この記事では、ホームページ制作を自分でするときのやり方をまとめます。
フリーランスで働かれている方や、企業で広報担当をされている方。
自分のホームページを作らなければならない場面があり、お困りの方も多いのではないでしょうか?
 ねこボン
ねこボンホームページ制作って、そもそもどうやってやればいいんでしょうか?
この記事では、自分でホームページを制作するやり方をまとめていきます。



今回は、Studioというツールを使ってどのように作成していくのか具体的な方法も解説しますよ!
Webデザインの幅を広げていくためにも、ぜひ最後までお読みください。
デザインの幅が広がるスクールがあります!
デザキャンで一緒に学んでお仕事獲得を目指してみませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///


自分でホームページ制作するやり方まとめ


では早速、自分でホームページ制作をするやり方を解説しましょう。
完成したホームページを見たことはあっても、どのように制作していくのかイメージしづらいですよね。
ここでは、ホームページ制作の流れを大きく5つに分けて説明します。
- 要件定義をする
- 設計する
- 配置する素材を準備する
- ホームページ制作する
- テスト・公開設定をする
ひとつひとつ解説します。



実際にホームページの内容をイメージしながら、読んでみてくださいね!
要件定義をする
ホームページ制作にあたって、まず取り組まなければいけないのが要件定義です。
要件定義とは、そもそもどのようなホームページを作るのかをまとめていくことです。
- どんな目的を持ったホームページなのか
- ターゲットは誰なのか
- どんな情報・コンテンツを載せるのか
- ホームページの見た目イメージ
- 色合いや文字フォントイメージ など
イメージがつかみづらい場合は、実際に競合や同業のホームページでリサーチすることがおすすめ◎



この要件定義をしっかり行わないと、方向性がぶれて手戻りが多くなりますので注意しましょう。
設計する
要件定義が完了したら、次は設計です。
設計で確認していく内容は主に以下の通り。
- どのコンテンツをどこに置くのか
- ページの導線、画面遷移の流れ
- コンテンツの形式(ボタン、画像など) など
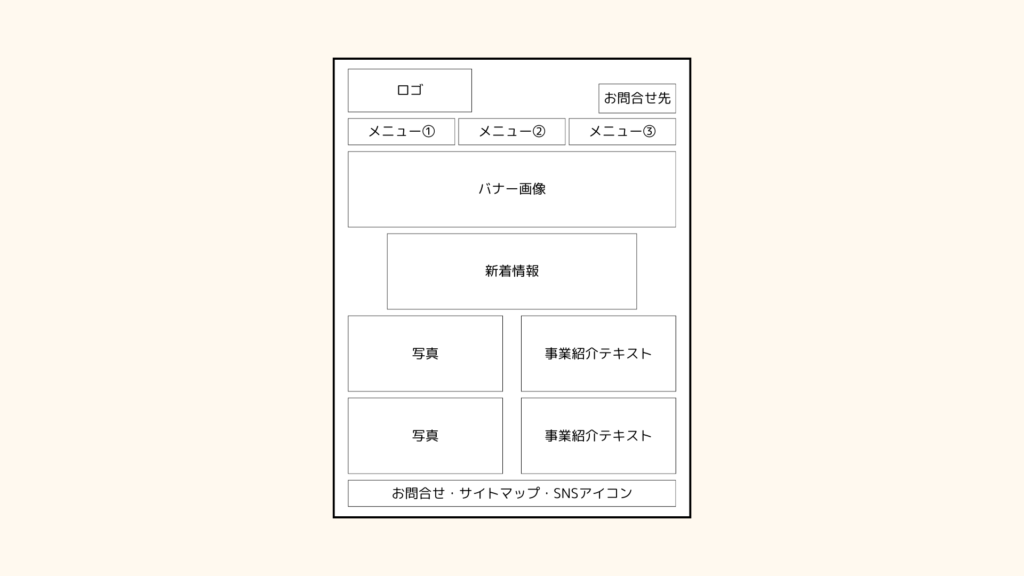
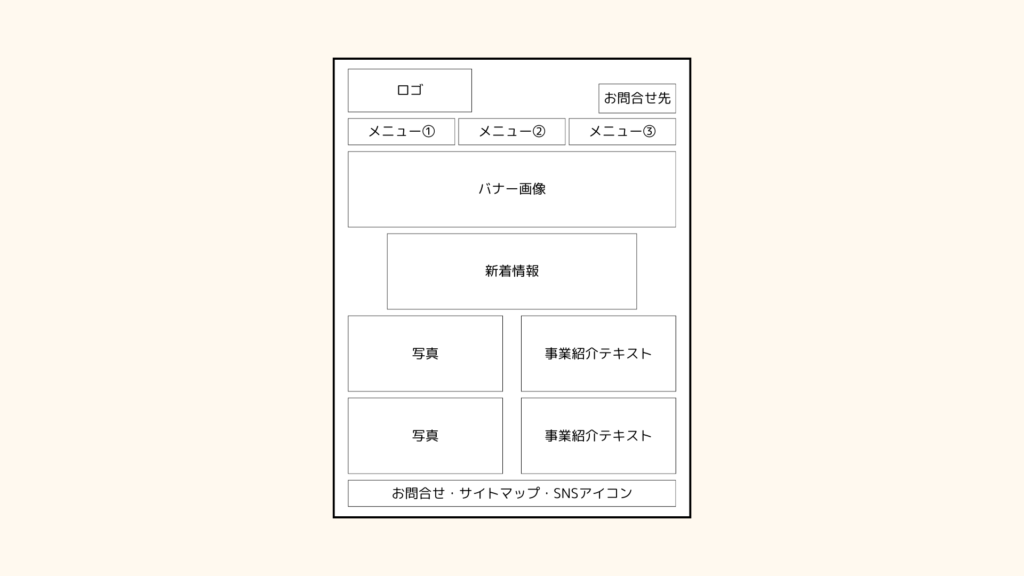
必要な要素が洗い出せたら、ワイヤーフレームを作ります。



