文字はデザインの主役とも言える重要な存在。
デザインで伝えたいことや主張をより明確に相手へ届けるには、正しいフォント選びが大切です。
使うフォントによって、相手に与える印象は大きく変わります。
 ねこボン
ねこボンフォントの種類が多すぎて、どれを使ったらいいのか分からない・・・
このようなお悩みを抱えている方も多いはず。
そこで今回は、プロのデザイナーがおすすめするフォントをご紹介します!



あわせて、フォントの選び方や使い分け方法についても解説しますよ!
プロが愛用しているフォントを知りたい方、正しいフォントの選び方を知りたい方は、ぜひ最後までご覧ください。
この記事を見ていただいている方の中で、こんなお悩みはありませんか?
- Webデザインにチャレンジしたいけど、なかなか踏み出せない
- どうやって勉強すればいいのか分からない
- 独学での勉強に限界を感じている
- 本気でWebデザインの仕事を獲得したい!
デザキャンで一緒に学んでいきませんか?
デザキャンは、最短45日で実践的なデザインスキルが学べるオンラインスクールです。
無料の個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///


デザイナーおすすめのフォント





「プロのデザイナーは、どんなフォントを使っているんだろう?」
デザイン初心者の方で、こんな疑問を抱えている方も多いのではないでしょうか。
今回は、デザイナーが実際に使っているおすすめフォントを5つに絞って紹介します!
それぞれ、特徴やおすすめの使い方について詳しく解説します。



フォント選びの参考にしてくださいね!
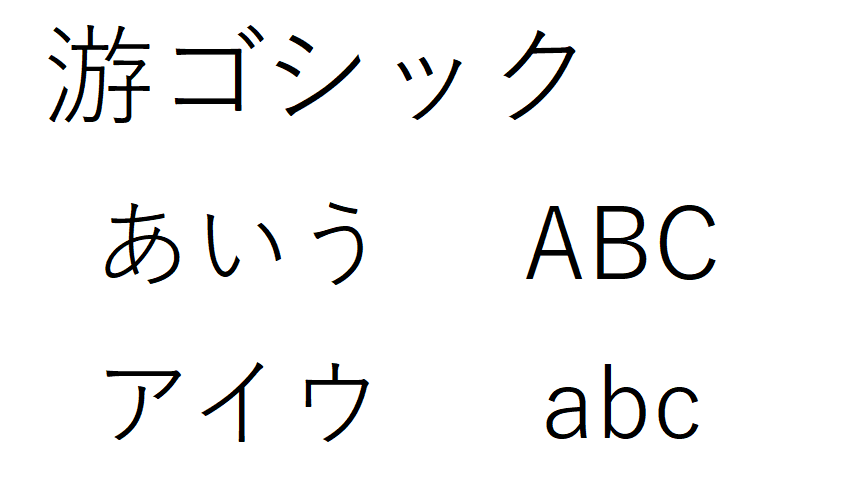
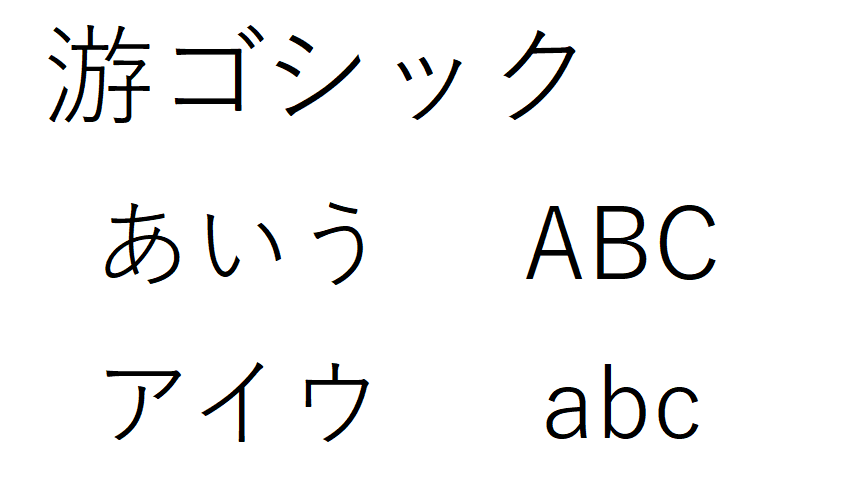
游ゴシック


1つ目のおすすめフォントは、「游ゴシック」
WindowsやMac OSでもお馴染みのゴシック体フォントです。



游ゴシックの特徴は?



