この記事では、IllustratorとPhotoshopの違いや特徴、できることをまとめています。
みなさん、「Webデザインでどんなツールを使えばいい?」と聞かれて思いつくのは何でしょうか?
 ずみ/デザキャン講師
ずみ/デザキャン講師Adobe社のIllustratorやPhotoshopではないでしょうか?



たしかにIllustratorとPhotoshopはよく聞きます。
でも、どんな違いがあるのか分からないです……
今回は、IllustratorとPhotoshopの違いや特徴、できることを解説します◎
両者の使い分けももちろん説明していきますので、ぜひ最後までお読みください。
この記事にたどり着いてくださったということは、こんなお悩みを持つ方が多いのではないでしょうか?
- Webデザインにチャレンジしてみたいと思っていても、なかなか踏み出せない
- どうやって勉強すればいいのか分からない
- 独学での勉強に限界を感じている
- 本気でWebデザインで仕事を獲得したい!
デザキャンで一緒に学んでいきませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///


Illustratorとは?


ではまず、Illustratorの特徴やできることをご説明しましょう。
ここでは、Illustratorが実際にどんなWebデザインに向いているのか、その理由も含めて解説。
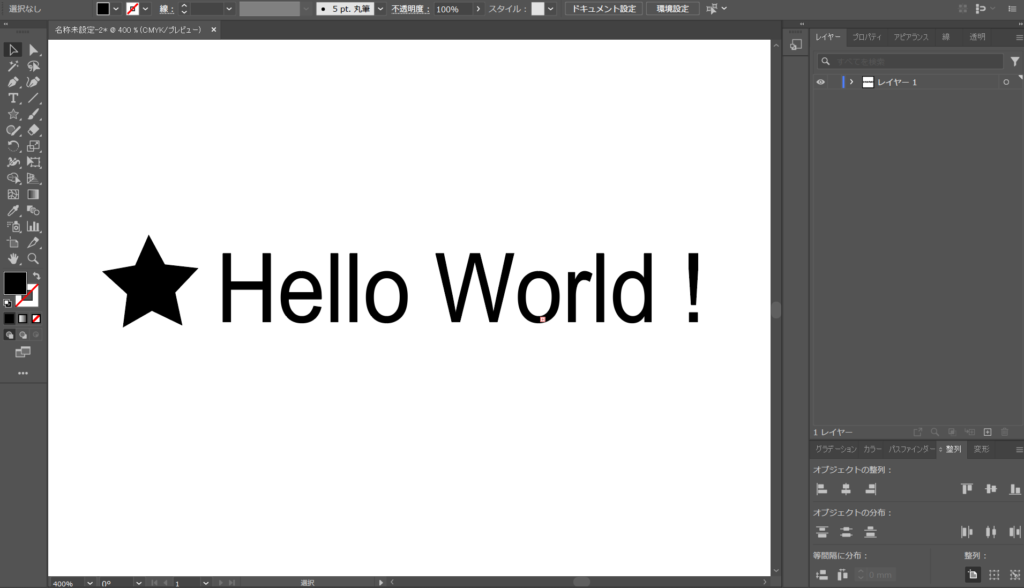
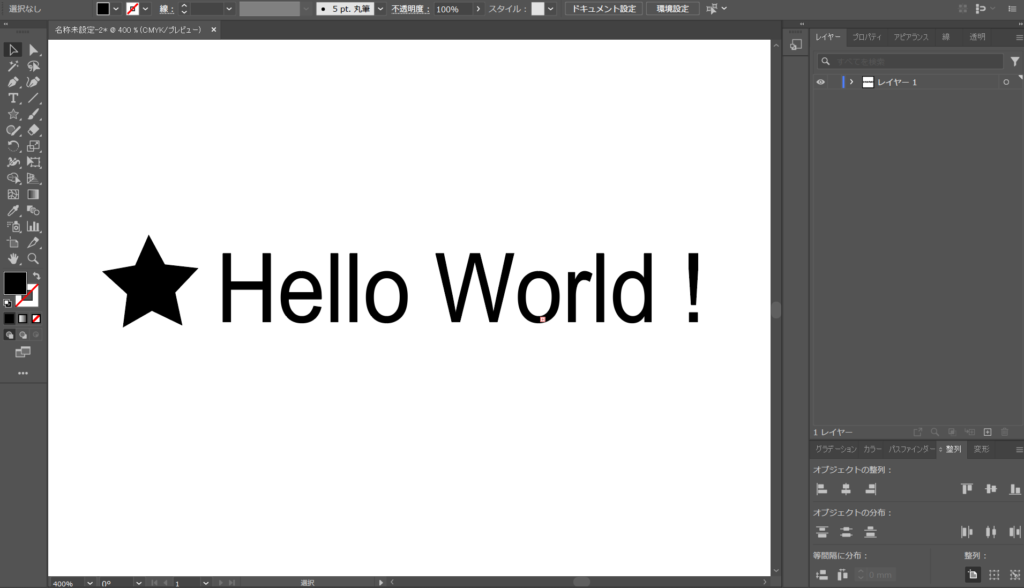
実際のIllustratorの画面もお見せします。



