この記事では、Canvaの簡単な使い方や基本操作、便利なショートカット機能をまとめています。
CanvaはWeb上でできるWebデザインツール。
バナー画像だけではなく、各SNSサイズに合わせたデザイン作成やチラシデザインなど、かなり幅広いWebデザインを手軽に作ることができます。
 ずみ/デザキャン講師
ずみ/デザキャン講師Webデザイン未経験の方にも挑戦しやすいツールですよ!
そこで今回は、Canvaの簡単な使い方や基本操作、便利なショートカット機能をまとめていきます。
有料版で使える機能も紹介しますので、最後までお読みください!
CanvaでWebデザインが身につく!ずみプロ監修のスクールで学びませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///


Canvaの簡単な使い方 無料でできる基本操作まとめ


はじめに、Canvaの簡単な使い方のうち無料でできる基本操作をまとめていきます。



ここをまず覚えることができたらCanvaで基本的なWebデザインを作っていくこともできますよ◎
基本操作の流れは以下の通りです。
- 土台を作る
- 素材を置く
- 素材を編集する
- ダウンロードする
ひとつずつ解説しましょう。
実際にCanvaを開いて操作を学ぼう!
Canvaの使い方 土台を作る
まずはデザインの土台を作成しましょう。
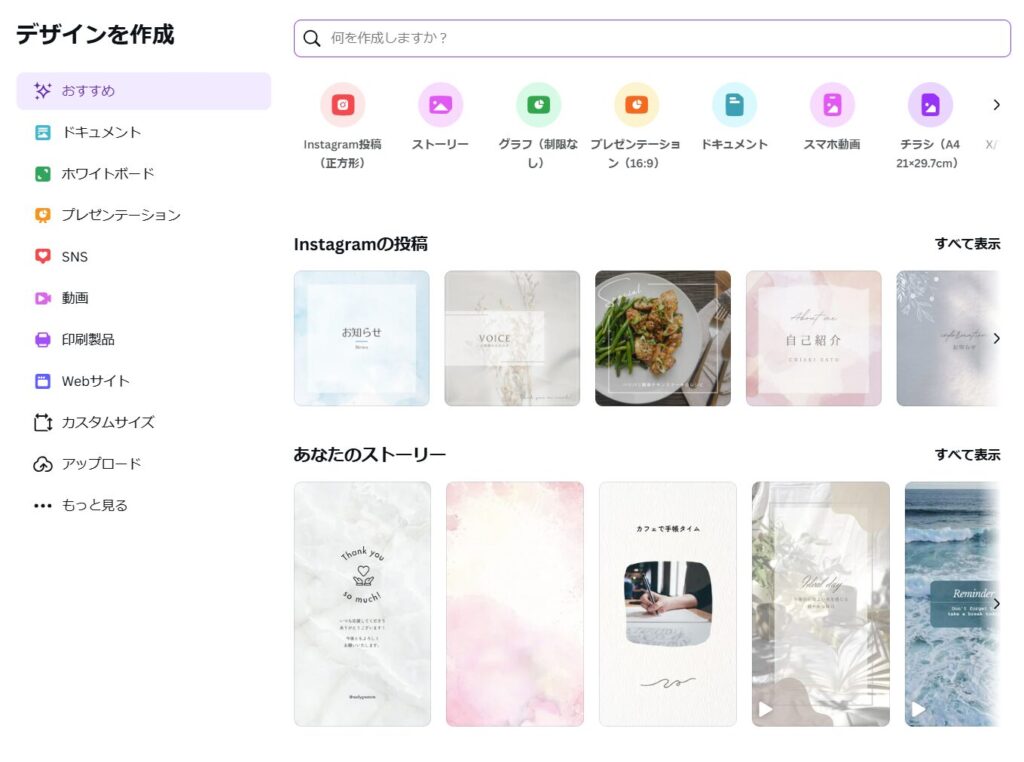
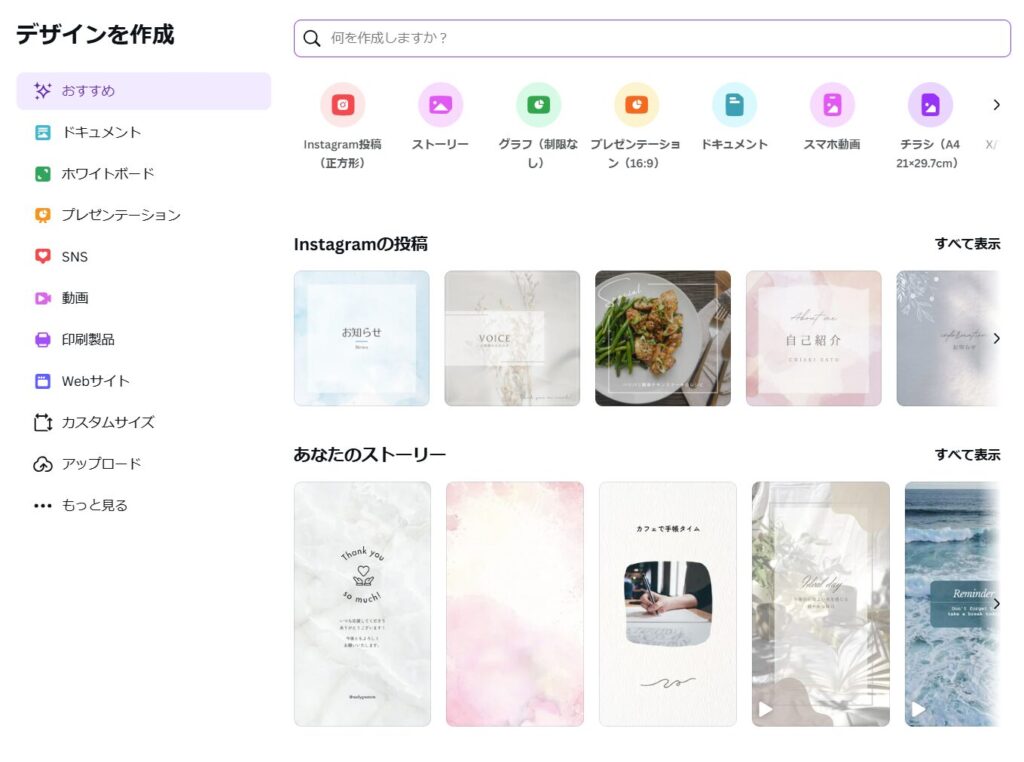
Canvaトップ画面 左上の「デザインを作成」をクリック。


