この記事では、未経験からWebデザイナーになるためのポートフォリオ例をまとめています。
未経験でWebデザイナーになるときに必ず必要になるポートフォリオ。
ポートフォリオに何を載せればいいの?
どうやって作ればいいのか分からない……
こんなお悩みを抱えている方も多いのではないでしょうか?
 ねこボン
ねこボン分からないことが多くてなかなか手が出せないんです……
そこで今回は、未経験からWebデザイナーになるためのポートフォリオ例をまとめていきます。



Webデザイナーとして働くためにポートフォリオはマスト!
この記事を読んで早速作ってみましょう◎
Webデザインでお仕事したい方、ずみプロ監修のスクールで学びませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///


未経験Webデザイナーポートフォリオ掲載マストの内容は?


まずは、未経験Webデザイナーとしてポートフォリオに掲載すべき内容を解説します。
Webデザイナーとして仕事に応募する際、必ず提出を求められるポートフォリオ。



実績を載せるのはわかるのですが、他に必要な内容は何でしょうか?



基本の構成として、次の4つは載せるようにしましょう!
- 自己紹介・経歴
- スキル・使用可能ツール
- 実績
- 連絡先・問い合わせ先
ひとつずつ解説しましょう。
自己紹介・経歴


まずは、自己紹介・経歴です。
ポートフォリオは確かに自分の作品を見てもらうものですが、クライアント側の視点に立ってみてください。



いくら作品が素晴らしくても、得体のしれない人に仕事を頼みたいと思いますか?
やはり自分の仕事を任せる人のことはできる限り知りたいと思います。
クライアントのためにも、自己紹介・経歴は掲載するようにしましょう。
自己紹介・経歴 内容例
- 仕事内容
- これまでの職歴
- 得意なWebデザイン分野
- SNSアカウント など



実は業界知識もデザインには大切!これまでの職歴はぜひ掲載したいところ。
「自分の作品を真っ先に見てほしい!」という方はポートフォリオサイトトップに載せる画像をしっかり選定しましょう!
スキル・使用可能ツール


つづいては、スキル・使用可能ツールです。
Webデザイナーの求人を見ると使用可能ツールやスキルが応募要件に書かれていることが多いですよね。
未経験Webデザイナーで実際に仕事として使用したことがなくても、使えるスキルやツールはアピールしましょう◎



スキルやツールと書くときのコツはカテゴライズすること!
Webサイト構築ができるなら
- WordPressでサイトが作れる
- STUDIOでサイトが作れる
- コーディングができる(HTML・CSS・JavaScriptなど)
バナー制作ができるなら
- Photoshop・Illustratorが使える
- Canvaが使える
- 画像編集ができる
その他にも、イラストやロゴ作成もスキルのひとつ
もちろん、できないことは書かないこと!
できないことを掲載してお仕事に繋がってしまったとき、クライアントからの信頼を失うので注意しましょう。
実績


ポートフォリオのメインとなるのが実績です。
今まで作成してきたWebサイトやバナー画像を掲載します。



ここでポイント!
ただ載せるだけではなく、カテゴライズして掲載すること◎
カテゴライズすることで、クライアントが見たい実績を探しやすくなります。
たとえば、こんな観点で実績を整理してみましょう!
- 仕事での実績/自主制作/トレース
- 作品の種別(Webサイト/バナーなど)
- Webサイト種別(LP/採用サイトなど)
- バナー種別(SNSバナー/商品バナーなど)



作品と一緒に掲載した方がいい内容はあるんでしょうか?



使用したツールや言語、工夫した点などを記載しておくとGoodです◎
連絡先・問い合わせ先


最後に、連絡先・問い合わせ先です。



ここが掲載されていないと仕事依頼が受けれませんね……
機会損失にも繋がりますので、忘れずに掲載しましょう。
ただし、普段使いのメールアドレスを仕事用にすると、クライアントの依頼が埋もれてしまうことも……



メールアドレスを記載する場合は、仕事用のメールアドレスを作るといいですね!
または、お問い合わせ用のフォームを作って掲載するのも◎
クライアントがメールを作成する手間が省けるので、連絡を取るハードルが下がりますよ!
ここまで、未経験Webデザイナーのポートフォリオに掲載すべき内容を解説しました。
このあとは未経験Webデザイナーが参考にできるポートフォリオサイト例をまとめていきます。
未経験Webデザイナーポートフォリオサイト参考例まとめ


