この記事では、デザインの4原則とは何か、Webデザイナーとして押さえておきたい基本ルールを紹介します。
Webデザインを学ぶ中で「デザインの4原則」という言葉を聞いたことはありませんか?
 ねこボン
ねこボン聞いたことはありますが、いまいちどんなものか分かっていません。
そこで今回は、デザインの4原則について解説します。



Webデザイナーとして覚えておきたい他の基本ルールも紹介しますので最後までお読みください。
デザインの基本の「き」を学べるスクールがあります!
デザキャンで一緒に学んでお仕事獲得を目指してみませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///


デザインの4原則とは?


では早速、デザインの4原則について詳細を解説します。



「デザインの4原則」と言うだけあって、これを知っているか否かでデザインは段違いに変わるんです!
しかも、Webデザイン、紙媒体デザイン、Webサイト制作……
あらゆるデザインを作る際に土台となる大原則になりますので、しっかり押さえておきましょう。
そんなデザインの4原則は次の4つ。
- 近接
- 整列
- 対比(強弱)
- 反復
それぞれ説明します。
近接


デザインの4原則、1つ目は「近接」です。
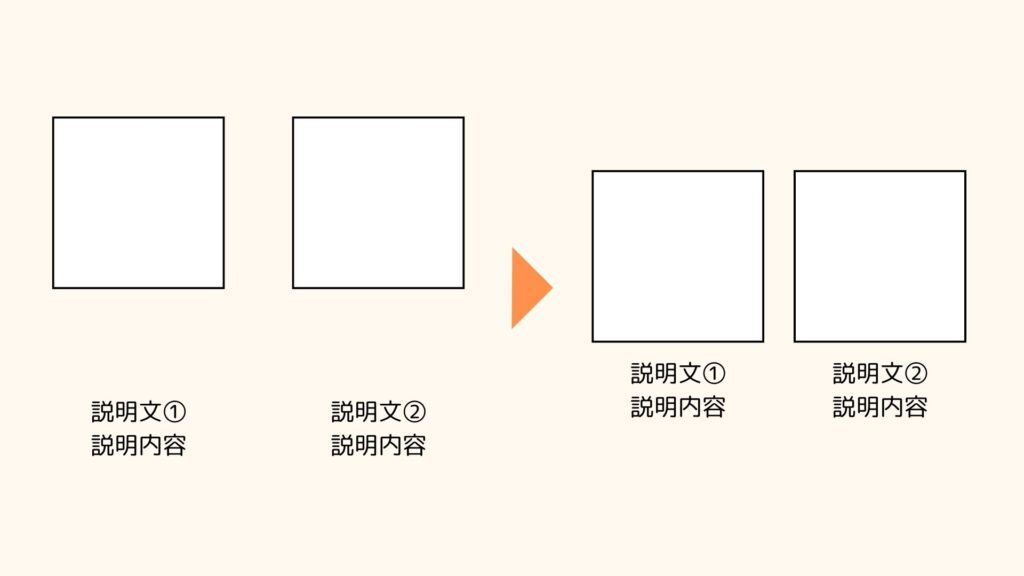
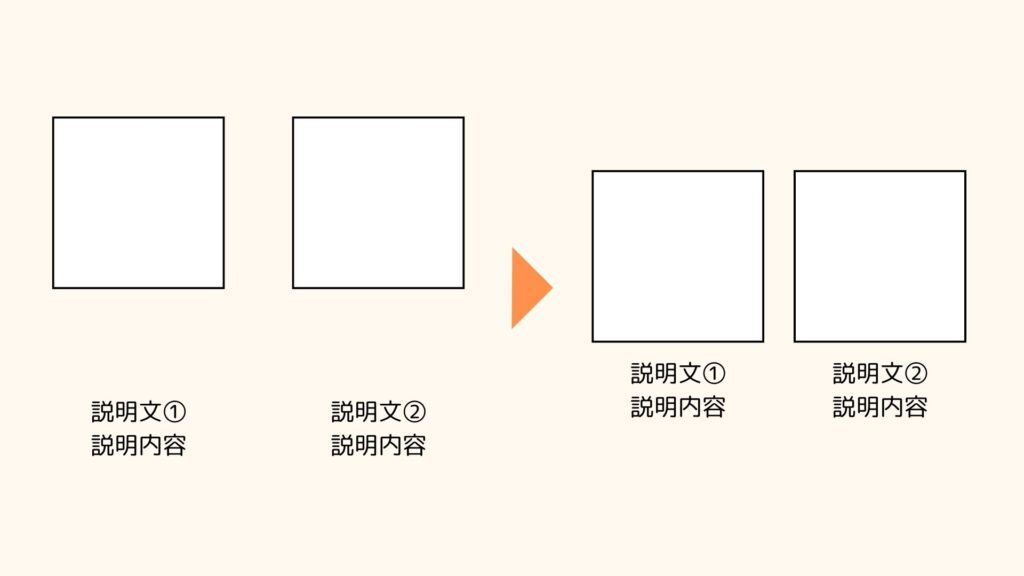
近接:関係しているもの同士を近づけて配置すること
たとえば、画像と説明文があるとき。
それぞれが離れていると関係性が分かりにくいですが、近づけることで関係性を認識しやすくなります。
こんなデザインを作りたいときにも役立ちます!
- 社員の写真と業務紹介文
- 商品の写真と商品説明文 など