すると、デザインのサイズやテンプレートを選択することができます。





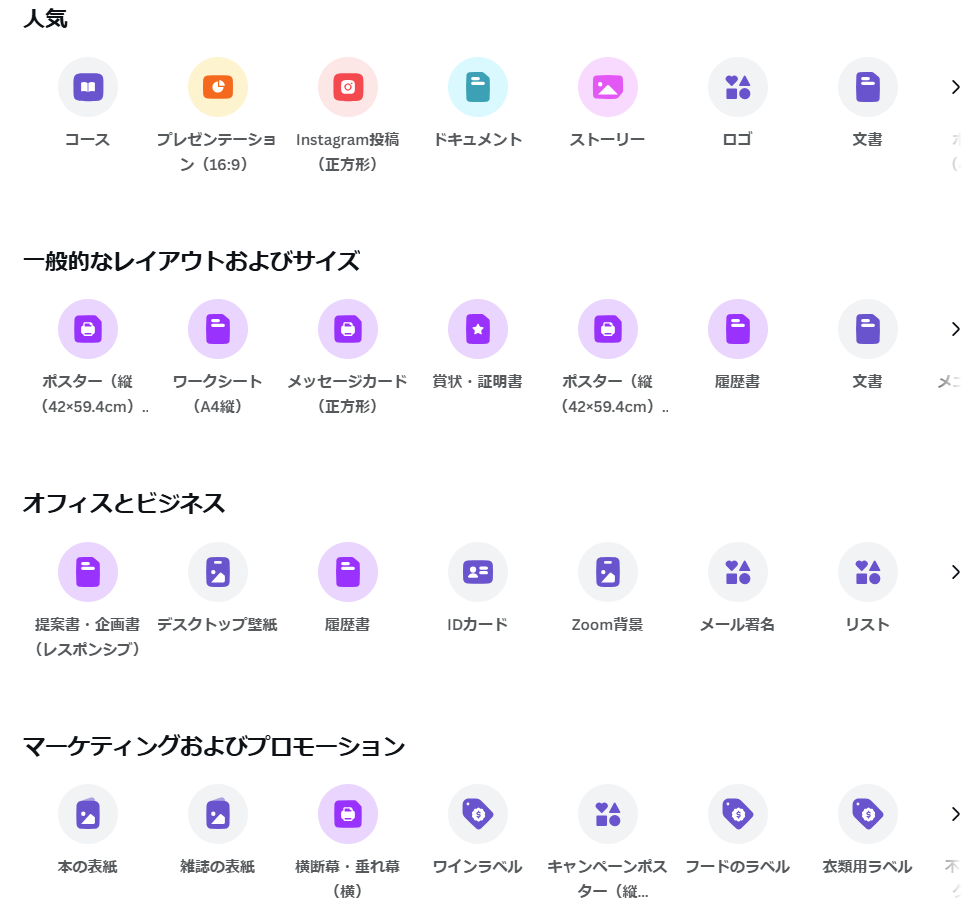
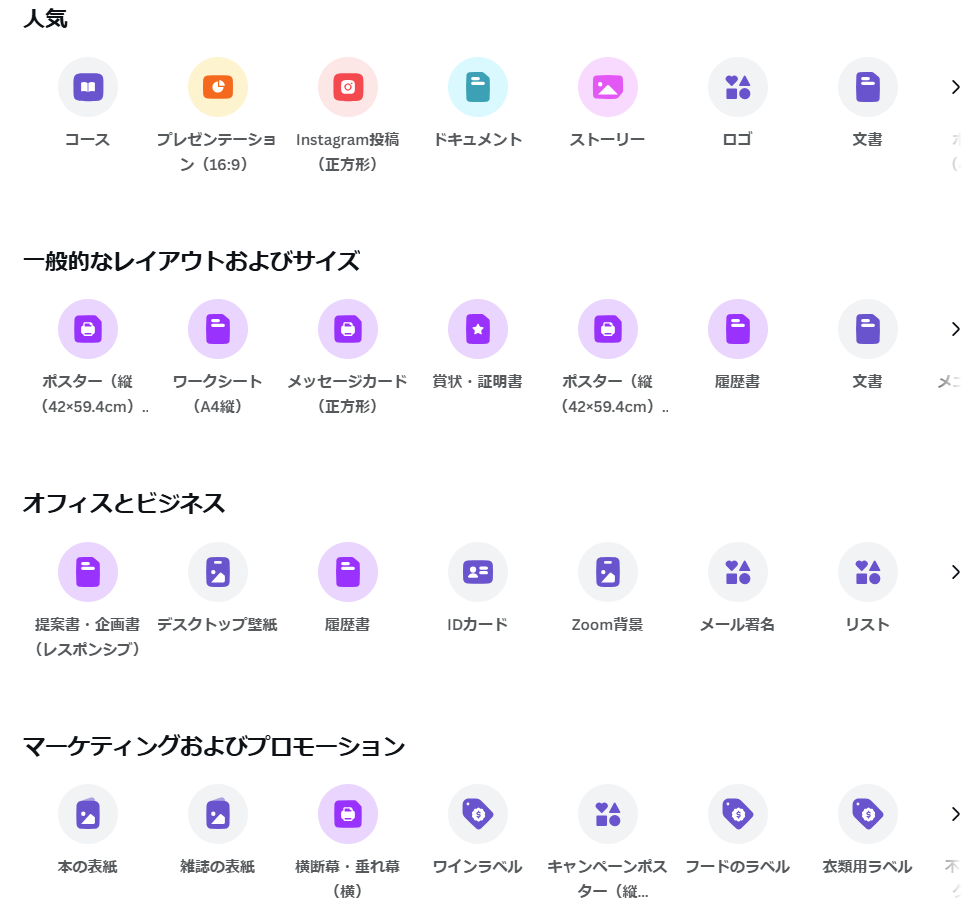
左側メニューの「もっと見る」をクリックしてみましょう。


すると、サイズや用途にカテゴライズされた土台が選べるようになります。



はじめからこんなに選択肢があるのはありがたいですね。


もちろん、カスタムでサイズを設定することも可能です。


Canvaはテンプレートが豊富なのも特徴のひとつ。



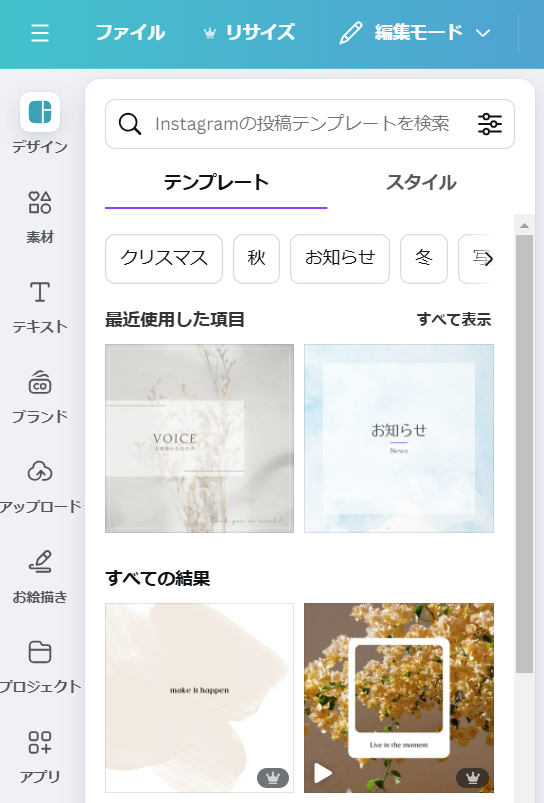
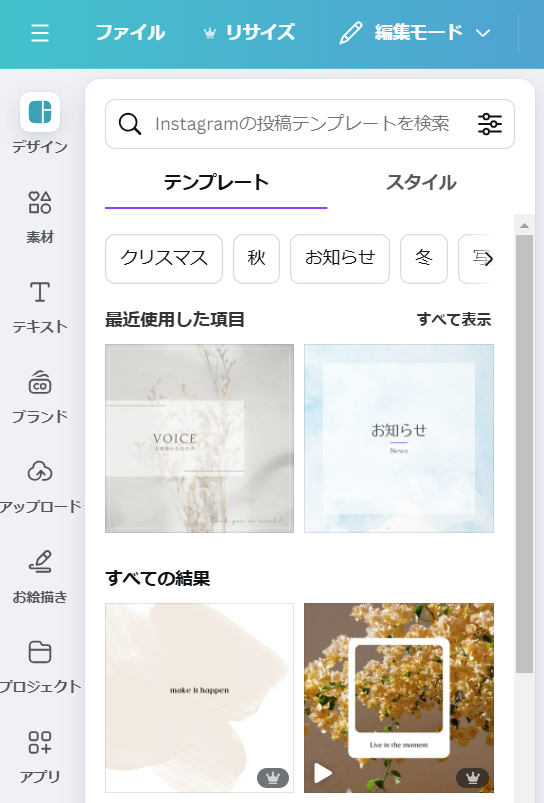
サイズを設定したら、「デザイン」からテンプレートを選んでみましょう!