字面が小さく、文字間にゆとりのあるフォントですよ!
スッキリとした見た目で視認性が高く、読みやすいのが特徴です。
小さいサイズでも文字同士が干渉しないため、本文にも使いやすいフォントになっています。
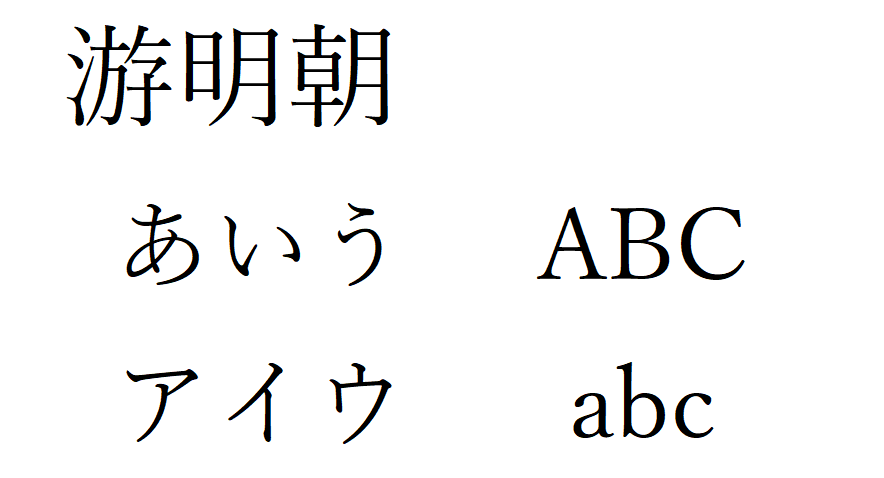
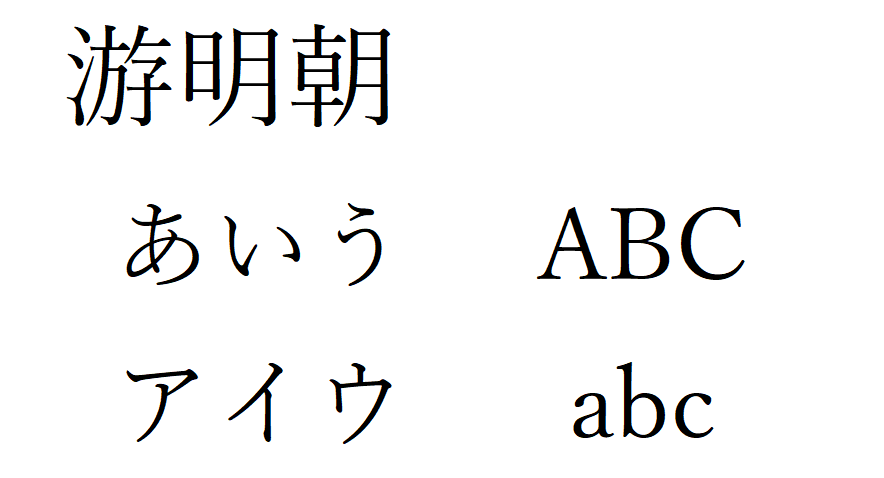
游明朝


続いてのおすすめフォントは、「游明朝」
こちらも、WindowsとMac OSどちらでも使用可能な明朝体のフォントです。



游明朝はどんな特徴があるの?