素材の配置に迷ったときはまず近接ルールを考えてみましょう。
整列


デザインの4原則、2つ目は「整列」です。
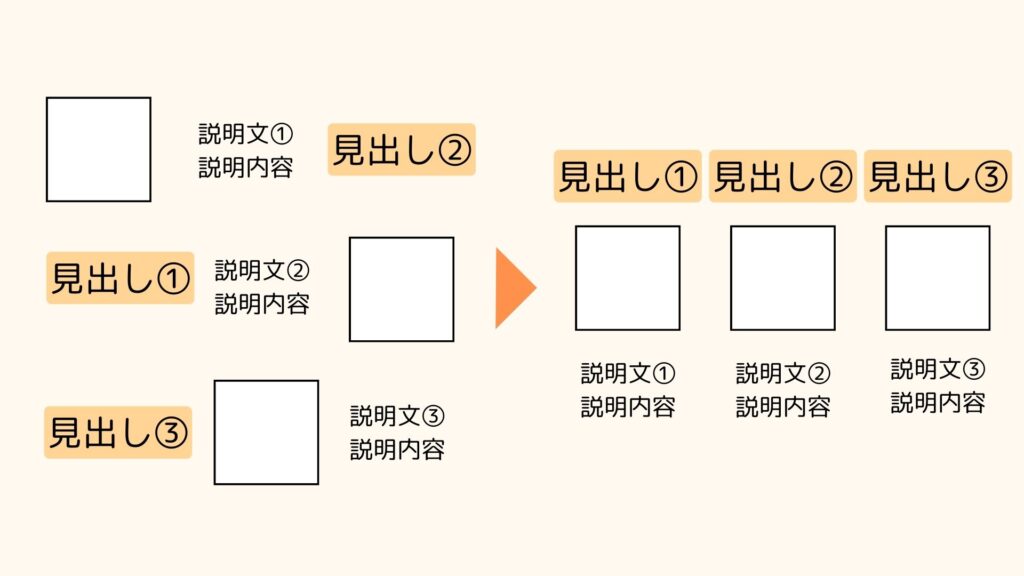
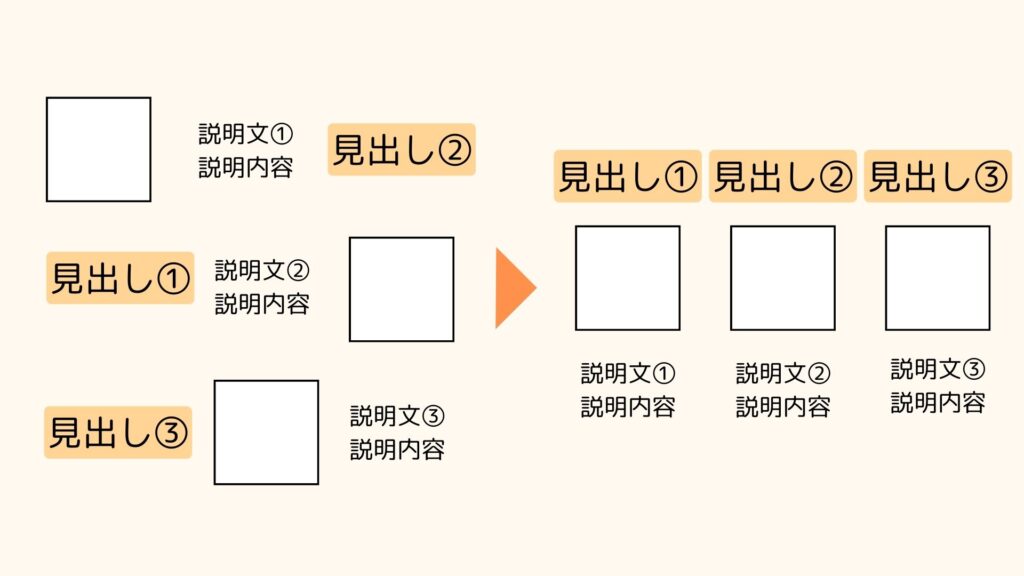