もちろん、サイズを設定したらそのまま自由にデザインを作成することもできます。
Canvaの使い方 素材を置く
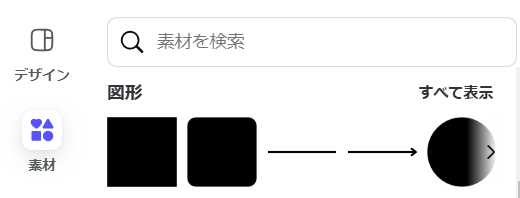
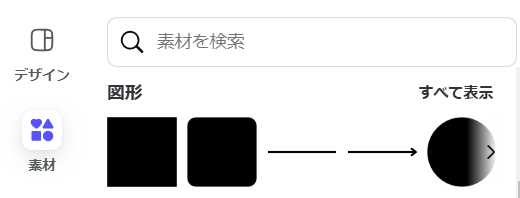
土台が完成したら、デザインに使いたい素材を選んでいきましょう。



基本操作として、よく使う「素材」と「テキスト」、「アップロード」の使い方を解説しますね。
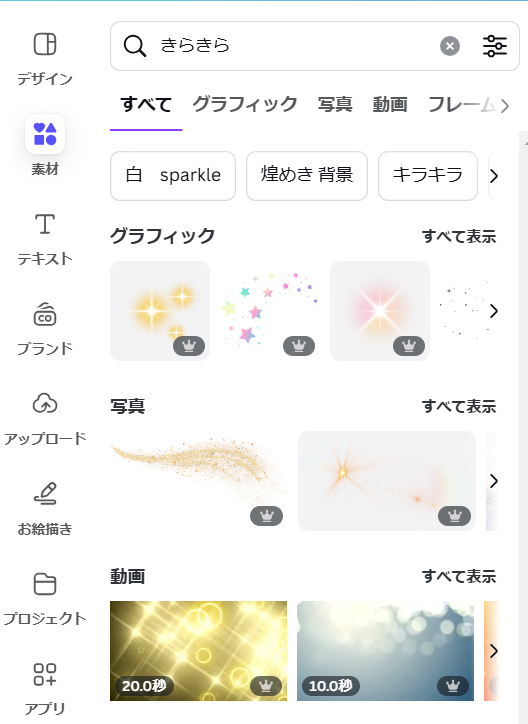
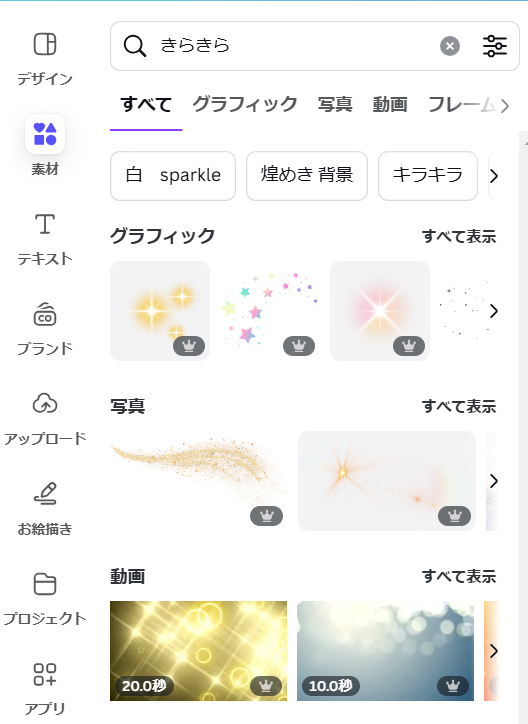
まず、素材は検索窓から自分が探したいグラフィックなどを検索。


たとえば、「きらきら」と入力して検索してみると、このような結果が表示されます。


使いたい素材をクリックすれば、デザイン上に反映されます。



素材が豊富だとWebデザインの幅も広がりますね!
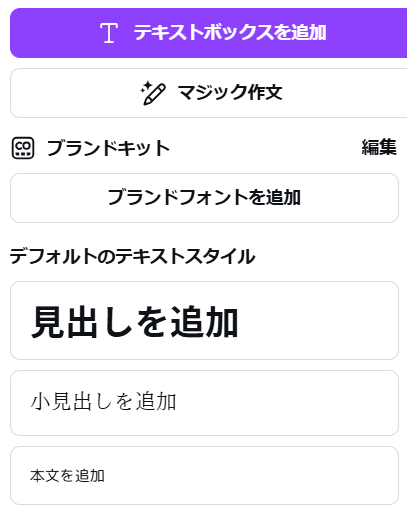
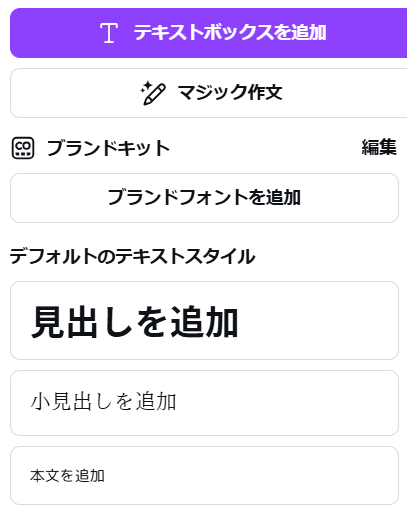
つぎにテキストを置いてみましょう。



「テキスト」では、見出し・小見出し・本文がワンタッチで追加できます◎


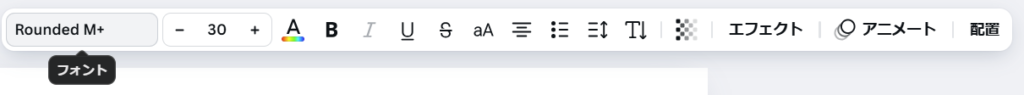
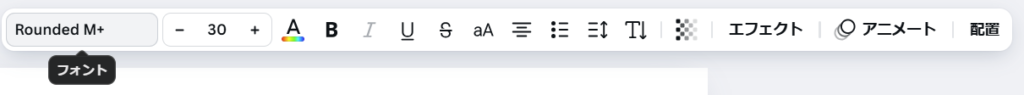
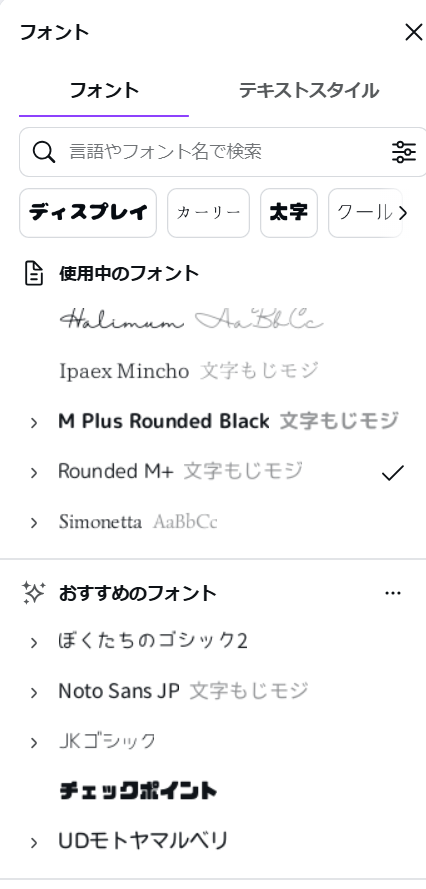
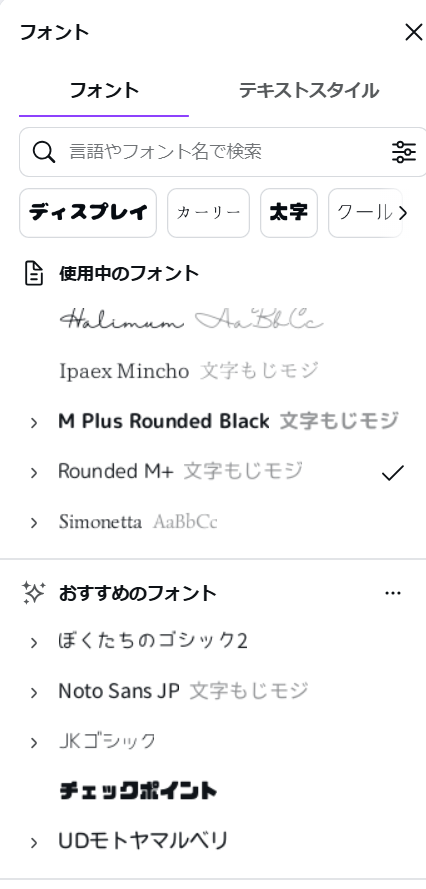
大まかなサイズ感でテキストを置いたら、上部に以下のような編集メニューが表示されます。
左側のフォント選択から好きなフォントを選択しましょう。




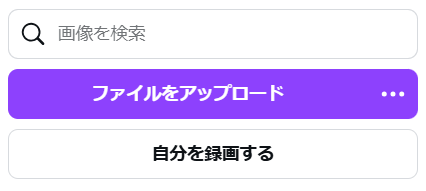
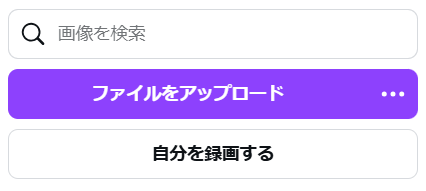
最後に、自分の素材を使いたいなら「アップロード」をクリック。



アップロードのやり方はとても簡単!
「ファイルのアップロード」から使いたい素材を選択してアップロードするだけです。


素材やフォントに冠マークがついているときは無料会員だと使用できません。有料素材です。
Canvaの使い方 素材を編集する
素材を置いたら、編集していきましょう。
素材を置くと、上部にこのような編集メニューが表示されます。