游ゴシックと同様に文字間にゆとりがあり、読みやすいのが特徴です!
また、明朝体ならではの和テイストで、上品な印象を与えてくれますよ。
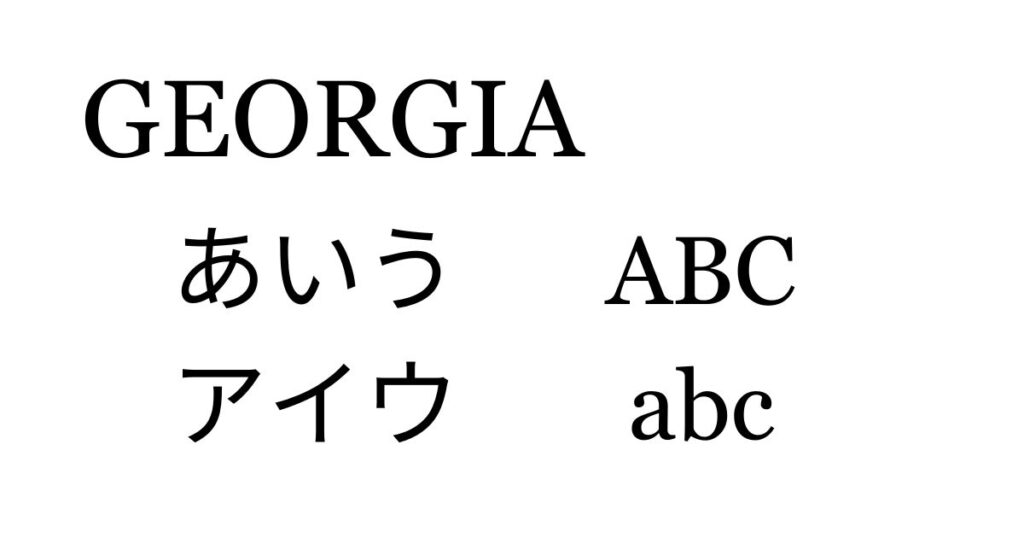
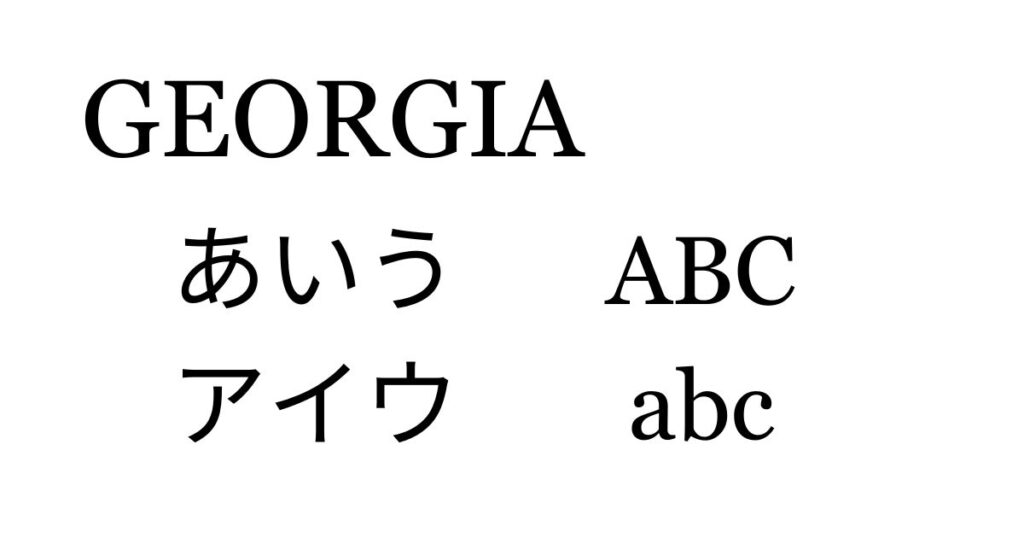
GEORGIA


おすすめフォント3つ目は、「GEORGIA」
こちらも、WindowsとMac OSに初めから入っているフォントです。



丸みのある温かなデザインが印象的ですね!