ワイヤーフレームってなんでしょうか?



ワイヤーフレームは画面の間取り図のようなものです。ページの数だけ必要になります!


設計するときに大事になる考え方はUI・UXデザインです。
- UIとは?
-
User Interfaceの省略。
利用者とそのサービスや画面の接点を意味していて、Web画面上で目に見えるものすべてを指します。
画像だけではなく、表示されているボタン、操作しやすさ、レイアウトもUIです。
- UXとは?
-
User Experienceの省略。
そのサービスや画面上で利用者が体験できるものを指します。
興味が惹かれる画像、入力しやすい会員登録画面、欲しい情報にたどり着きやすいなどがUXです。



つまり、ホームページに来てくれた方が使いやすいデザインを作るということですね。
載せたい情報をただ載せるだけではNG。
「この情報を見た後、どういった動きをするか」などを想定してホームページを設計していくのがコツです。
配置する素材を準備する


ここまでくれば、あとは制作の準備に入りましょう。
制作したいホームページのコンセプトに合う素材を集めます。
- 写真
- バナー画像
- アイコン、ボタンなどのパーツ
- ロゴデータ
- テキスト情報 など
ホームページはWebデザインの一つですが、実はライティングがかなり重要になります。



他のページも見に行きたくなるような「読んでもらえる文章」を掲載しなければなりません。
ホームページ制作する
ここから、実際にホームページ制作に入ります。



準備が結構あるんですね、ここまで長かったです……
ホームページ制作にあたり、まずはデザインカンプでページごとの見た目を確定させます。
- デザインカンプとは?
-
ページの完成イメージのこと。
ホームページが完成したときの見た目がどのようになっているか具体化します。
そして、デザインカンプをもとに、HTML・CSSでのコーディングやホームページ制作ツールを実装していきます。
ホームページ制作ツールには、StudioやWordPressなどがあります。



このあと、Studioでのホームページ制作の流れを解説します。
テスト・公開設定をする
ホームページが完成したら、問題なく動くかテストを行い、ページを公開します。
テストを行う際は、実際に使う立場になって確認することが大事!
リンクを設定している場合は、問題なく遷移するかくまなくチェックします。



特に使用デバイスによって見た目やレイアウト、画像などが崩れていないかはよく確認しましょう!
公開後も定期的に情報を更新したり、メンテナンスをしっかり行うことで見てもらえるホームページになりますよ◎
ここまで、自分でホームページを制作するやり方をまとめてきました。
このあとは、スタジオというツールを使ったホームページ制作のやり方を解説します。
Studioではじめるホームページ制作のやり方


ここからは、Studioではじめるホームページ制作のやり方をまとめていきます。
自分でホームページを制作するやり方はご理解いただけましたか?



流れは理解できましたが、やっぱり1から作るのは難しそうですね……



大丈夫です!便利なホームページ制作ツールがありますよ!
今回は、便利なホームページ制作ツールのひとつ、Studioを使ったやり方を解説します。
- 会員登録する
- テンプレートを選ぶ
- 実装する
- 公開前チェックを行う
- 公開設定する
会員登録する
そもそもStudioとは、コーディングをしなくてもホームページが作れるノーコードホームページ制作プラットフォーム。
基本操作を学べば誰でもホームページが作れるようになります。