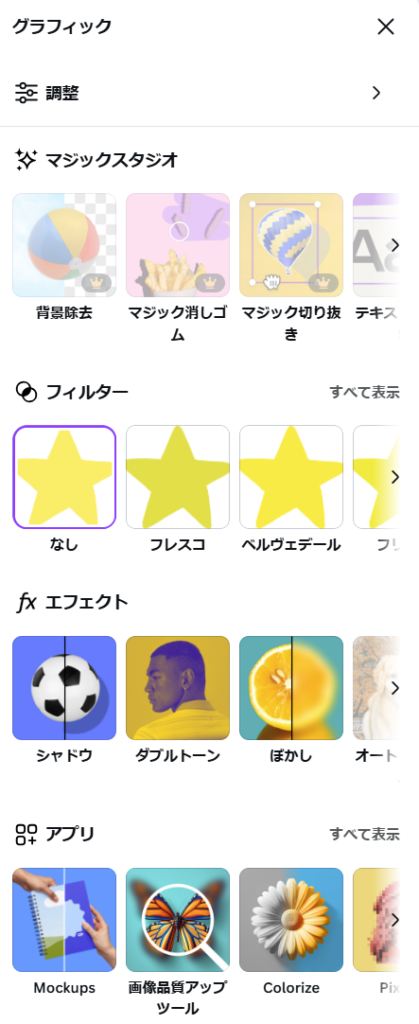
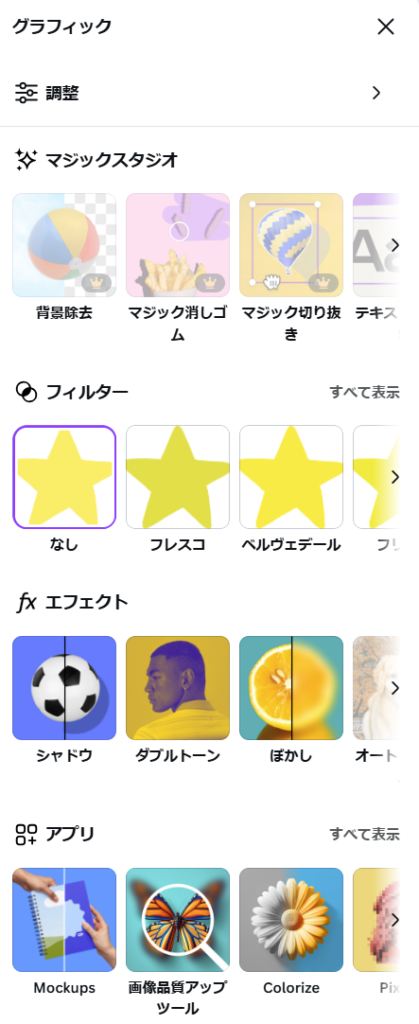
その中の「編集」をクリックすると、素材にフィルターやエフェクトをかけることができます。
※マジックスタジオは有料機能


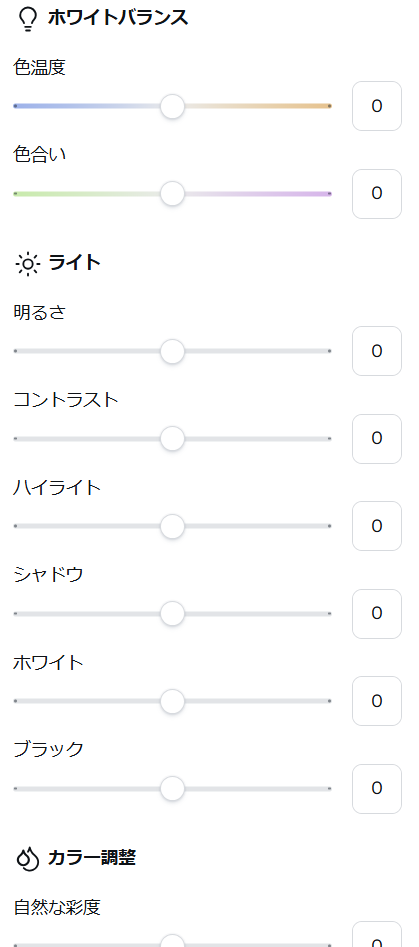
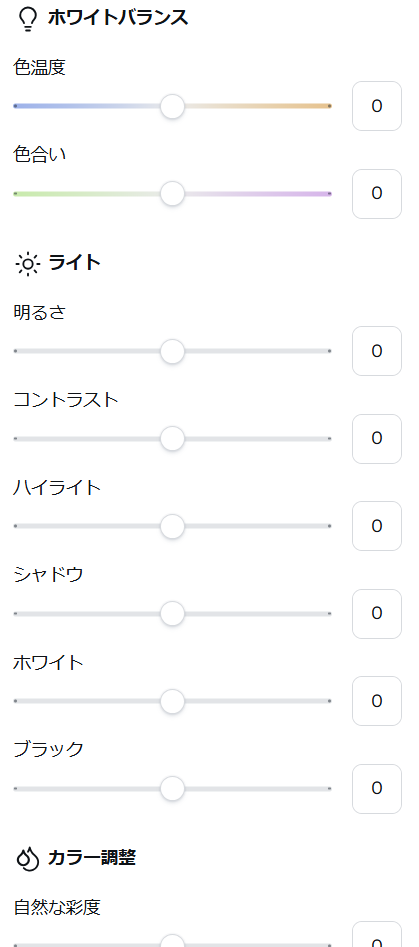
また、「調整」を選択すると、明るさやカラー調整、テクスチャーなどの色味の調整が手動でできます。




テキストに関しても、上部編集メニューにて色やサイズの変更など調整ができます。


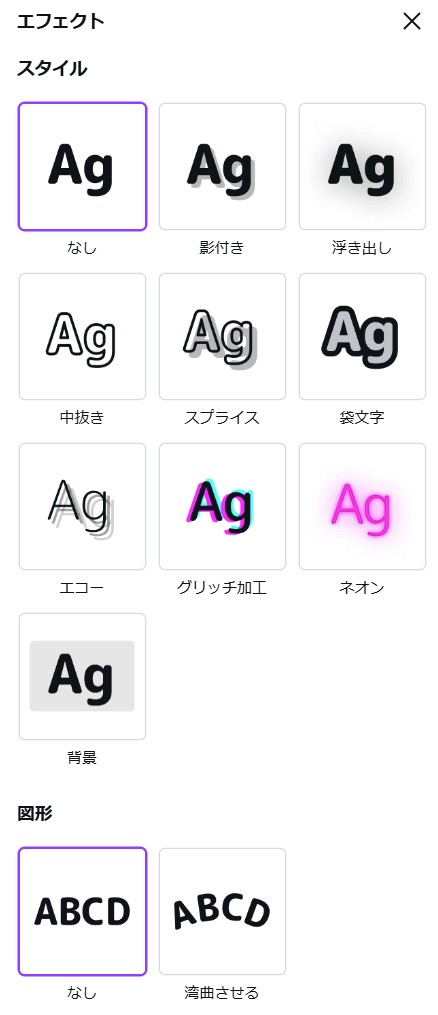
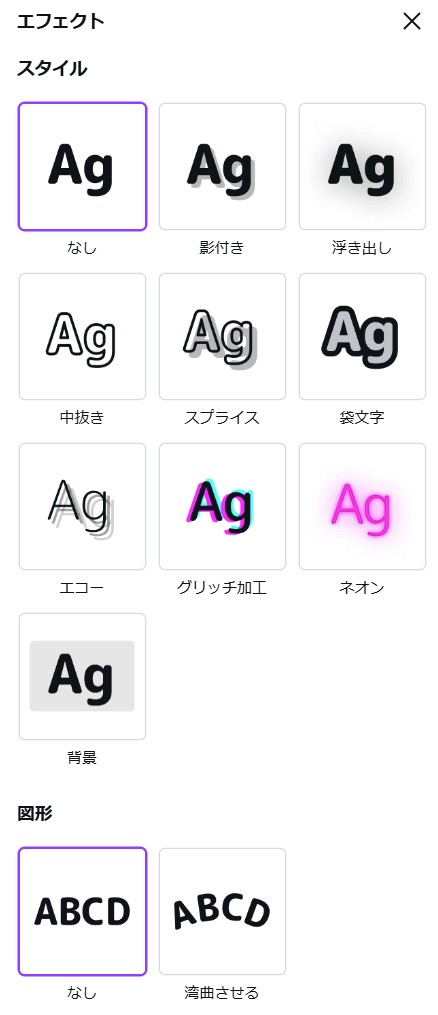
また、「エフェクト」を選択すると、文字にデザインをつけることも可能です。





