この記事では、Webデザイナーがすすめる読みやすいフォントと目的別の使い方をまとめています。
Webデザインを作るときに必ず登場するフォント。
かなり種類が多く、どのフォントにしようか迷いますよね。
 ねこボン
ねこボンフォントを選ぶのにすごく時間がかかってしまうんです……
そんな悩みを解決するために今回は、Webデザイナーがすすめる読みやすいフォントと目的別の使い方を詳しく紹介します。



この記事を読んで、自分の定番フォントを見つけていきましょう◎
Webデザインの素材選びにお困りの方!ずみプロ監修のスクールでコツをつかみませんか?
個別相談ご参加の方にはWebデザイナーになるための「個別ロードマップ」をプレゼント!
\\\無料個別相談受付中///


Webデザイナーがすすめる読みやすいフォントとは?


では、早速Webデザイナーがすすめる読みやすいフォントを紹介します。
今回ご紹介するのはこちらの2種類。
- 明朝体
- ゴシック体



聞いたことがあるフォントですが、どんなときに使うのかは分かっていませんでした。



特徴をつかんで、どんなときにどんなフォントを使えば良いのか、使い方のコツを理解しましょう◎
明朝体・ゴシック体のほかにデザインフォントを使うときの注意点も解説しますね。
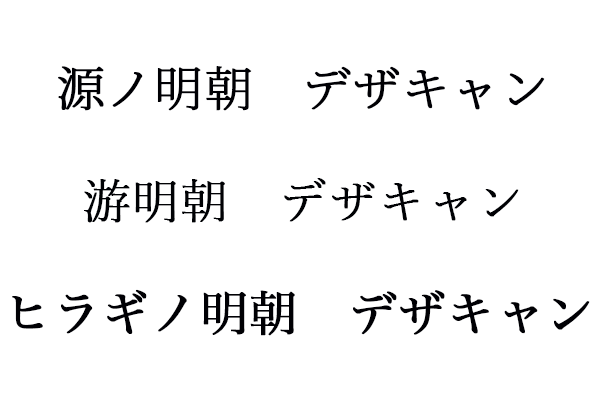
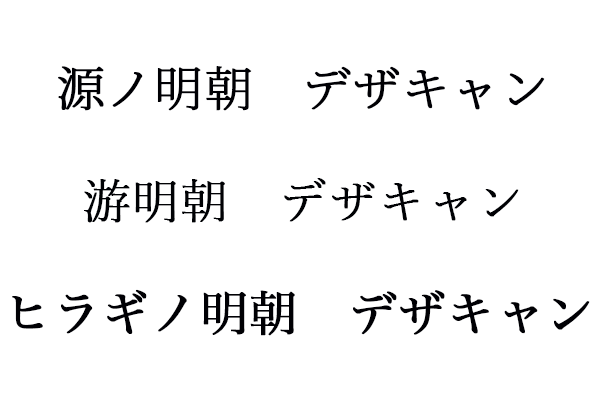
明朝体


まずは明朝体。
明朝体とは、縦が太く横が細いようなデザインのフォントで、ビジネス文書に使われることが多いです。
明朝体の特徴はこちら!
| 明朝体が与える印象 | よく使われる場面 |
|---|---|
| 格式高い エレガント 和風 堅い | ビジネス文書 教科書や書籍 縦書きの文章 |



教科書や書籍で使われるということは、じっくり読む場面で読みやすいフォントなんです。
デメリットとしては、横の線が細いため、文字サイズを大きくしても目立ちにくいという特徴があります。
また、少しお堅い印象があるので、Webデザインの内容によってはふさわしくないことも……