ここからは、未経験Webデザイナーが参考にできるポートフォリオサイト例をまとめていきます。



いざポートフォリオを作ろうと思っても、できあがりがイメージできないんです……



では、未経験Webデザイナーにおすすめのポートフォリオ参考例サイトをご紹介しましょう!
今回ご紹介する参考例サイトはこちらの3つ。
- foriio
- STUDIO Showcase ポートフォリオサイト事例集
- SANKOU! ポートフォリオサイト
早速、それぞれ見ていきましょう。
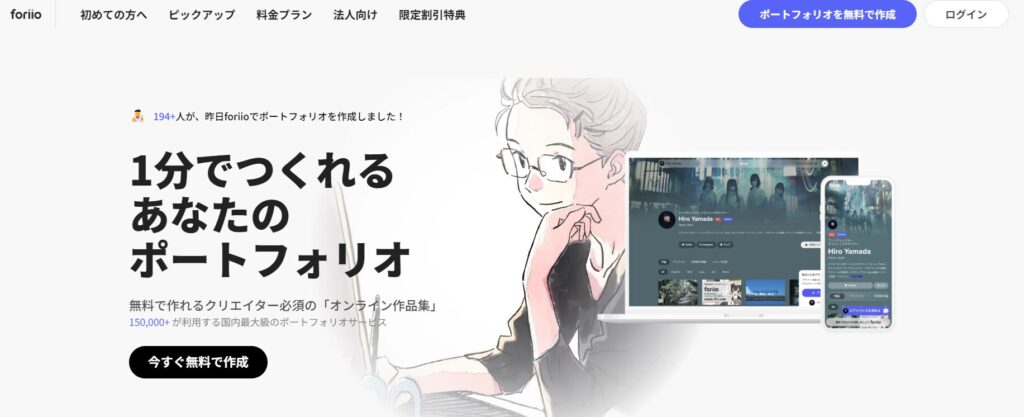
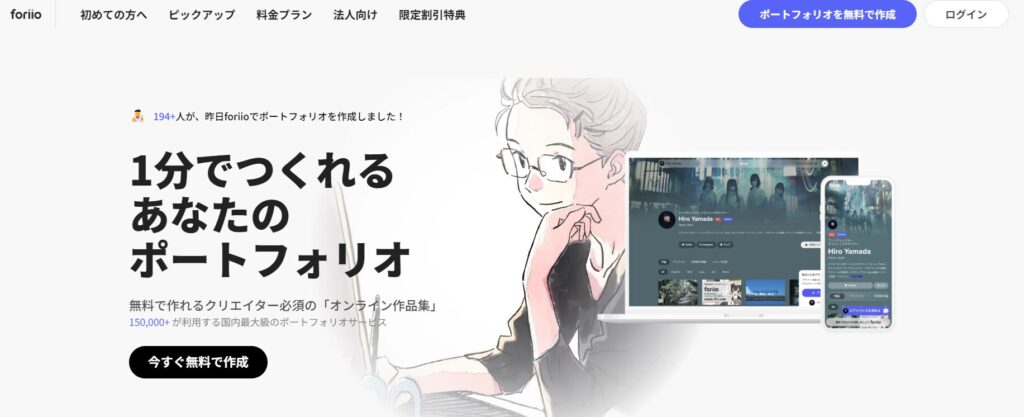
foriio


まずご紹介するのが、foriioです。
自分でサイトを構築せずにポートフォリオが作れる未経験Webデザイナーにはおすすめのサイトです。



どうやって作ればいいか分からない初心者にはありがたいです!
2ステップでポートフォリオ完成!
まず、プロフィールを編集します。


次に、作品をアップして完成!