素材を編集していると、素材同士の前後配置を移動したいときがあります。



もちろん、配置の移動も簡単にできますよ!
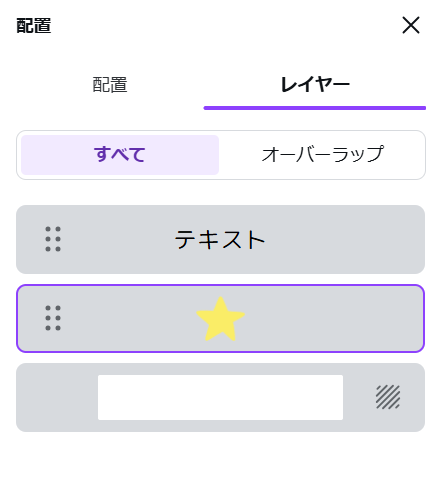
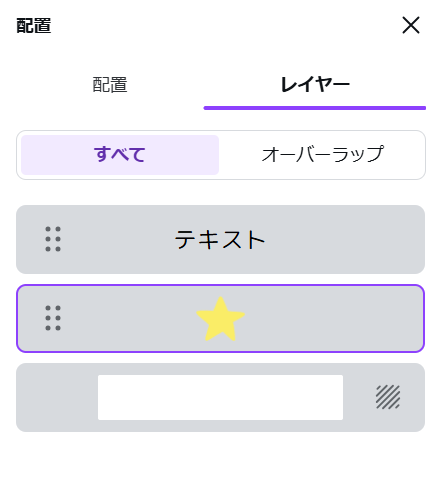
素材やテキストの編集メニュー「配置」から前後の入れ替えや配置の調整が可能。


また、「レイヤー」を選ぶと素材を選択・ドラックすることで前後の順番を入れ替えることもできます。


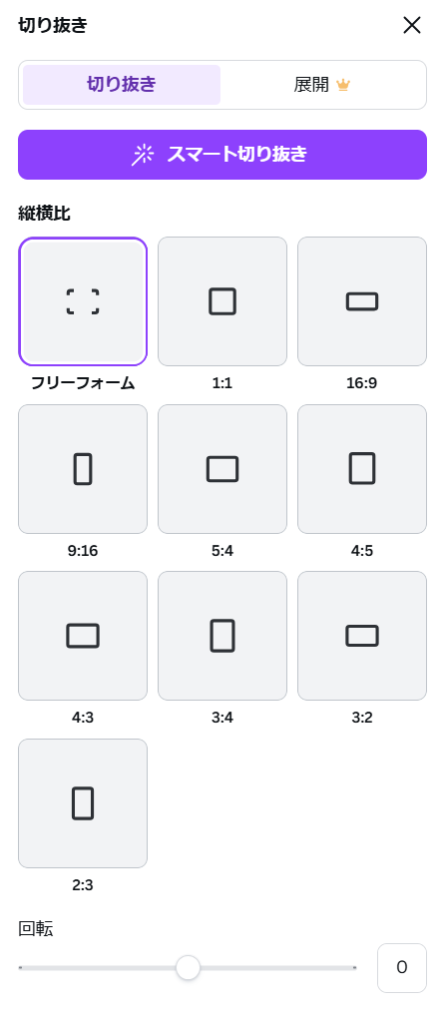
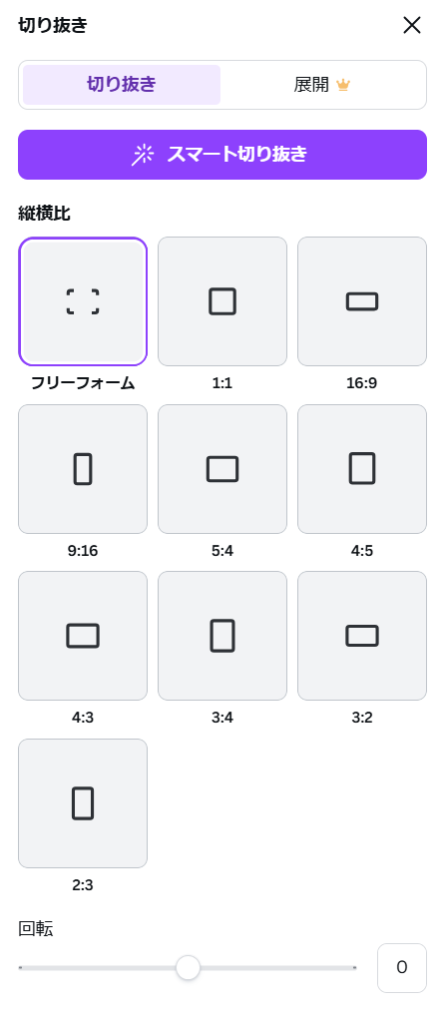
編集メニューのこのボタンをクリックすると素材の切り抜きができるようになります。







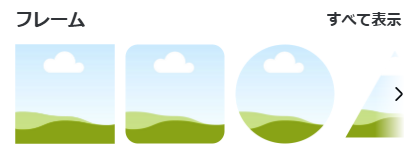
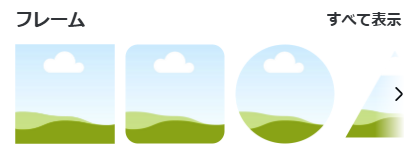
好きな形に切る抜きたいときは、素材の中にある「フレーム」を使いましょう。
たとえば、写真を丸く切りぬきたいときは「フレーム」から丸いフレームを選択。


画面上にフレームを置いたら、その上に切り抜きたい写真を重ねます。


フレームの形に沿って切る抜くことができました!





素材の調整が終わったら、グループ化しておくとバランスを崩さずに移動できるので便利ですよ。
素材を複数選択すると「グループ化」が表示されます。


複数選択:Shift押しながら素材選択
素材を誤って編集しないようにするためには「ロック」を利用します。


「グループ化」の隣にある南京錠マークが「ロック」ボタンです。
Canvaの使い方 ダウンロードする
Canvaの簡単な使い方、基本操作の最後はダウンロードです。
画面右上の「共有」を選択。


