デザインに使える心理学として3つ紹介します。
- 視線に関する心理学
- 色彩に関する心理学
- 文字に関する心理学
ひとつひとつ解説しましょう。
視線に関する心理学
デザインに使える心理学、1つ目は視線に関する心理学です。



視線の心理学に従って、人は無意識にデザインを見ていると言われています。
ここでは3つの心理学をご紹介します。
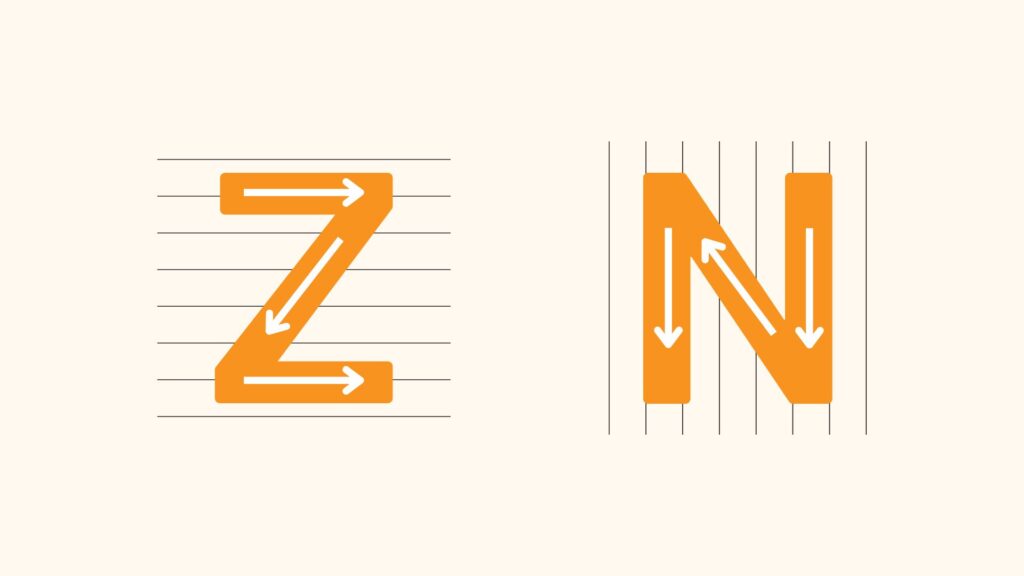
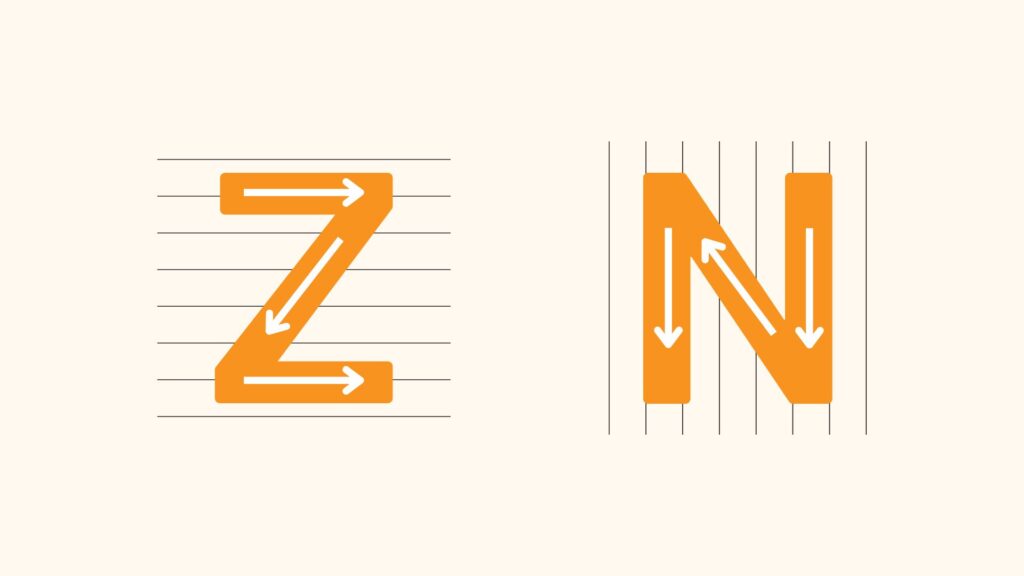
Z・Nの法則
人間の視線はZやNの動きでデザインを見ていくとされています。