整列:一定の規則にしたがって要素を配置すること
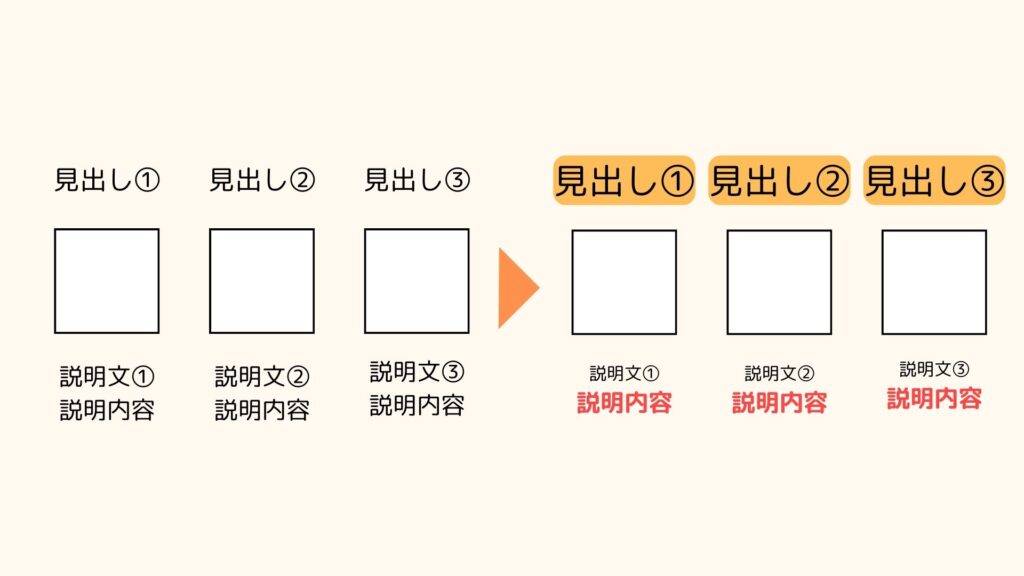
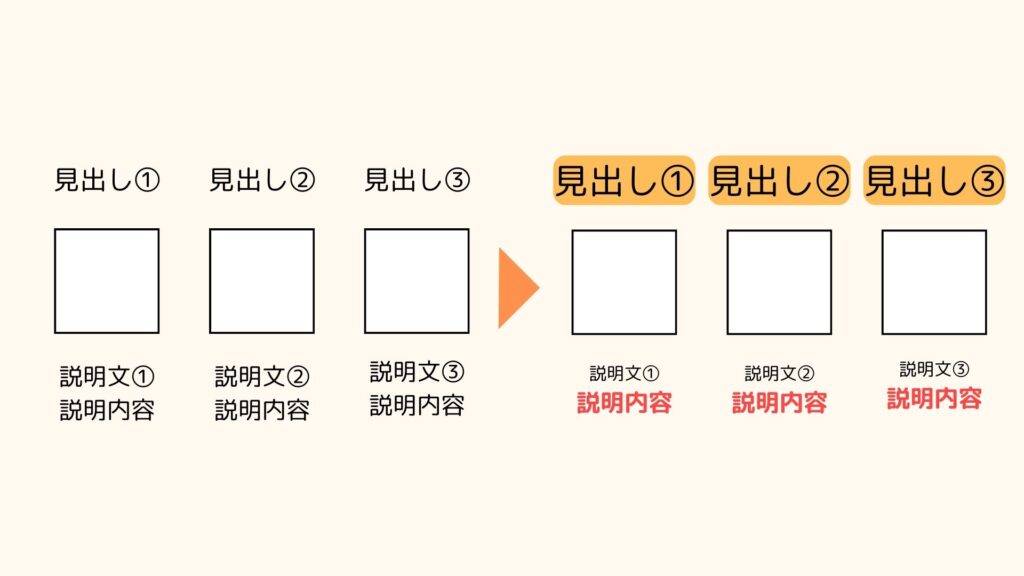
たとえば、デザイン上に見出し・画像・説明文がそれぞれ3つずつあるとき。