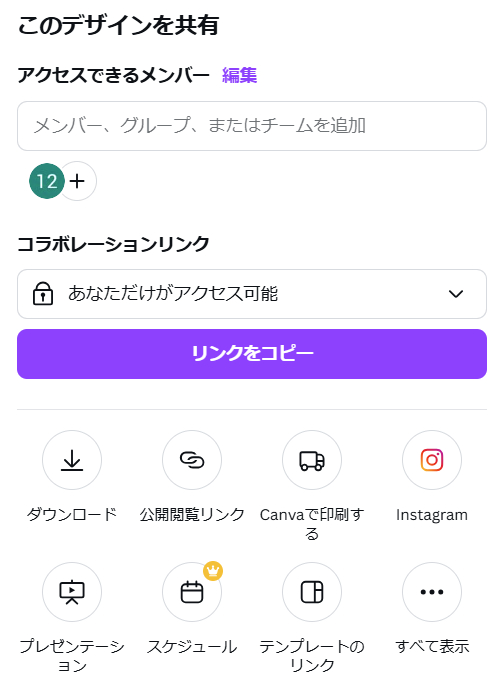
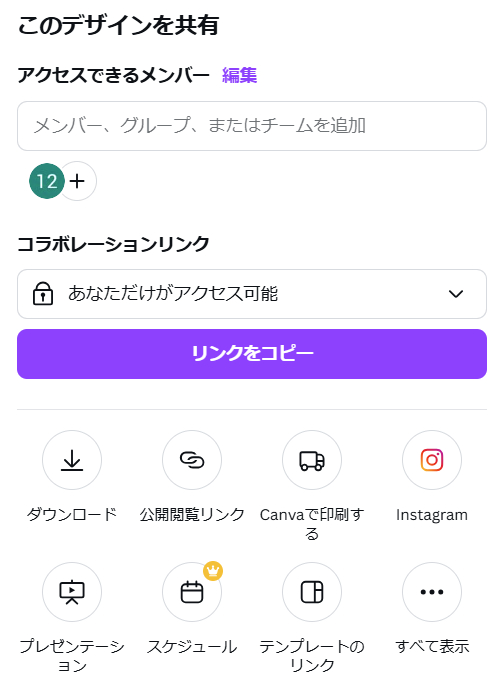
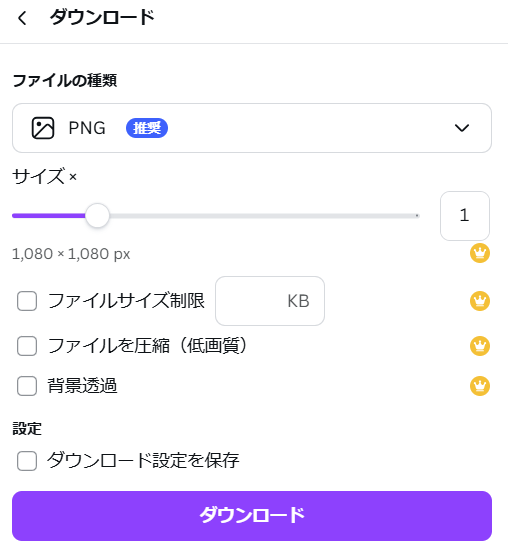
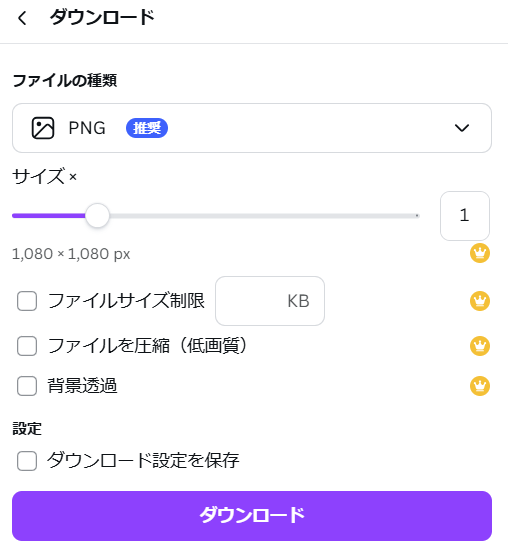
すると下記のような画面が表示されます。


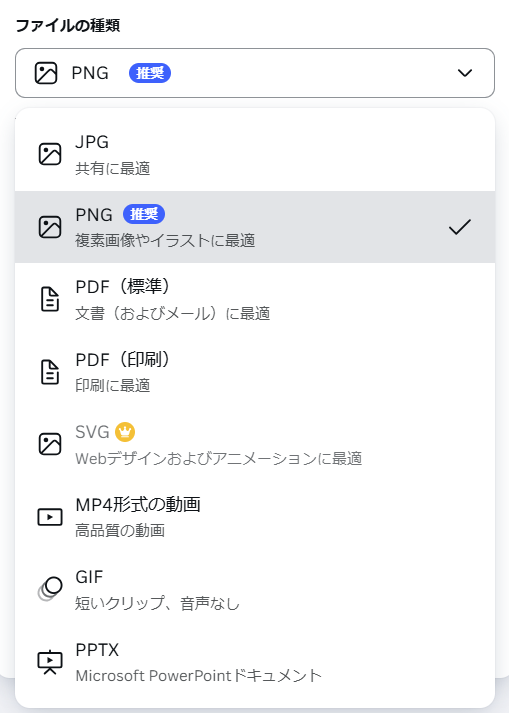
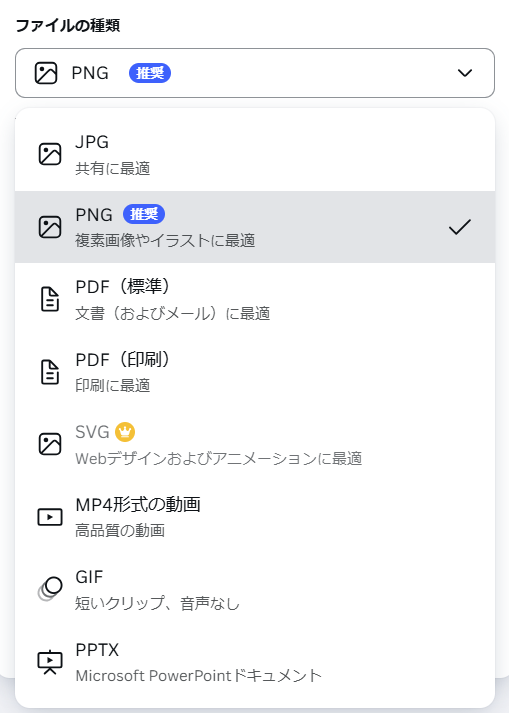
「ダウンロード」ボタンを押して、ファイルの種類やページを選択しダウンロードします。







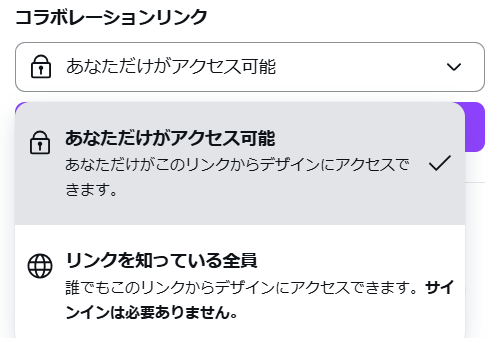
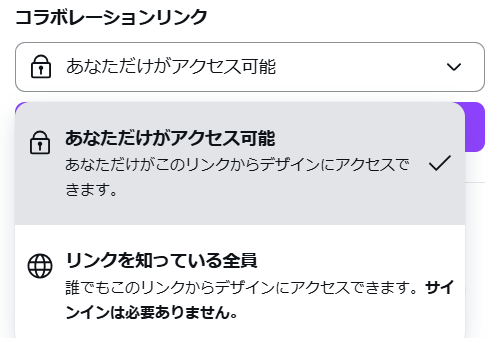
「コラボレーションリンク」を発行すれば、他の人とWebデザインを共同編集できますよ!
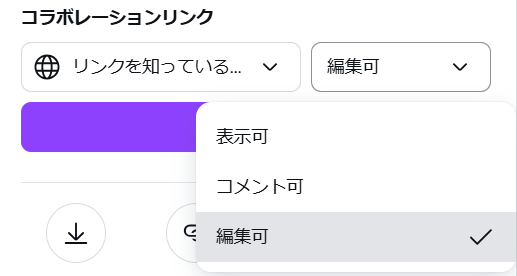
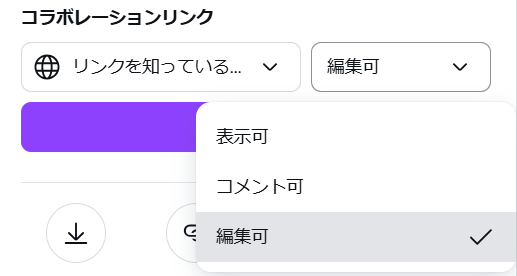
「あなただけがアクセス可能」になっているところを「リンクを知っている全員」に変更します。


渡したい権限を設定すればOKです。


Canvaを複数人で使う方法については、こちらの記事もあわせてご覧ください。


このあとは、Canva有料版の便利な機能をご紹介します。
Canvaの簡単な使い方 有料版の便利な機能紹介


ここからは、Canvaの簡単な使い方のうち、有料版の便利な機能をご紹介します。
Canvaは無料でできることが多く、素材にこだわりすぎなければ基本的なWebデザインが作成できます。



でも、使っているうちに「これも有料素材か……」とうまくいかないことも多いんです。
有料版にアップデートすると、素材やテンプレートが圧倒的に増えるほかに、機能が充実します。
ここでは、Canva有料版=Canva Proで使える便利な機能を解説します。
月額契約 14,160円(月額1,180円)
年額契約 11,800円(月額983円)