視線の動きにしたがってデザインの素材を配置していくことが重要です。
- 横書きデザインにはZ
左上から右下にかけて視線が動くため、右下にアクションにつながる素材を配置 - 縦書きデザインにはN
左上から右上、左下、右下へと視線が動くため、左下にアクションにつながる素材を配置
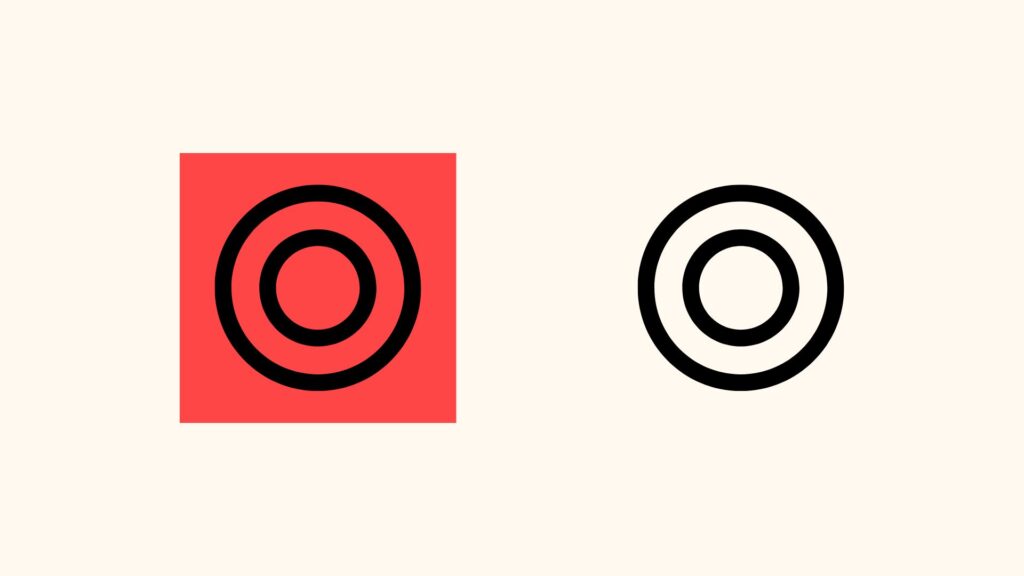
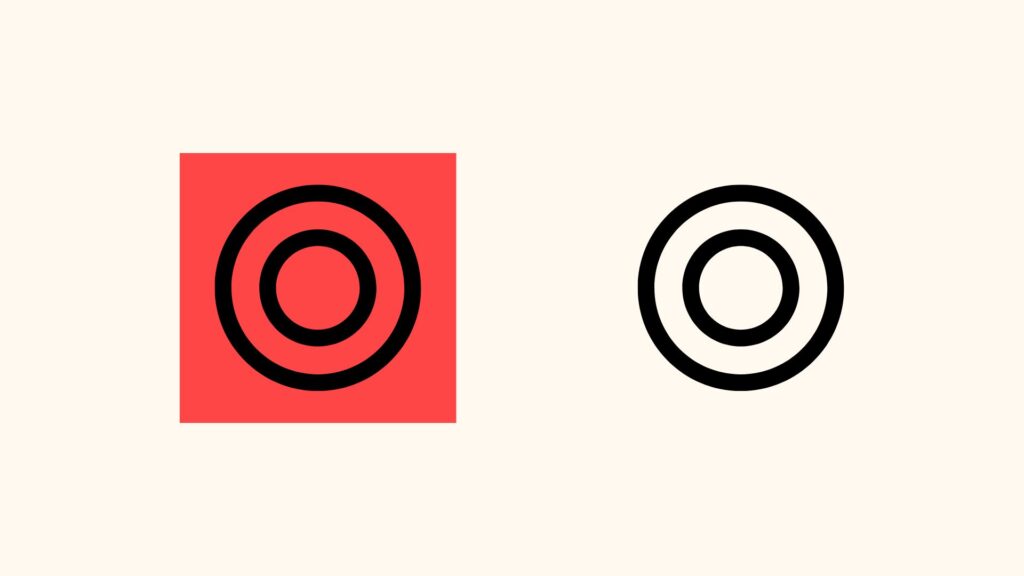
囲まれているものは目立つ