チュートリアルなど使い方を学べるコンテンツが豊富なのもありがたいです。
会員登録することにより、使用できるようになりますので、まずは会員登録をしましょう。



Googleアカウントがあれば連携することも可能です。
テンプレートを選ぶ
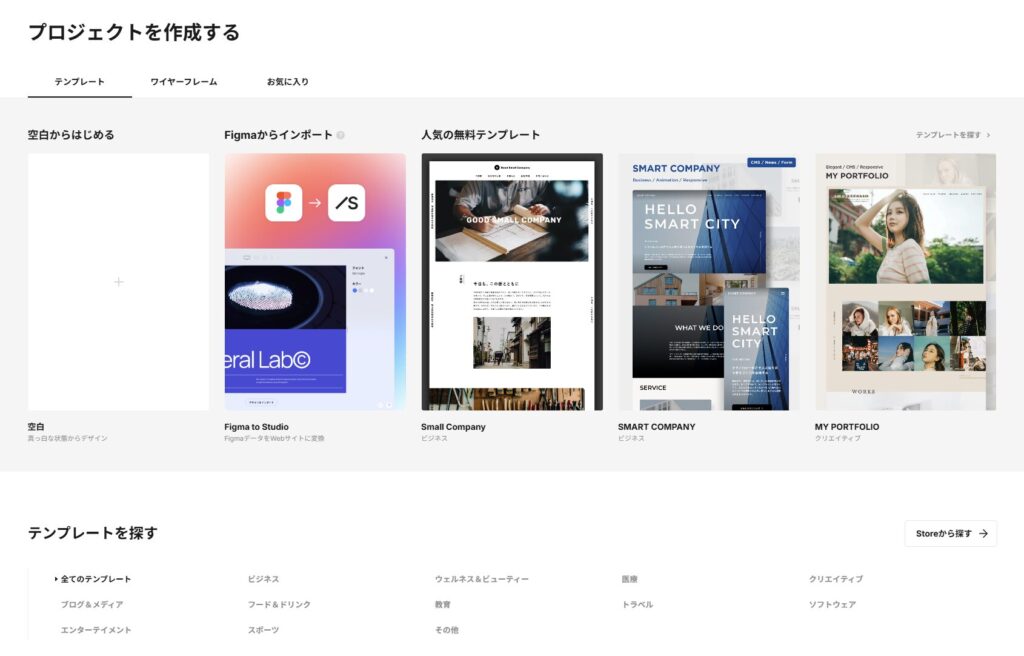
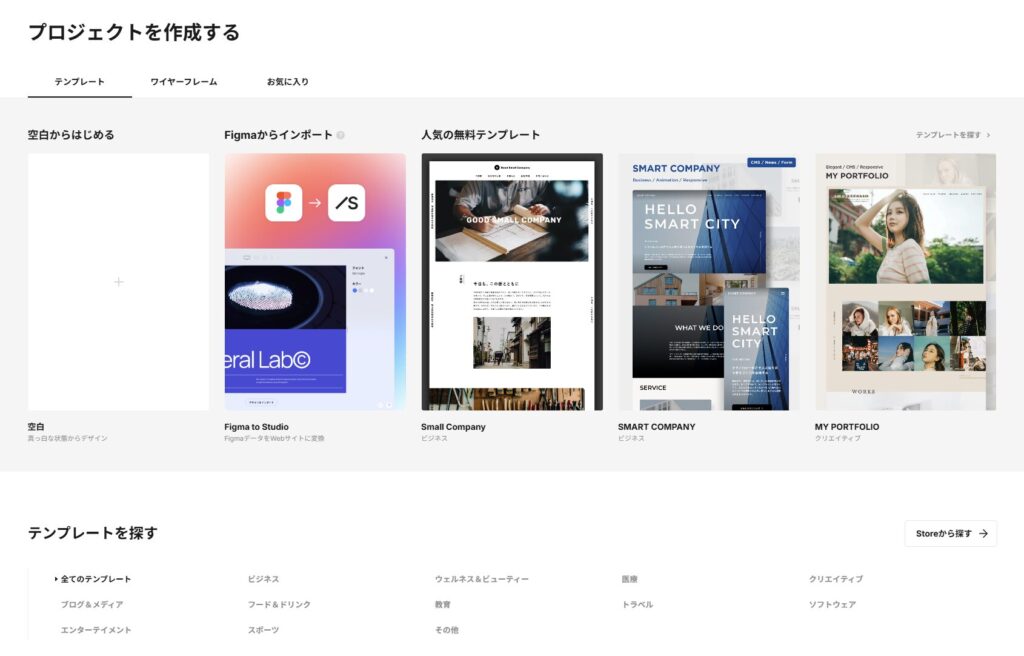
会員登録できたら、テンプレートを選びましょう。
Studioを使うメリットのひとつにテンプレートの豊富さが挙げられます。
ホーム画面右上の「新しいプロジェクト」をクリックするとテンプレートを選ぶ画面になります。