逆の視点から考えれば、落ち着いた印象を与えたいときにはもってこいですね。
- 源ノ明朝
- 游明朝
- ヒラギノ明朝
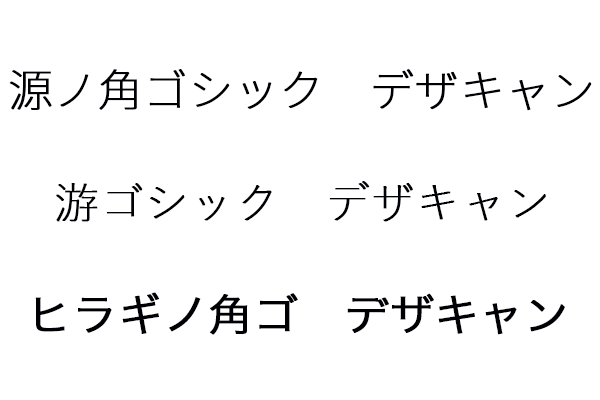
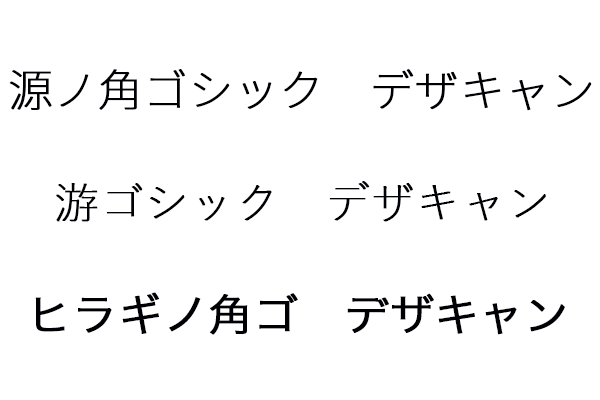
ゴシック体


次に、ゴシック体です。



こちらもよく聞いたり見たりするフォントですよね。
ゴシック体は全ての線が同じ太さでにデザインされているフォントで、カジュアルな印象を与えます。
ゴシック体の特徴はこちら!
| ゴシック体が与える印象 | よく使われる場面 |
|---|---|
| カジュアル 読みやすい 明るい | ポスター 商品ポップ 書籍のタイトル |
線の太さが均一なので、読みやすく、太字にしても目立たせやすいゴシック体。



汎用性が高く、幅広いWebデザインに使うことができます◎
その一方で、カジュアルな印象を与えるため文書や美しさを求めるようなWebデザインには明朝体の方が合うでしょう。
- 源ノ角ゴシック
- 游ゴシック
- ヒラギノ角ゴシック



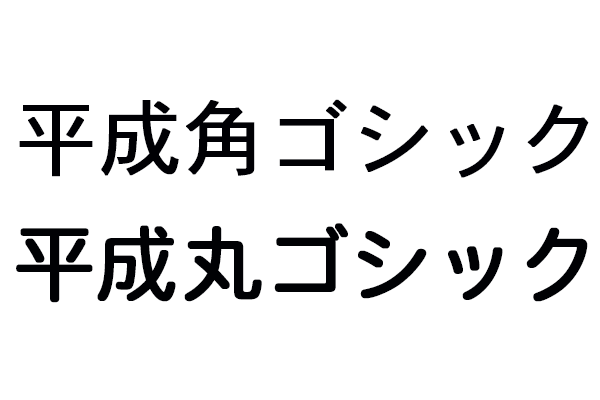
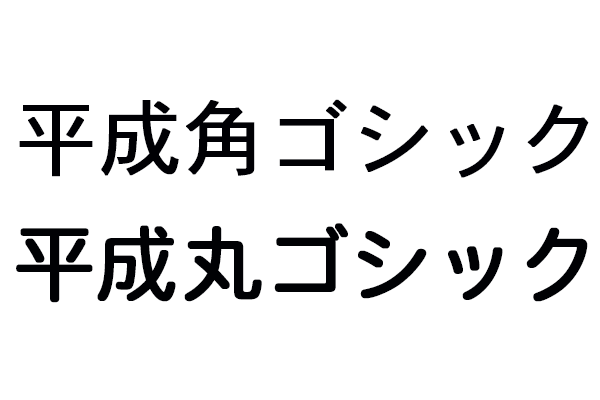
ちなみに、ゴシック体には角ゴシック体と丸ゴシック体があります。


文字のふちが角ばっているか丸みがあるかが異なっているんです。
角ゴシック体が汎用的で男らしい印象を与える一方で、丸ゴシック体は優しく子供向けにも合うフォントになっています。
デザインフォントを使うときの注意点





ここで、Webデザインでフォントを選ぶときに気をつけてほしいことがあります。
それは、デザインフォントの使い方です。
おしゃれなフォントが多く、つい使いたくなるデザインフォント。
筆記体だったり、少し形を崩したデザインになっていたり、Webデザインによってマッチするフォントもあると思います。
しかし、読みやすいフォントかどうかは意識して使う必要があります。
というのも、クライアントの要望を形にしたものがWebデザインであって、一目で伝えたいことがわからないといけません。