これはわかりやすい視線効果ですね。
こちらの例を見てください。


背景が赤色になっている二重丸の方が目立ちませんか?
デザインでも白抜き文字が目立つのも、この心理学が関係しているんです。
クレショフ効果
視線の心理学、最後にクレショフ効果を紹介します。
クレショフ効果とは、デザインの前後や上下など、一緒に使われる素材によって与えたい印象が変わってしまう心理学。
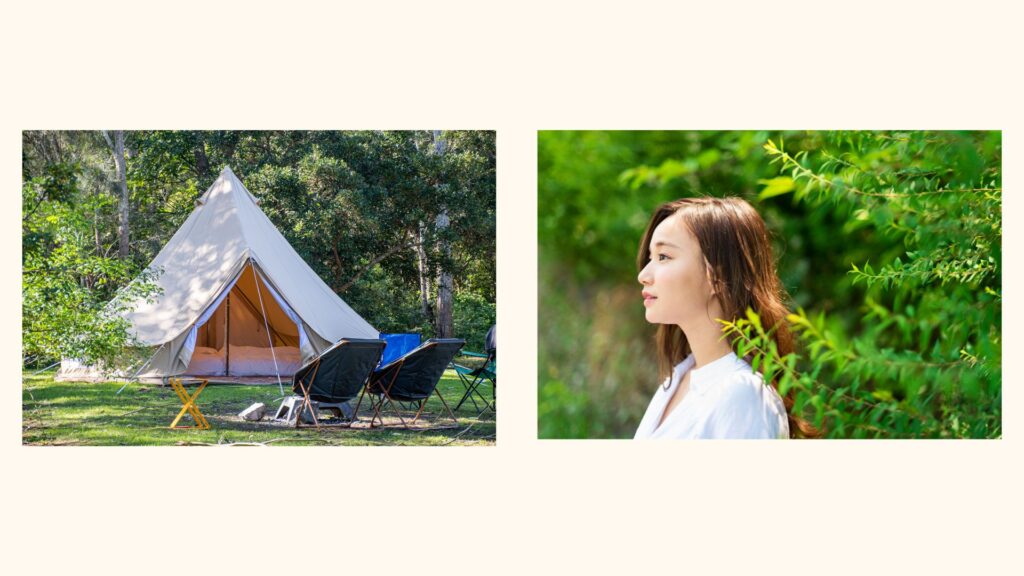
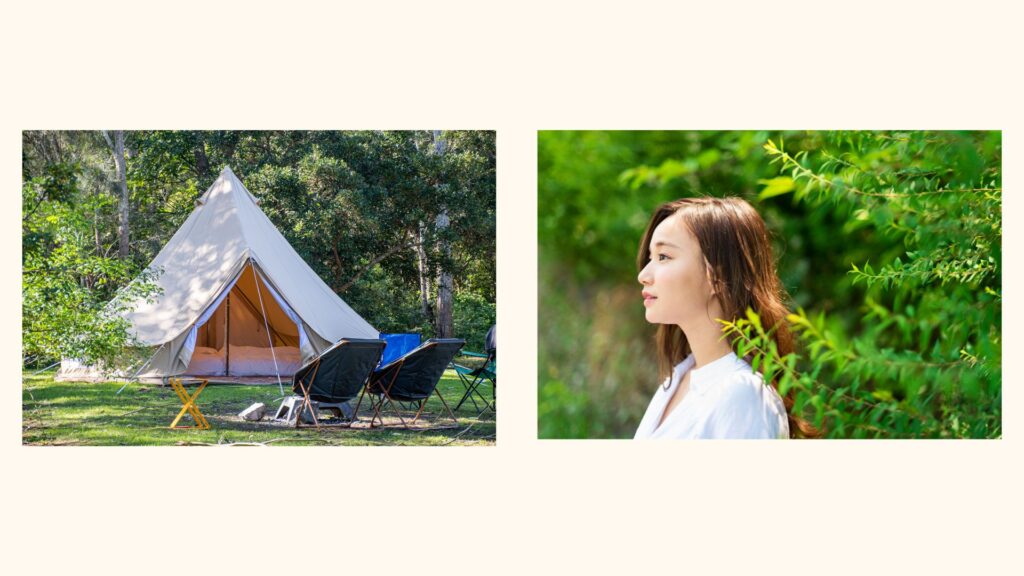
まず、こちらをご覧ください。