感覚的に編集できるので便利ですね◎
実際にforiioを使っているクリエイターさんのポートフォリオも見ることができるので参考になります。
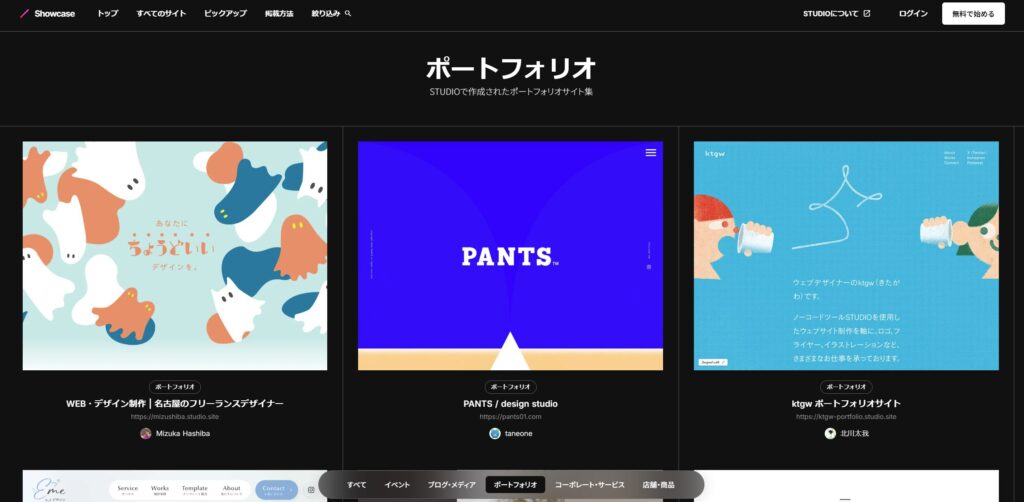
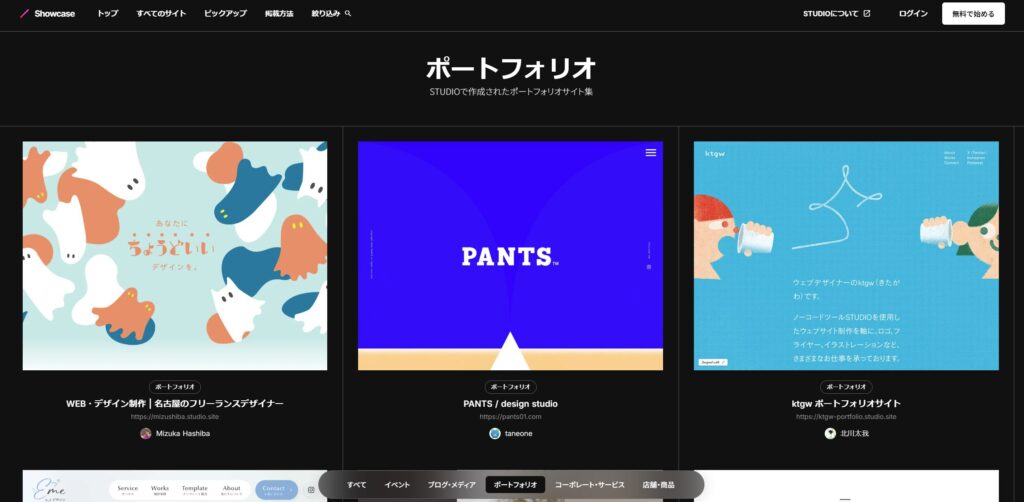
STUDIO Showcase ポートフォリオサイト事例集


つづいては、ノーコードでWebサイトが作れるSTUDIOのポートフォリオ事例集です。
サムネイルが表示されているので、自分好みのポートフォリオサイトが見つかります。



これからWebサイト構築にチャレンジしたい方は実際にSTUDIOで作成してみるのもおすすめ!
各ページに遷移してみると、パソコン・タブレット・スマートフォンそれぞれで見たときの画面の違いも確認できます。