ワイヤーフレームから作ることもできますよ。もちろん、1から制作するのもあり◎
実装する


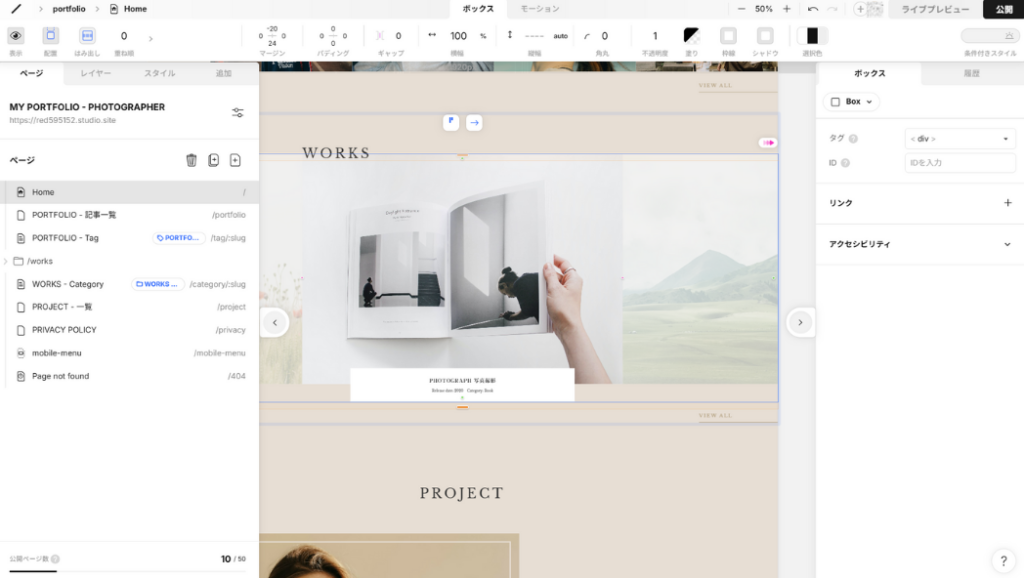
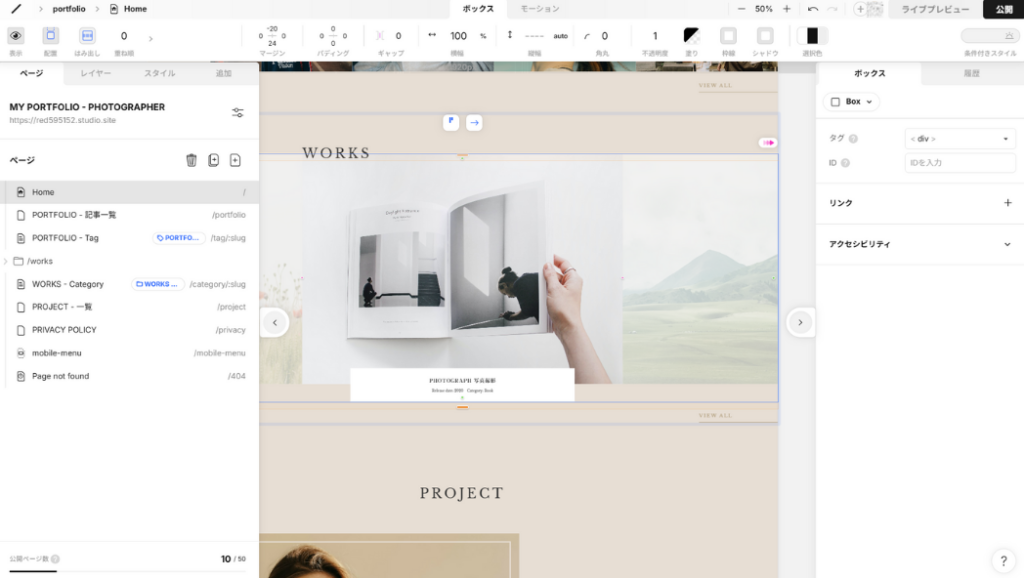
テンプレートを選ぶことができたら、中身を実装していきましょう。
テンプレートをもとに、自分で準備したバナー画像やアイコン、ロゴ、テキストなどを配置していきましょう。
制作画面に見慣れない用語が並んでいると思います。