グランピングの写真と森の中にいる女性の写真です。



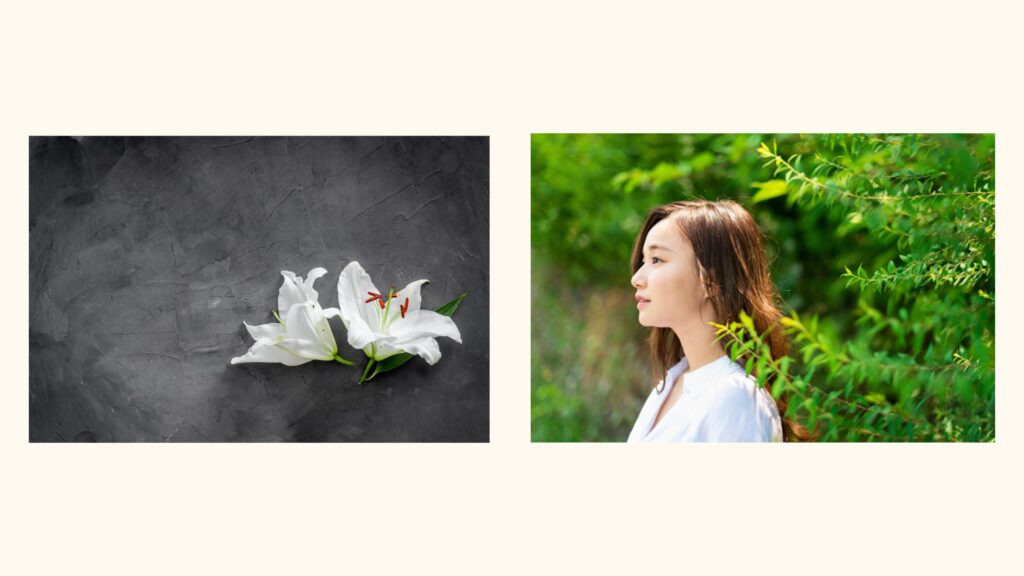
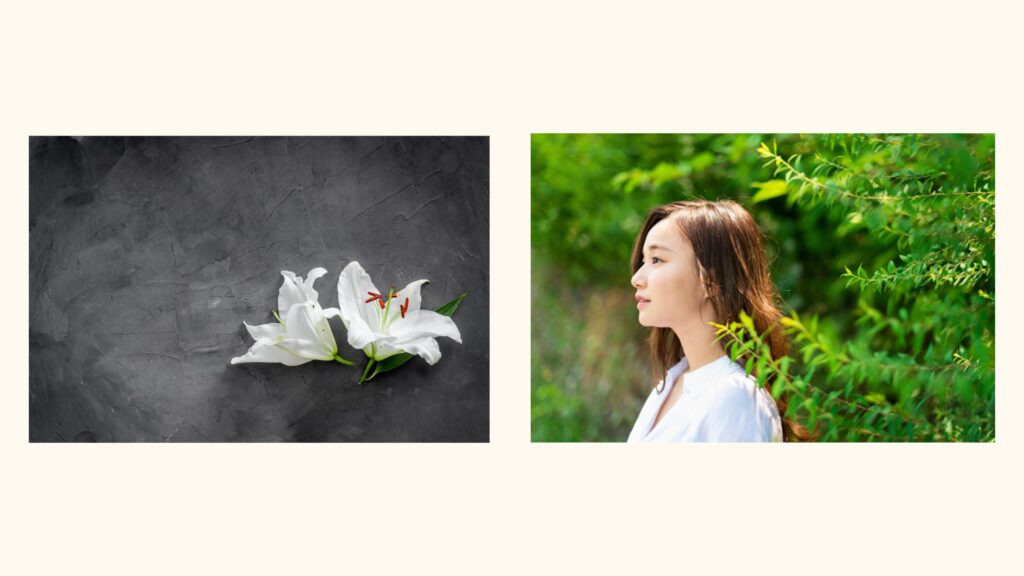
さわやかな印象を受けますよね。では、次の画像はいかがでしょうか?