ばらばらに配置されていると見にくいですね……
規則正しく並んでいると、どの要素が何を表しているのか分かりやすくなります。
こんなデザインを作りたいときにも役立ちます!
- 名刺のデザイン
- 飲食店のメニュー など



何かデザインにまとまりがないと感じるときは整列を意識してみましょう!
対比(強弱)


3つ目の原則は「対比(強弱)」です。
対比(強弱):優先したい要素を目立たせてメリハリをつけること
たとえば、すべてのフォントサイズが同じで、色も統一されていると、どこが伝えたい内容なのか分かりにくいですよね。
フォントを変更したり、際立たせるデザインにすることで情報の優先順位が明確になります◎
こんなデザインを作りたいときにも役立ちます!
- セールのバナー
- イベントポスター など



パッと見て伝えたいことが分かりにくいときは対比を意識します。
反復


デザインの4原則、最後は「反復」です。
反復:同じデザインを繰り返して統一感を持たせること
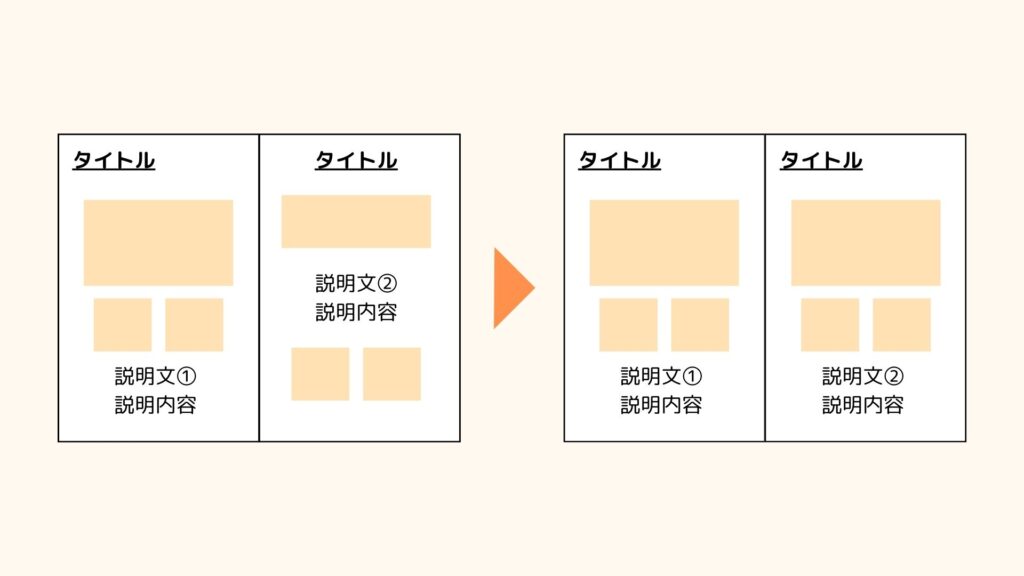
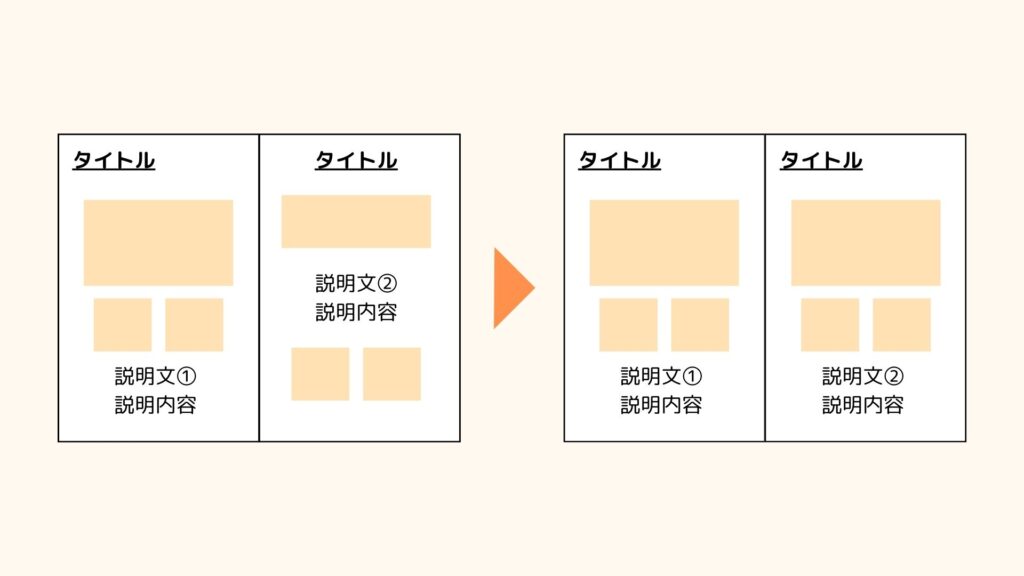
例えばパンフレットで、ページをめくるごとにデザインが変わってしまうとどうでしょうか?