どのように作ればいいのか、迷いそうです……



Youtubeチャンネルではチュートリアルも公開されているので、見ながら制作していましょう。
公開前チェックを行う



公開の前に、必ずチェックしておきたいポイントがあります!
5つに分けて紹介します。
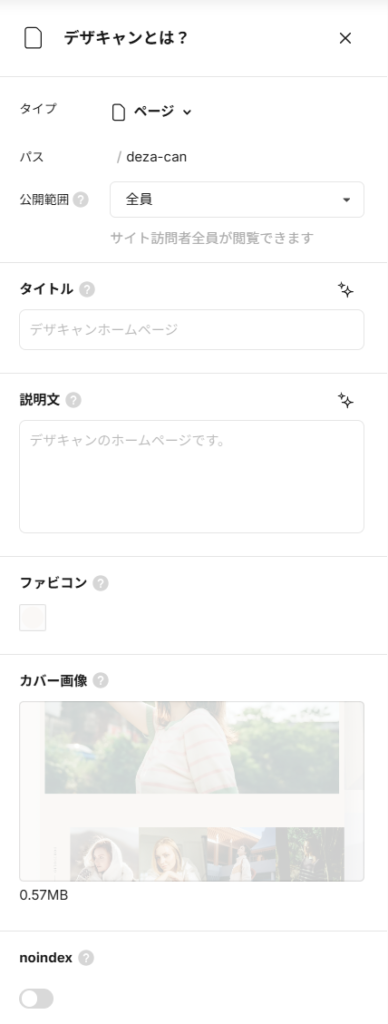
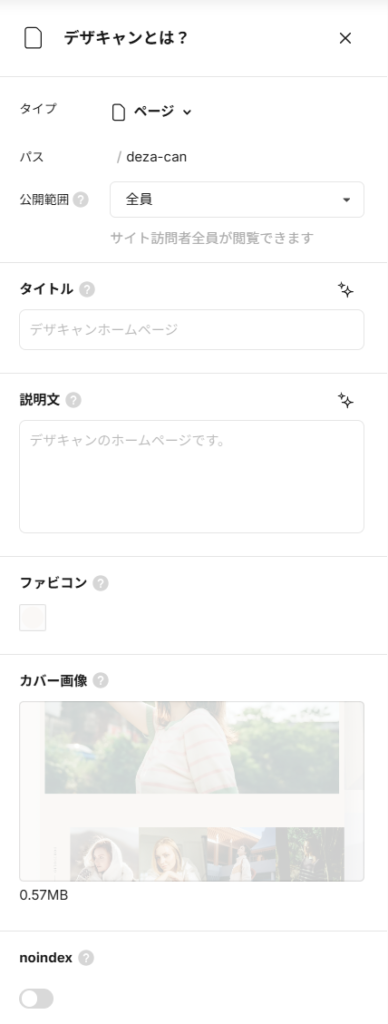
検索結果やホームページの説明として表示される内容を設定します。
サイト設定はホームページ全体に、ページ設定はページごとに反映されます。
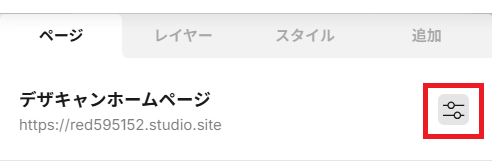
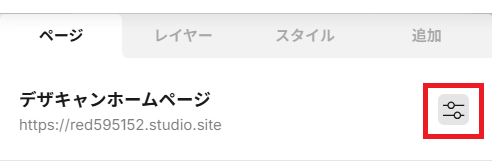
まずはサイト設定から。
左側メニュー上部の赤枠のアイコンをクリックすると設定画面が開きます。


設定画面でホームページタイトルや説明文などを設定します。


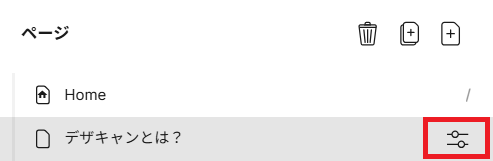
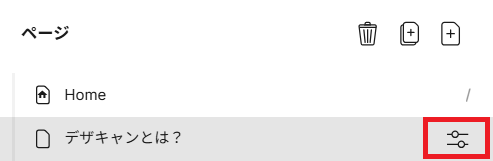
ページ設定は各ページの赤枠アイコンをクリックして設定しましょう。