お葬式でしょうか?なんだか寂しげに見えます。
このように同じ素材でも印象がガラッと変わってしまうので、一緒に使う素材のチョイスには気をつけましょう。
色彩に関する心理学
つづいては、色彩に関する心理学です。
イメージしやすいものが多いと思いますが、それぞれの色が与える印象が異なります。


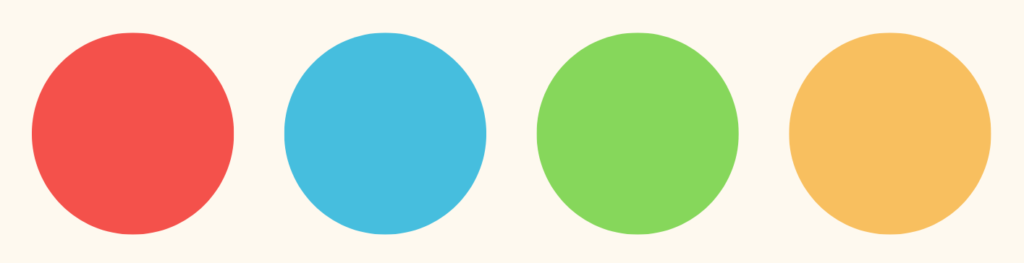
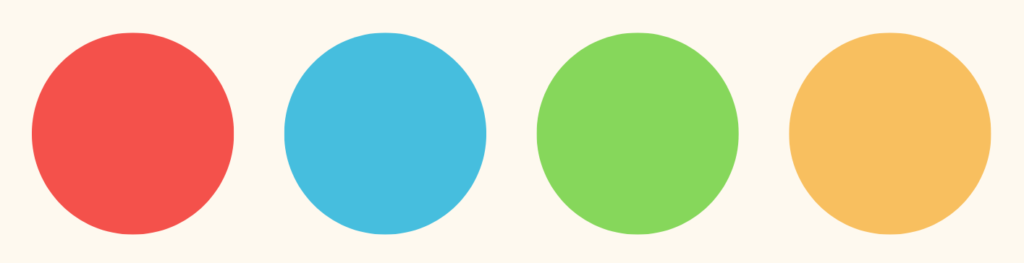
たとえば、この画像を見てください。



赤色は力強さ、水色は爽やかさ、緑色はリラックスした印象、黄色は元気な印象を受けませんか?
また、色彩を組み合わせる際に使える心理学もいくつかありますので説明します。
- コントラスト効果
色の強弱が大きければ大きいほど目立つ現象のこと。 - ストループ効果
言葉の意味とデザインの色が異なるときに起きる脳の混乱のこと。 - 孤立効果
同じようなものが並んでいる中に異なるものが1つあると目立つこと。





目に留まってしまう意味がちゃんとあるんだと認識できてきました。
文字に関する心理学
デザインに使える心理学、最後に文字に関する心理学を3つ紹介します。



文字デザインを考えるとき、何を意識しますか?