有料版にしてもAdobeCCよりもかなりお安いですね。



Canvaで仕事をしたいのであれば有料版にしましょう!
今回ご紹介するのはこちらの3つの機能。
- 背景透過
- サイズ変更
- SNSへの予約投稿
背景透過
Webデザインでよく使う機能でもある背景透過がCanva Proで使うことができます。
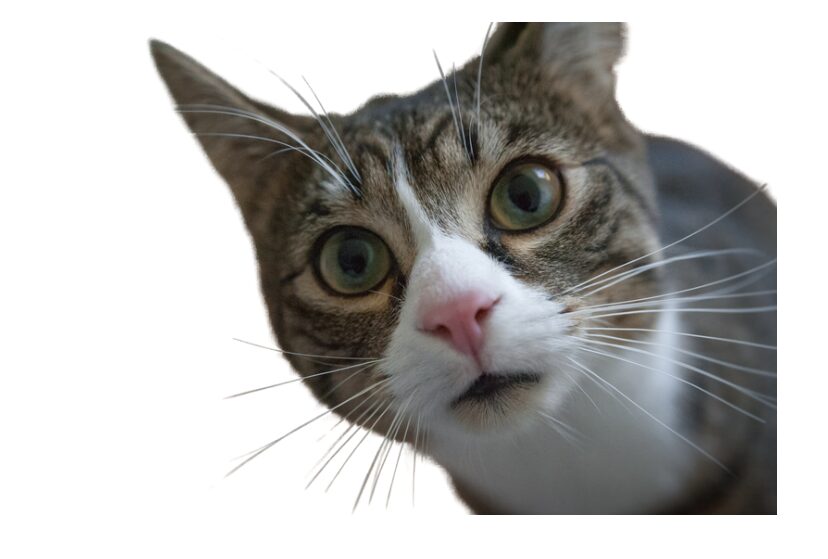
実践!


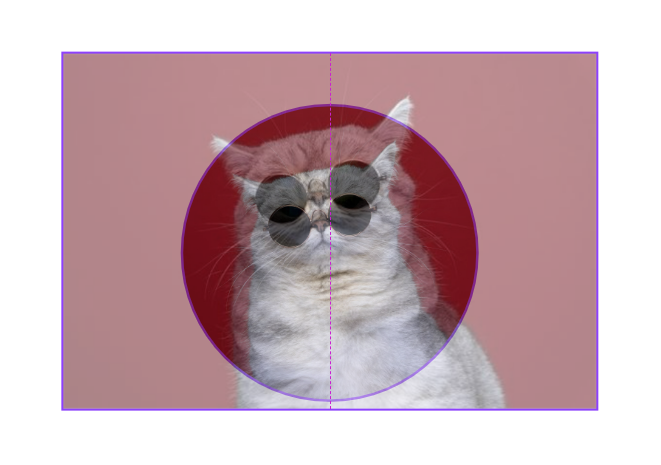
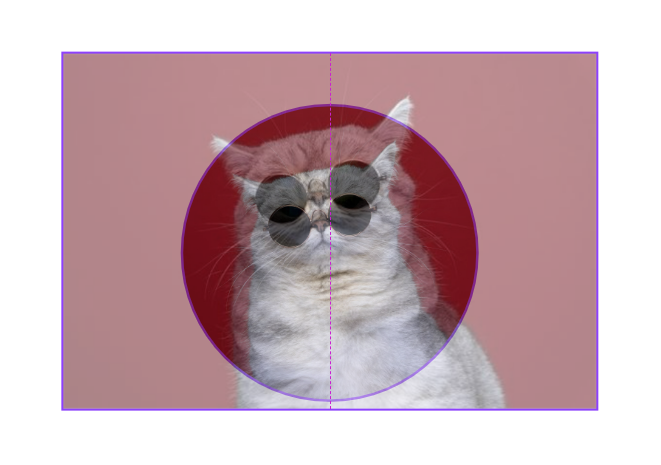
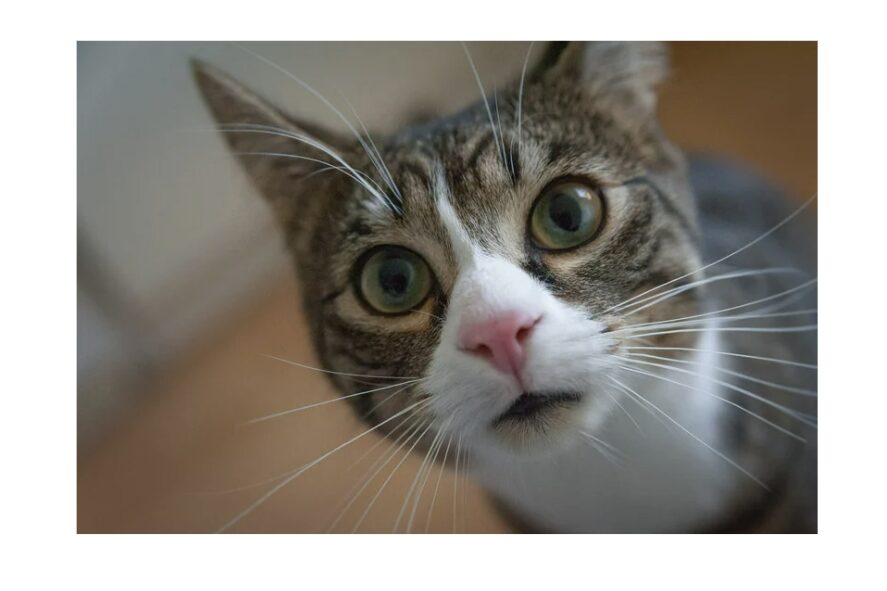
こちらの画像の背景を消してみましょう。


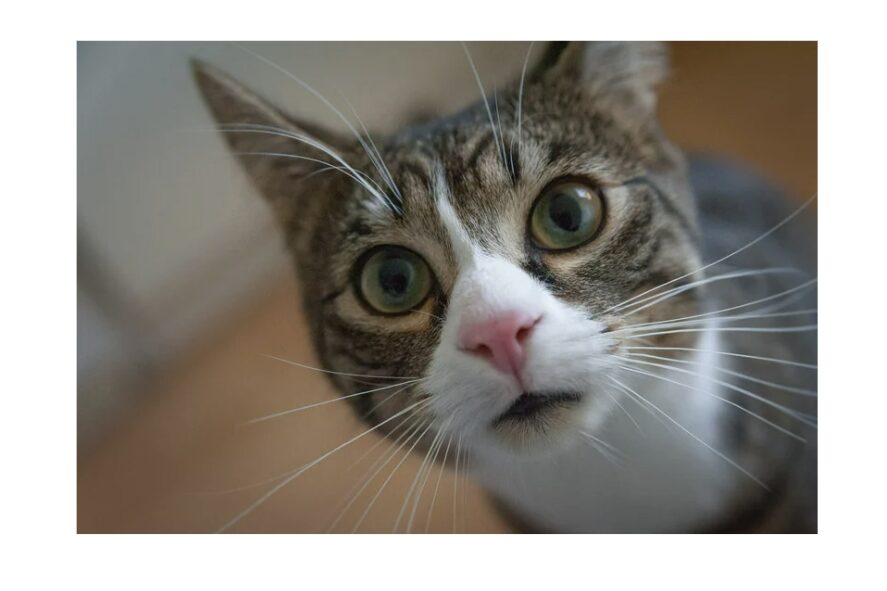
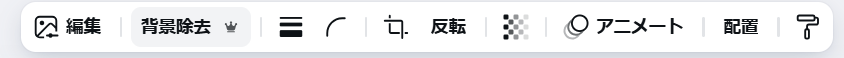
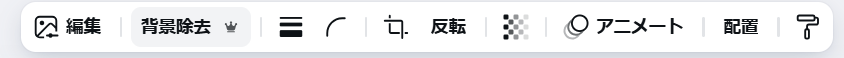
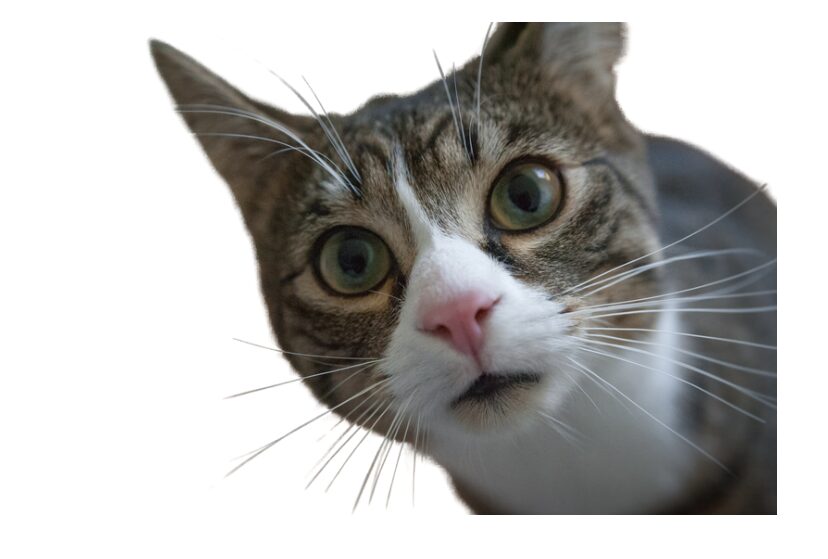
編集メニューの「背景除去」を選択すると……


きれいに背景を消すことができました。



素材同士を重ねたいときもあるので、便利な機能ですよね。
サイズ変更
つづいての便利な機能は、サイズ変更です。
同じデザインで異なるサイズの画像がほしい!