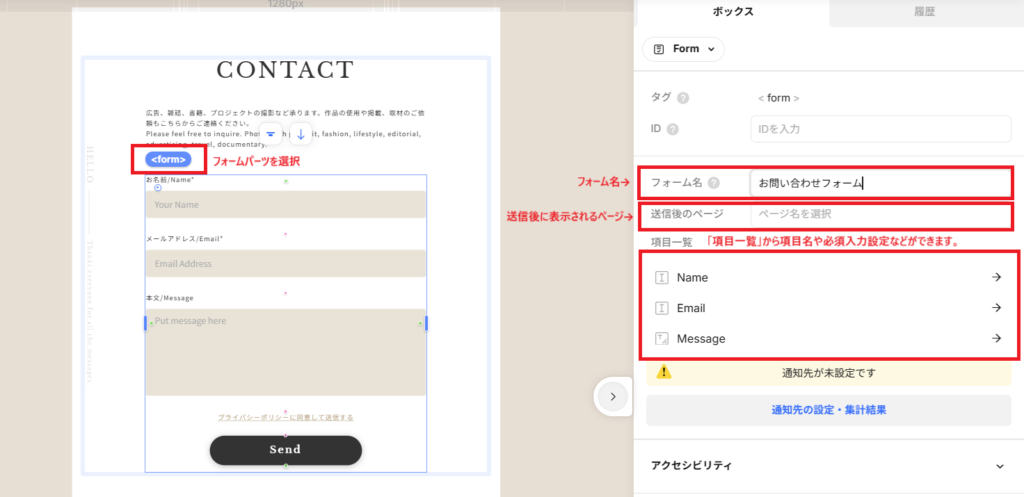
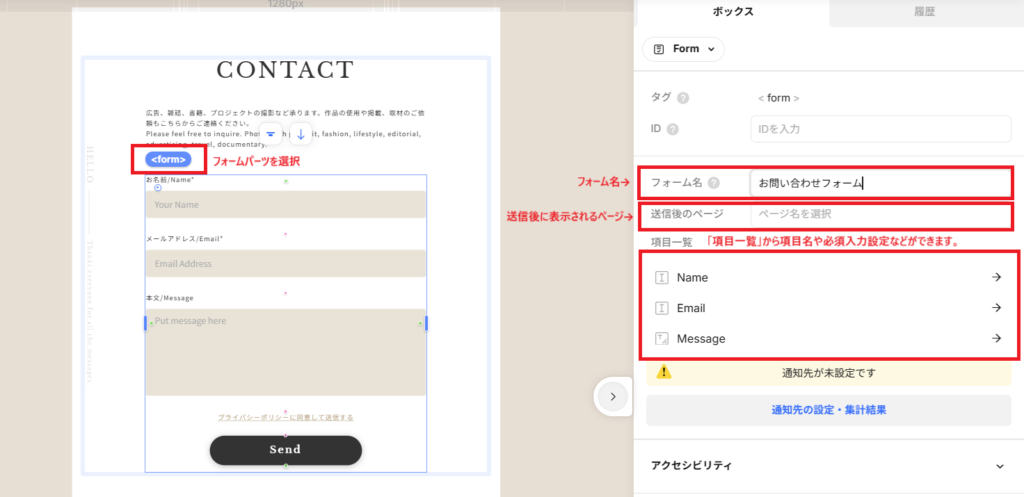
ホームページにフォームを設置しているときは、以下の手順で設定しましょう。
まずはデザイン画面で、フォームパーツを選択しながらフォーム名やパーツ名を編集。


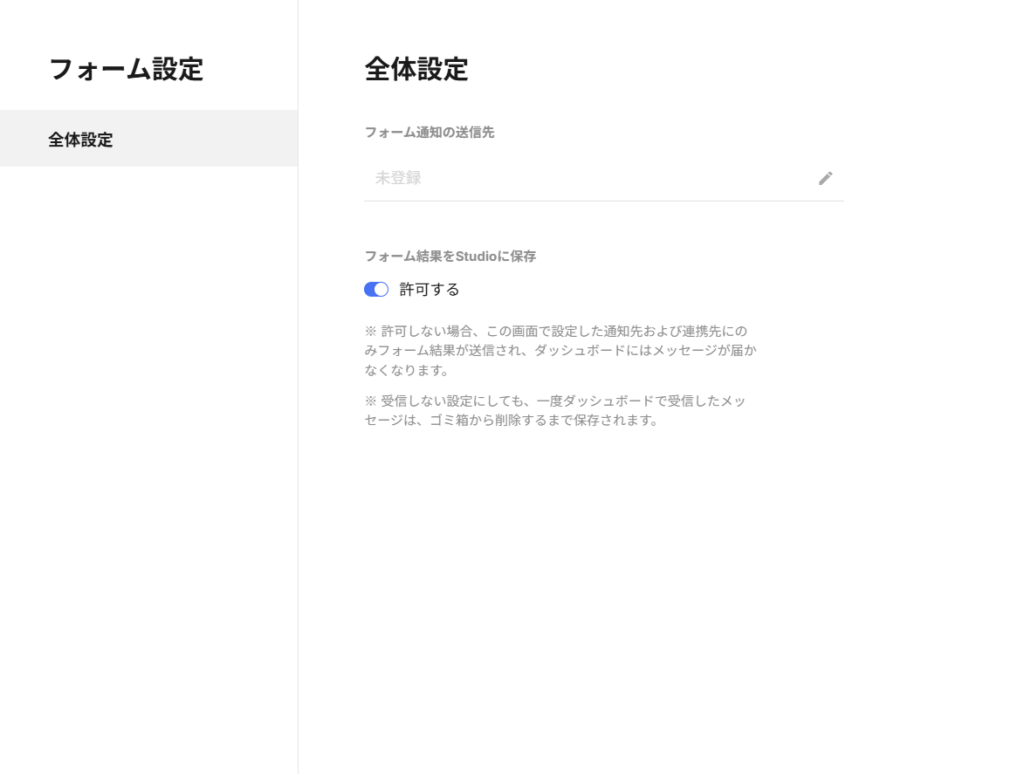
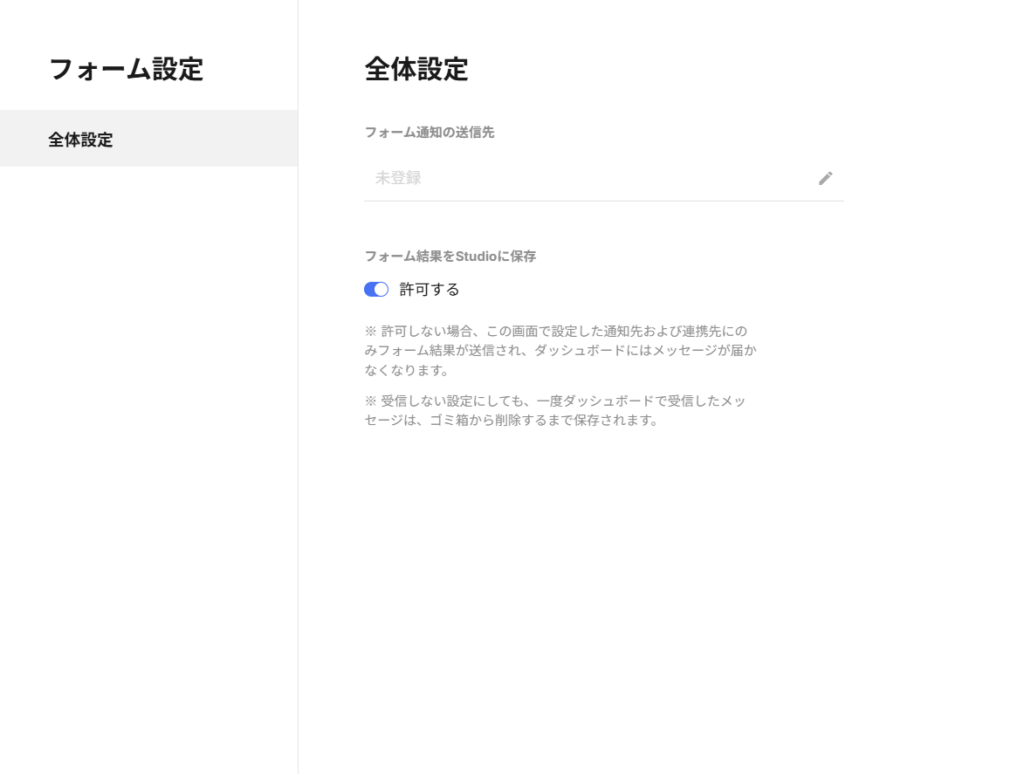
次に、フォームに回答が届いたときの通知先を設定します。
ダッシュボードの「フォーム」タブから「設定」をクリック。