フォントや文字の太さの選択や行間・文字間の調整は意識しています。



基本の文字デザインはもちろん、次の心理学を意識することで目的達成に近づきますよ◎
- アンカリング効果
基準を記載して、それよりもお得に見せる書き方のこと。 - バンドワゴン効果
多数派の意見が書いてあると共感してしまうこと。 - リフレーミング効果
行動を引き起こせるような言い方に変えること。


書き方次第で印象がかなり変わるのがデザイン上のテキストの効果です。
心理学をうまく使いながら、与えたい印象になるデザイン制作をしましょう。
ここまで、デザインに使える心理学を3つに分けて解説してきました。
このあとは、デザイン制作で知っておくべきコツを3つ紹介します。
デザイン制作で知っておくべき便利なコツ3選


ここからは、デザイン制作で知っておくべき便利なコツを紹介していきます。



デザインに使える心理学がたくさんあることは分かりいただけましたか?



はい、知っているのと知らないのとではデザインの作り方が大きく変わるなと感じました。
デザインや配置にどういった意味・効果があるのか、しっかり理解した上でデザインを作れるようになりたいですよね。
ここでは、心理学を知った上で実際にデザイン制作をする時に知っておいてほしいコツを3つ紹介します。
- 最初と最後に見たものが印象に残る
- 人の目線をたどらせる
- 余白はデザインのひとつ
それぞれ解説していきます。
最初と最後に見たものが印象に残る
デザイン制作で知っておくべきコツ、1つ目は最初と最後に見たものが印象に残ることです。



この効果を初頭効果と終末効果と言います。
ポスターの一番上に目に留まるキャッチコピーが書いてあったり、映像作品のエンディングが印象に残ったりしませんか?
これらは初頭効果と終末効果をうまく利用したデザインのひとつです。
特に終末効果を活用するためには、ZやNの法則を利用して、最後まで視線を誘導する工夫が必要です。



最初のキャッチコピーだけを気にすればいいというわけではないのですね。
人の目線をたどらせる
デザイン制作の時にぜひ使いたいコツ、2つ目は人の目線をたどらせること。



これは、視線追従と言われている効果です。
人間は人の視線の先が気になってしまう生き物。
たとえば、女性の視線の先にあるのは……?


デザインの中で人物やキャラクターを使うのであれば、その目線の先に伝えたい内容を配置しましょう。
また、視線追従と似たような効果に矢印効果があります。
これはその名のとおり、矢印の先につい目が行ってしまう効果です。
余白はデザインのひとつ
デザイン制作で知っておくべきコツ、最後は余白をうまく使うことです。



Webデザインを作っていると、余白が気になりませんか?



空いている部分が多いと、何か素材を配置したくなってしまいます……
素材を置きすぎてしまうと、デザインがまとまらなくなり、本当に伝えたい内容が見えにくくなってしまうことも。
余白をあえて残すことで視線を集めることをホワイトスペース効果と言います。
心理学と便利なコツを活用して相手目線のデザイン制作をしましょう!


この記事では、デザインに使える心理学と知っておくと便利なコツをまとめました。



これからデザインを作る時に意識したいポイントばかりでした!



心理学を知った上でデザイン作成できればクライアントへの説明にも納得感がでますよ!
デザインに使える心理学と便利なコツを理解して、相手の立場に立ったWebデザインを作っていきましょう。
この記事を参考に、ぜひご自身のデザインをブラッシュアップしてみてくださいね。
感覚でデザインを作るのをやめませんか?
- デザインを基礎から学びたい
- Webデザインにチャレンジしてみたいと思っていても、なかなか踏み出せない
- どうやって勉強していけばいいのか分からない
- 独学での勉強に限界を感じている
- 本気でWebデザインの仕事を獲得したい!
ずみプロ監修のデザキャンで一緒に学んでいきませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///