どこを見ればいいのか、分かりにくくなりそうです。
デザインに統一感を持たせることで、直感的にどこに何が書いてあるのかわかるようになります◎
こんなデザインを作りたいときにも役立ちます!
- カタログレイアウト
- ホームページレイアウト など



デザインの4原則を意識して、垢ぬけたデザインを目指しましょう!
ここまで、デザインの4原則について解説しました。
このあと、デザインの4原則以外に押さえておくべきルールを3つ紹介します。
デザインの4原則以外に押さえておくべきルール3選


ここからは、デザインの4原則以外に押さえておくべきルールをまとめます。



デザインの4原則がどんなものかご理解いただけましたか?



Webデザイン制作時に、必ず気をつけたいポイントだと感じました。
実は、他にもWebデザイナーが押さえておくべきルールがあるんです!
今回ご紹介する要チェックのルールは3つ。
- 配色のルール
- 文字のルール
- トーン&マナー
スキルアップのためにも、最後までお読みくださいね。
配色のルール
まずは配色のルールです。
配色で気をつけたいルールに、色の印象とバランスがあります。
配色が与える印象に注意!
まず色が与える印象です。


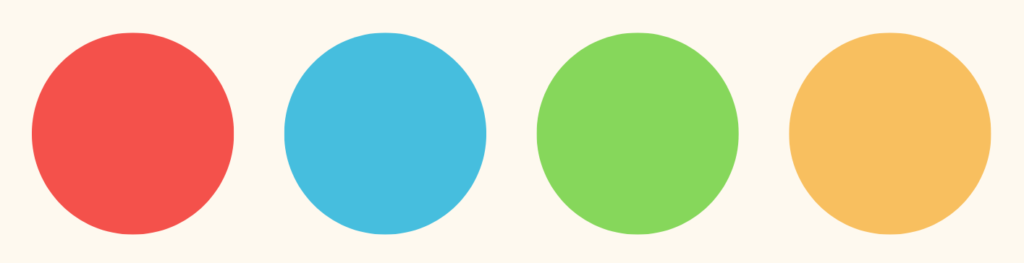
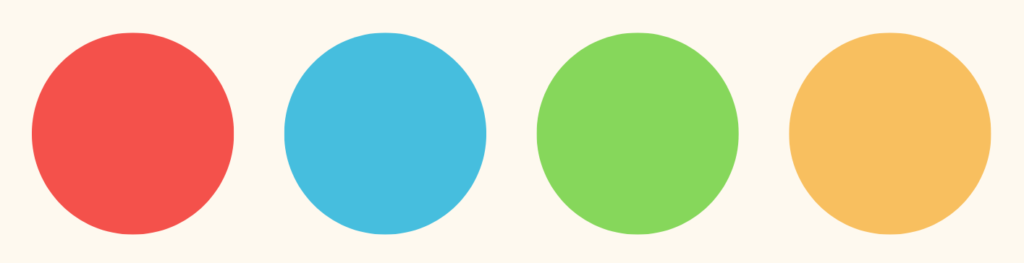
たとえば、この画像を見てください。
赤色は力強さ、水色は爽やかさ、緑色はリラックスした印象、黄色は元気の良さなどのイメージがありませんか?
色彩効果といって、色は見る人の心理や感情、行動に影響を与えていると言われています。