通知先のメールアドレスを入力して完了です。


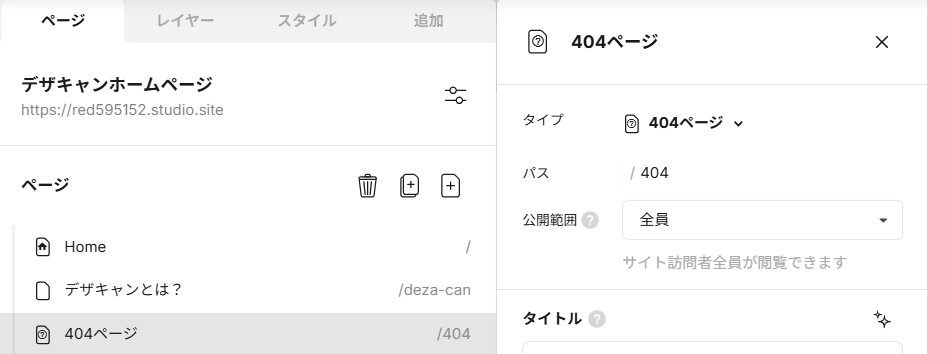
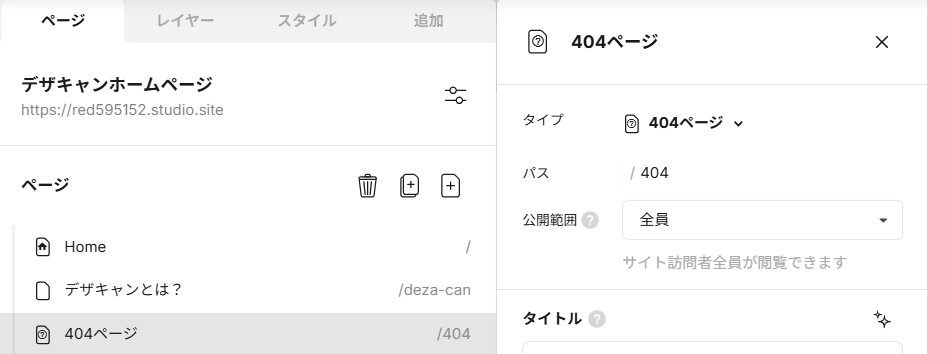
クリックしたページがない時に表示される「404ページ」も忘れずに設定してください。
まずはページを追加します。