Webデザインではこういうときが結構あるんです。
Canva Proなら同じデザインでのサイズ変更もできるようになりますよ◎
実践!
SNS投稿用の正方形画像をYouTubeサムネイルサイズに変えてみましょう。


画面右上の「リサイズ」をクリックすると、変更したいサイズが選択できます。


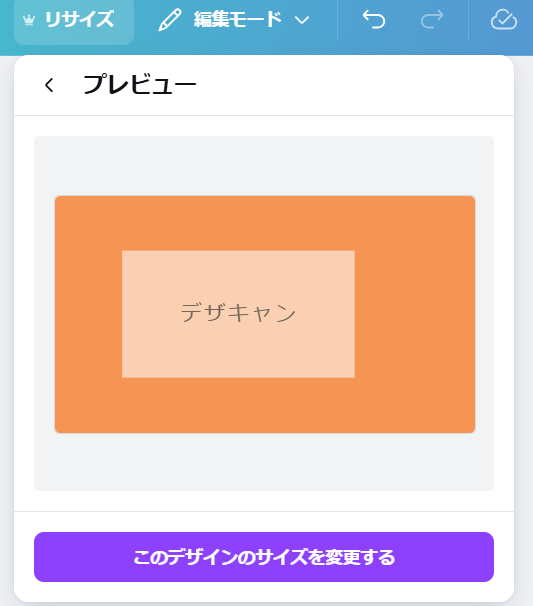
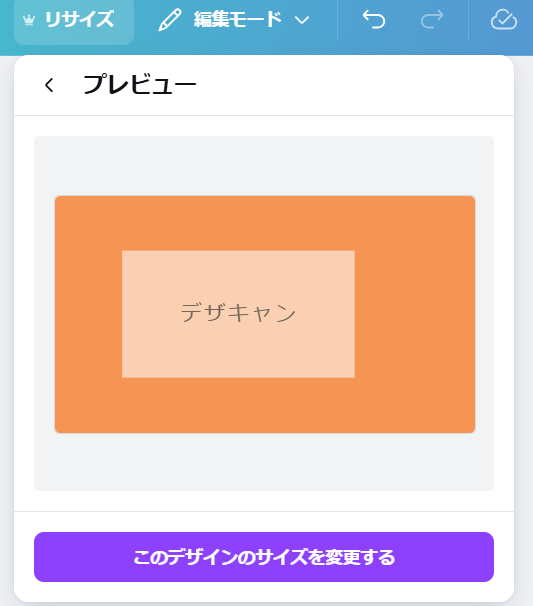
「リサイズ」から「YouTubeバナー」を選択、プレビューを確認して変更するだけで完了です。









簡単にできるんですね。
SNSへの予約投稿
Canvaの簡単な使い方、有料版の便利機能の最後はSNSへの予約投稿です。
Webデザインのアウトプットとして、SNSを利用している方も多いのではないでしょうか?



Canvaで作ったショート動画や画像を予約投稿することができるんですよ◎
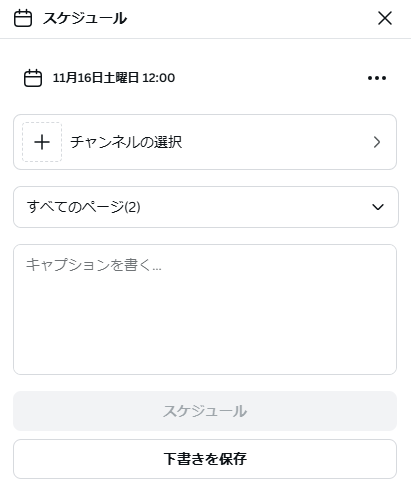
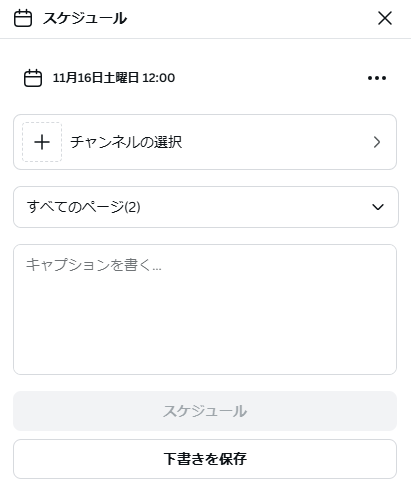
右上の共有メニューから「スケジュール」を選択。


投稿日時を選択して、投稿先のSNSを選んだら完了です。





キャプションもここで書くことができるので、準備ばっちりです◎
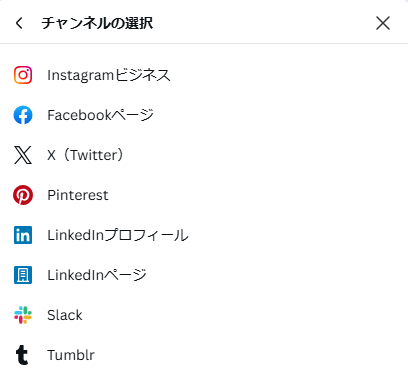
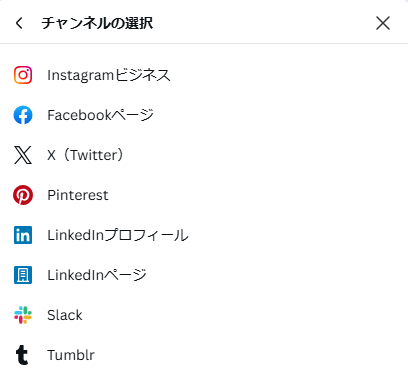
投稿先のSNSは「チャンネルを選択」から選ぶことができます。


ここまで、Canvaの簡単な使い方(基本操作・有料版の便利な機能)をご紹介しました。
最後に、Canvaの便利なショートカット機能をまとめます。
Canvaの簡単な使い方 便利なショートカット機能 10選


最後に、Canvaで覚えておきたい便利なショートカット機能をまとめます。



基本操作に慣れてきたら、ショートカット機能でWebデザイン作成スピードをアップしましょう◎
今回はよく使うショートカットを10個ご紹介します。
| ショートカット | キー操作 |
| Canva独自!スラッシュマジック 検索窓が表示されて、素材などの検索ができます | / |
| コピー | Windows Ctrl+C Mac command+C |
| 複製 | Windows Ctrl+D Mac command+D |
| 貼り付け | Windows Ctrl+V Mac command+V |
| ひとつまえに戻る | Windows Ctrl+Z Mac command+Z |
| グループ化 | Windows Ctrl+G Mac command+G |
| 全ての素材を選択 | Windows Ctrl+A Mac command+A |
| テキストを追加 | T |
| 四角を追加 | R |
| 丸を追加 | C |
| 線を追加 | L |
Canvaの簡単な使い方・便利なショートカット機能で基本操作をマスターしよう!


この記事では、Canvaの簡単な使い方や基本操作、便利なショートカット機能をまとめました。
Canvaの使い方・基本操作はご理解いただけましたか?



思ったよりも簡単で、使えるショートカットが多いことがわかりました。



便利な機能が多いCanvaはWebデザインを学び始めるにはもってこいのツールです◎
Canvaをマスターして、Webデザイナーとしての第一歩を踏み出しましょう!
CanvaでWebデザインが身につく!ずみプロ監修のスクールで学びませんか?
こんな方にもおすすめ!
- 未経験からWebデザイナーを目指している
- Webデザインにチャレンジしてみたいと思っていても、なかなか踏み出せない
- どうやって勉強していけばいいのか分からない
- 独学での勉強に限界を感じている
- 本気でWebデザインで仕事を獲得したい!
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///