なるほど、リラックスした印象を与えたいのに赤色を使うのは違和感がありますね。
テーマカラー比率を意識!
デザインに使う色は、できるだけ減らしていくことが重要。



色が少ない方が、目立たせたい要素を目立たせやすくなるんです!
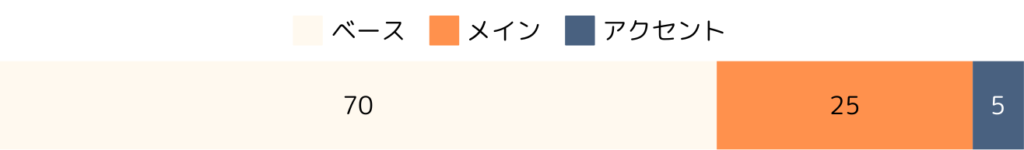
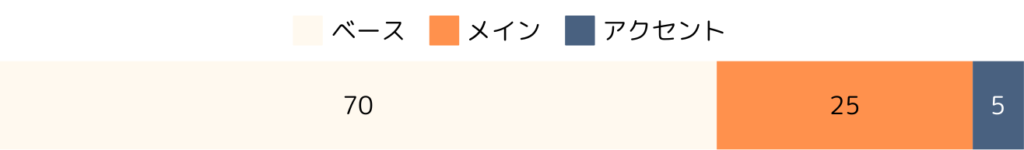
配色にはテーマカラー比率を意識してみましょう。


デザインでよく使われている比率は、ベースカラー:メインカラー:アクセントカラー = 70%:25%:5% とされています。
配色を決めるときはこのルールを思い出してくださいね。
文字のルール
つづいては、文字のルール。
デザインに文字を入れるとき、第一優先は可読性です。



伝えたいメッセージが、読みにくいなんてことがあってはいけませんね。
可読性を上げるためにも、以下のポイントに気をつけましょう。
- 文字のサイズ
- フォント
- 余白
- 行間と行長
- 左揃え・中央揃え・右揃え
- 文字と文字の間のスペース など
フォントも使いすぎず、統一感のあるデザインにすること!



ジャンプ率って知っていますか?
- ジャンプ率とは?
-
デザイン内の文字サイズの大きさ比率のこと。
ジャンプ率が大きければ大きいほど、インパクトの大きい印象です。
反対に、ジャンプ率が小さいと落ち着いた印象を与えます。
文字のルールと合わせて覚えておきましょう。
トーン&マナー
配色、文字のルールを説明したところで、最後はトーン&マナー(トンマナ)について説明します。
デザインは最終的にクライアントへ納品するため、クライアントが求めるデザインでなければいけませんよね。



そこでトンマナが重要になるんです!
クライアントやコンセプトによって、使いたい色合いや与えたい印象が異なります。
また、企業の場合、コーポレートカラーが決まっているところも多いです。
たとえば、今ご覧の「デザキャンノート」の場合
- メインカラー:オレンジ
- アクセントカラー:ネイビー
- フォント:ゴシック体系
サイトの印象としては、明るく前向きで、活発な印象を与えますよね。
では、このサイト内にこんなバナーがあったらどんな印象を受けますか?





デザキャンノートとは、トーンが合ってないなと感じます。
このトンマナを守ることで、デザインと伝えたい内容、企業イメージの統一感が保たれます。



自分のデザインを仕上げる際に、以下4点は必ずチェックするようにしましょう!
- 目的に合っているか
- ターゲットに合っているか
- クライアントの要望に合うトンマナか
- デザインの要素それぞれのトンマナがぶれていないか
デザインの4原則と押さえておくべきルールを理解してデザイナーとしてステップアップしよう!


この記事では、デザインの4原則とは何か、Webデザイナーとして押さえておきたい基本ルールをまとめました。
デザイン制作のときに重要なルールをご理解いただけましたか?



デザインの4原則は常に意識しておきたいと思いました。



デザインの基本ルールを押さえて、デザイナーとしてステップアップしましょう!
この記事を参考に、ぜひご自身のデザインをブラッシュアップしてみてください。
デザインの基本の「き」を学べるスクールがあります!
- デザインを基礎から学びたい
- Webデザインにチャレンジしてみたいと思っていても、なかなか踏み出せない
- どうやって勉強していけばいいのか分からない
- 独学での勉強に限界を感じている
- 本気でWebデザインの仕事を獲得したい!
ずみプロ監修のデザキャンで一緒に学んでいきませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///