たしかに文字が読めなければ、せっかくのWebデザインが台無しになってしまいますね……
ここまで、Webデザイナーがすすめる読みやすいフォントをご紹介しました。
このあとは、Webデザイナーおすすめのフォントの使い方を目的別にまとめていきます。
Webデザイナーおすすめフォント 目的別使い方まとめ


ここからは、Webデザイナーおすすめフォント目的別の使い方をまとめていきます。



どんなWebデザインにどんなフォントが合うのか教えて欲しいです!
今回ご紹介するのは次の4つのWebデザイン。
- バナー
- Webサイト・LP
- 名刺
- チラシ



ぜひ自分でWebデザインを作るときの参考にしてくださいね!
バナー


1つ目は、バナーを作成するときの使い方です。



バナーは商品やサービスの、いわば顔。一度見たバナーをずっと覚えていることも多いですよね。
だからこそ、見た人の目に留まりやすいように、目的やターゲットによってフォントを変えていきましょう。
たとえば、
- 大人向け、落ち着いた印象:うつくし明朝、はれのそら明朝
- 子ども向け、やわらかい印象:筑紫A丸ゴシック
- 目立たせたい、勢いがいい印象:ヒラギノ角ゴシック など
パッと見て情報を掴みやすくなっているか、その商品やサービスを想起させるフォントになっているか意識しましょう◎
Webサイト・LP


つづいては、WebサイトやLPを作る際のフォントの使い方。



Webサイトはバナーよりも文字数が圧倒的に増えますよね。ということは長文に向いている明朝体?



考え方はGoodですね!文字の多さによってフォントを変えてもOKですよ。
文字がそれほど多くないのであれば、読みやすさ的にゴシック体でも問題ありません。
Webサイト・LPでおすすめのフォントはこちら
- 明朝体:ヒラギノ明朝、游明朝
- ゴシック体:ヒラギノ角ゴシック、游ゴシック など
名刺





ビジネスシーンに欠かせない名刺ではどんな使い方をすればいいでしょうか?
名刺では渡す相手に与えたい印象によってフォントを変えましょう。



バナーと同じ考え方ですね。
名刺でおすすめのフォントはこちら
- 落ち着いた印象を与える明朝体:ヒラギノ明朝、游明朝
- 親近感がもてるゴシック体:ヒラギノ角ゴシック、游ゴシック、メイリオ など
名刺はビジネスでの自己紹介ツールです。
相手の印象に残りたいと考えるのは大切ですが、読みやすくなければ連絡もしてもらえません……



読みやすさを重要視すべきなので、デザインフォントはおすすめしません。
チラシ


Webデザイナーおすすめフォント、目的別使い方の最後はチラシです。
チラシは画像など文字以外の要素も多く含まれるWebデザイン。
何のチラシなのかすぐにわかるように、目立ちやすいゴシック体が定番です◎



でも、チラシってタイトルだけではなくて文章での説明も結構含まれますよね?



その通り!文字を目立たせるバナー的要素と長めの文章を掲載するWebサイト的な要素が合わさっています。
そのため、複数のフォントを混ぜて使うこともありますが、たくさん使いすぎないように注意しましょう!
フォントが多すぎると文字デザインに一貫性がなくなり、読みにくくなってしまいます……
目的別の使い方を理解して、読みやすいフォントでWebデザインを作ろう!


この記事では、Webデザイナーが勧める読みやすいフォントと目的別の使い方を解説しました。
自分のまわりにあるWebデザインに興味が湧いたのではないでしょうか?



どんなフォントが使われているのか、読みやすいかどうか、どんな印象を与えるか、ぜひ観察してみましょう◎
みなさんがフォント選びのコツをつかんでWebデザインのレベルアップにつながっていれば嬉しいです。
Webデザインの素材選びにお困りの方!ずみプロ監修のスクールでコツをつかみませんか?
こんな方にもおすすめ!
- 独学での勉強に限界を感じている
- Webデザインにチャレンジしてみたいと思っていても、なかなか踏み出せない
- どうやって勉強していけばいいのか分からない
- 本気でWebデザインで仕事を獲得したい!
個別相談ご参加の方には「個別ロードマップ」をプレゼント!
長く活躍できるWebデザイナーを目指して、一緒に学んでいきましょう◎
\\\無料個別相談受付中///