追加したページを表示したいデザインに変更し、ページタイプまたはパスを「404」に変更します。


サイトの目次となるサイトマップを表示するためにプロジェクト設定のサイトマップをONにしましょう。


ここまで設定が完了したら、公開して問題ないか最終チェック!
- 各ページのパスやリンクは問題ないか
- 各パーツのタグの設定が間違っていないか(SEO対策)
- alt属性(代替テキスト)の設定は間違っていないか
- 使っていないWebフォントは残っていないか
- 不要なページが残っていないか
- 非公開ページが公開されていないか
- ブラウザやデバイスごとに見え方が問題ないか
- 読みにくさ、見にくさはないか



すみずみまで確認しないといけませんね……!
公開設定する
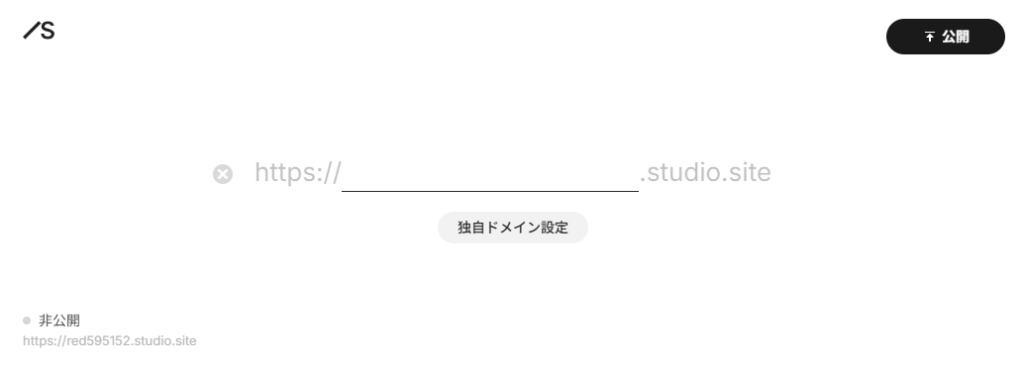
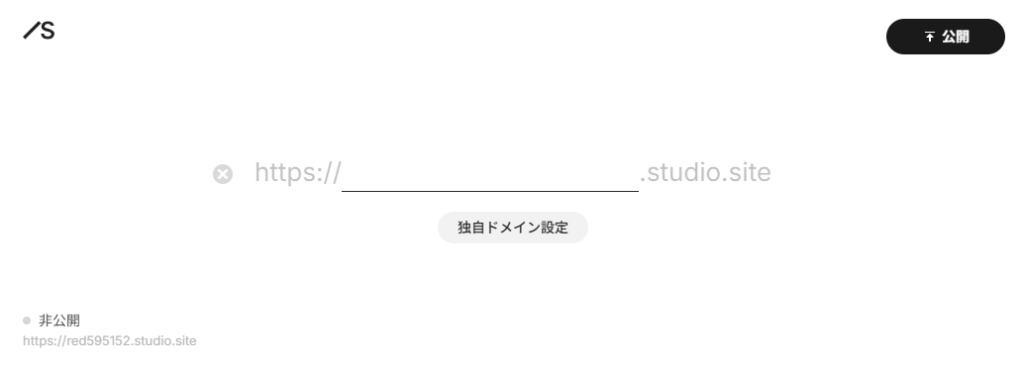
デザインが完成したら、最後に公開設定です。
公開設定のやり方は簡単2ステップ!
- 画面右上の「公開」ボタンをクリック
- ドメインを設定して「公開」ボタンをクリック


なお、デフォルトではStudioが提供している無料ドメイン(.studio.com)に設定されています。
企業など独自のドメインを設定したい場合は、「独自ドメイン設定」から入力・接続手続きを進めましょう。
便利なStudioのやり方をマスターして自分でホームページを制作してみよう!


この記事では、ホームページ制作を自分でする時のやり方をまとめました。
ホームページ制作の流れやStudioでのホームページ制作のやり方はお分かりいただけましたか?



ホームページ制作も実際に作る前の準備が大切だとわかりました。



Studioのような便利なホームページ制作ツールもあるので、ぜひチャレンジしてみてくださいね。
この記事を読んで、ホームページを自分で制作するハードルが下がっていたらうれしいです。
デザインの幅を広げませんか?
- デザインジャンルの幅を広げたい!
- Webデザインにチャレンジしてみたいと思っていても、なかなか踏み出せない
- どうやって勉強していけばいいのか分からない
- 独学での勉強に限界を感じている
- 本気でWebデザインの仕事を獲得したい!
ずみプロ監修のデザキャンで一緒に学んでいきませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///