実際にSTUDIOでポートフォリオサイトを作ったときのイメージがしやすいですね!
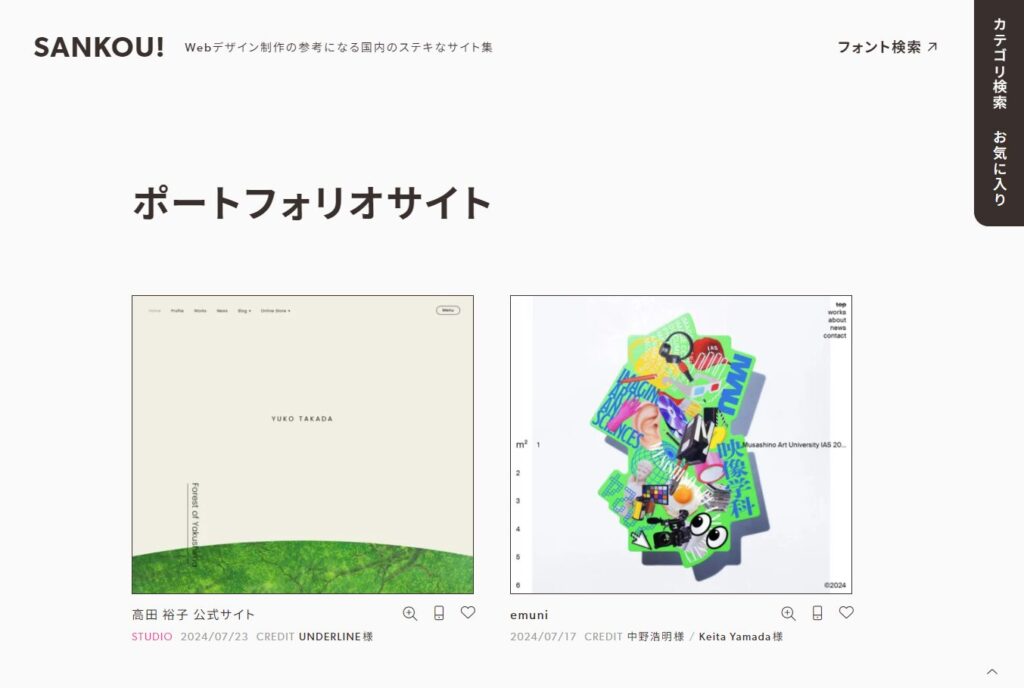
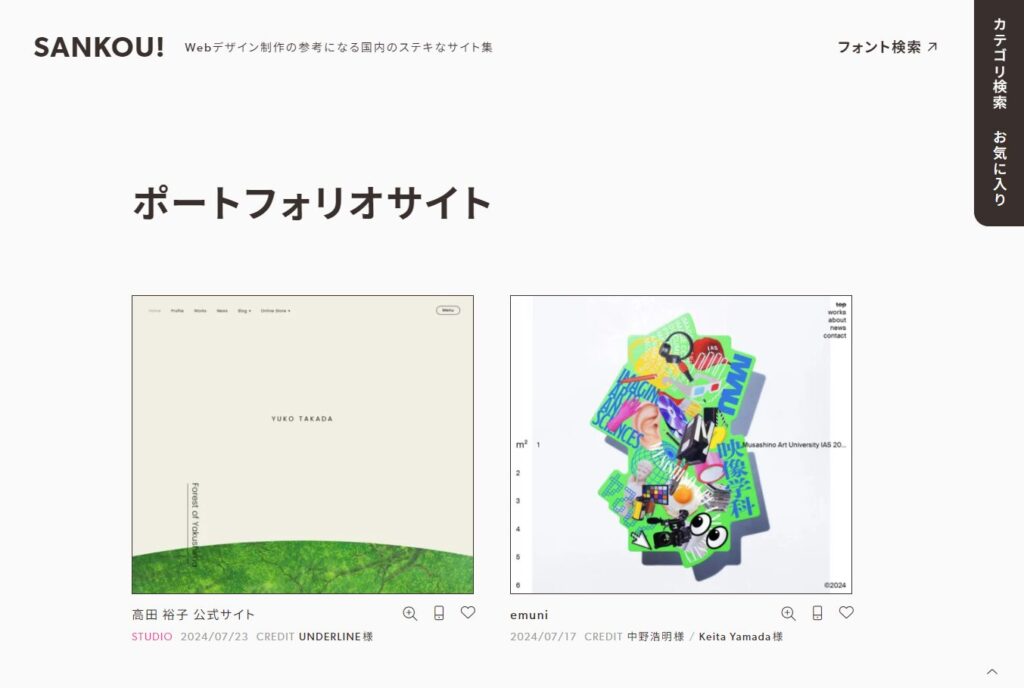
SANKOU! ポートフォリオサイト


最後にご紹介するのは、SANKOU!です。



こちらはWebデザイン参考作品が集められているサイトで、ポートフォリオのカテゴリがあるんです。


数はあまり多くないのですが、STUDIO以外のツールや言語で制作されたポートフォリオも見れますよ。
サムネイル右下のスマートフォンアイコンから縦長ウィンドウでのサイトにアクセスできるのも便利な機能◎
※スマートフォン対応サイトのみ
参考例をもとにポートフォリオを作ってお仕事獲得につなげよう!


この記事では、未経験からWebデザイナーになるためのポートフォリオ例をまとめました。
どのようにポートフォリオを作ればいいのか、イメージはできましたか?
未経験Webデザイナーでもポートフォリオサイトは必須!



ポートフォリオサイトを自分で作ること自体もWebデザイナーとしての実績にもなりますよ!
みなさんが未経験Webデザイナーから活躍していけることを応援しています。
Webデザインでお仕事したい方、ずみプロ監修のスクールで学びませんか?
こんな方にもおすすめ!
- Webデザインにチャレンジしてみたいと思っていても、なかなか踏み出せない
- どうやって勉強していけばいいのか分からない
- 独学での勉強に限界を感じている
- 本気でWebデザインで仕事を獲得したい!
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///