GEORGIAはどういった使い方ができるのかな?
最初からパソコン上で使用するために開発されたフォントなので、タイトルや見出し、本文など幅広く使用できます。
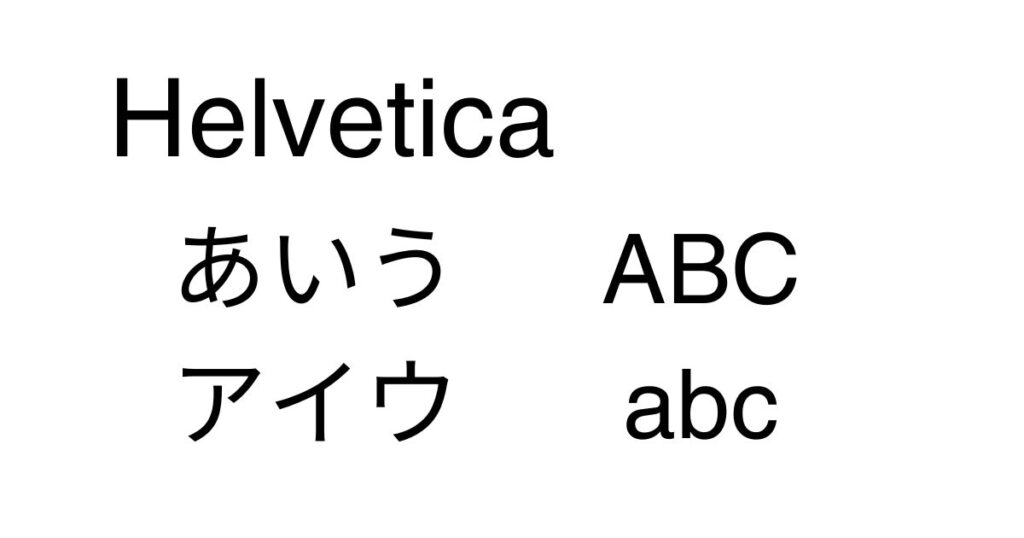
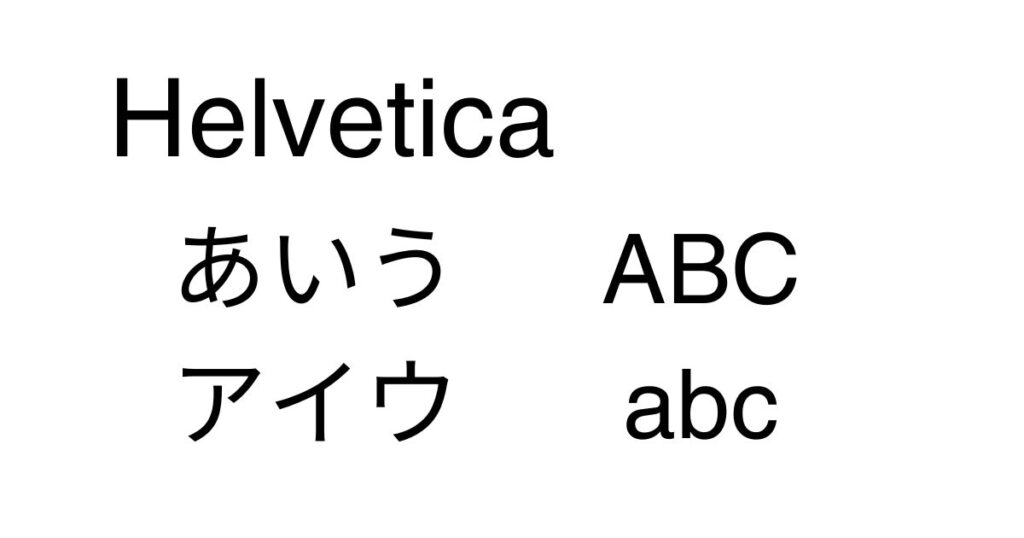
Helvetica


デザイナーのおすすめフォント4つ目は、「Helvetica」
Mac OSにインストールされているフォントで、癖のないデザインが特徴的です。



とにかくシンプルで、美しさと読みやすさを兼ね備えています!



実際には、どんな使い方がされているの?
60年以上の歴史があるフォントなだけあって、有名企業のロゴなどに使用されています。
また、視認性の高さから、見出しや本文でもよく見かけますよ!
Oswald


最後に紹介するおすすめフォントは、「Oswald」
Googleが無料で提供しているフォントで、太さのある字面と狭い文字間が特徴的です。



Oswaldの使い方を教えて~!



力強さとシャープさをあわせ持つので、強調したい部分によく使われます!
最近では本文やロゴなど、幅広く使われるようになってきた印象です。
フォントの選び方と使い分け方法


ここからは、フォントの選び方と使い分け方法について解説します。
フォントを正しく選び、使い分けて、よりよいデザインを作っていきましょう。
実際にフォントを決めるときの参考にしてみてください。
フォントの選び方ポイント
フォント選びは、デザインにおいてとても重要です。
同じ言葉を書いていても、フォントによって相手に与える印象や効果は大きく変わります。



フォント選びで意識すべきことはあるのかな?
ここでは、フォント選びで重要な3つのポイントを紹介します。
- 読みやすさ
- 見やすさ
- 伝わりやすさ
これら3つを意識することで、適切なフォント選びができるようになりますよ。
読みやすさや見やすさは、文字の大きさや太さ、文字間によって変わってきます。



極端に太い文字や、ぎっしり詰まった文章は読みにくいですよね!
伝わりやすさでは、似た文字のフォントに注意が必要です。
例えば、数字の「0」とアルファベットの「O」。
ほとんど見分けがつかないフォントもあるため、使用前に紛らわしい文字がないかを確認しておきましょう。
フォントの使い分け方法
続いては、フォントの使い分け方法について見ていきましょう。
使い分けの際に意識すべきポイントは以下のとおり。
- サイトやブランドのイメージに合うか
- コンテンツに適しているか
- フォントの相性は良いか
フォントを使い分ける際にまず意識すべきなのが、サイトやブランドのイメージに合うかどうか。
せっかく他のデザインが良くても、フォントがイメージと異なっていると違和感が出てしまいます。
ここでは、フォントを決める際のイメージ例をいくつか紹介します。
- ゴシック体:キッズ向けのコンテンツ、ポスター、プレゼン資料など
- 明朝体:硬い内容のコンテンツ、長い文章、解説系の文章など



イメージに合わせて、フォントを上手に使い分けましょう!
コンテンツによって、フォントを使い分けることも大切です。
同じコンテンツであっても、タイトルや見出し、本文などでそれぞれ適したフォントを使うのがおすすめですよ。



フォントの相性ってどういう意味だろう?



複数のフォントを使う場合、読んでいて違和感のないフォントを指します!
例えば、”見出しで明朝体を使っているのに、本文はゴシック体”のデザインがあったとします。
これだと、全体的なデザインに違和感を感じますよね。
小さな違和感が相手への不信感につながるため、フォントの相性はとても重要なんです。
正しいフォント選びでおしゃれなデザインに!


今回の記事では、デザイナーのおすすめフォントを紹介しました。
また、フォントの選び方や使い分けの方法についても解説しましたね。



最後に、重要なポイントをおさらいしていきましょう!
紹介したおすすめフォントは以下の5つです。
それぞれ特徴が異なるので、サイトやコンテンツに合うフォントを選びましょう。
また、フォントを選ぶときに意識すべきポイントは、3つあります。
- 読みやすさ
- 見やすさ
- 伝わりやすさ
以上のポイントを意識することで、正しいフォント選びができるようになりますよ。
フォントの使い分け方法を知っておくと、デザインの質が上がります。
- サイトやブランドのイメージに合うか
- コンテンツに適しているか
- フォントの相性は良いか
今回の内容を参考に、正しいフォント選びでおしゃれなデザインを作りましょう!
この記事を見ていただいた方の中で、こんなお悩みはありませんか?
- Webデザインにチャレンジしたいけど、なかなか踏み出せない
- どうやって勉強すればいいのか分からない
- 独学での勉強に限界を感じている
- 本気でWebデザインの仕事を獲得したい!
デザキャンで一緒に学んでいきませんか?
デザキャンは、最短45日で実践的なデザインスキルが学べるオンラインスクールです。
無料の個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///