Photoshopとの違いが分かりやすくなるように、Illustratorに向いていないことも解説しますよ◎
Illustratorの特徴・できること





Illustratorの特徴は、その名の通り、イラストに強いこと!
Illustratorはテキストや図形を組み合わせたWebデザインを得意とするツールです。
- 企業やお店のロゴ
- アイコンやエンブレム
- イラスト
- 商品パッケージ など



Illustratorの注目すべきポイントは「ベクタ画像方式」を採用していること◎



ベクタ画像方式とは何でしょうか?
- ベクタ画像方式とは?
-
ベクタ画像方式とは、図形や線、画像の情報を数値で表している画像方式のこと。
デザインを拡大しても画像が粗くならないことが最大の特徴。
たとえば、おなじみの「PDF」ファイルもベクタ画像方式です。
みなさん、街中に大きな広告や企業ロゴを見かけますよね。
あのサイズに拡大しても、画像が粗くなっていないのはこのベクタ画像方式を採用しているからなんです◎



では、実際に拡大してみますね。


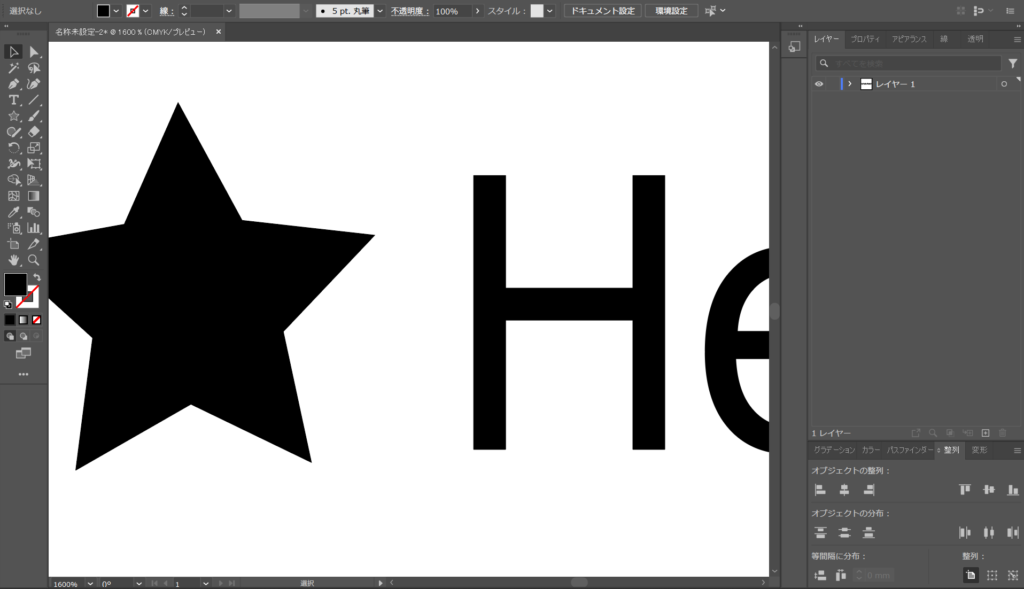
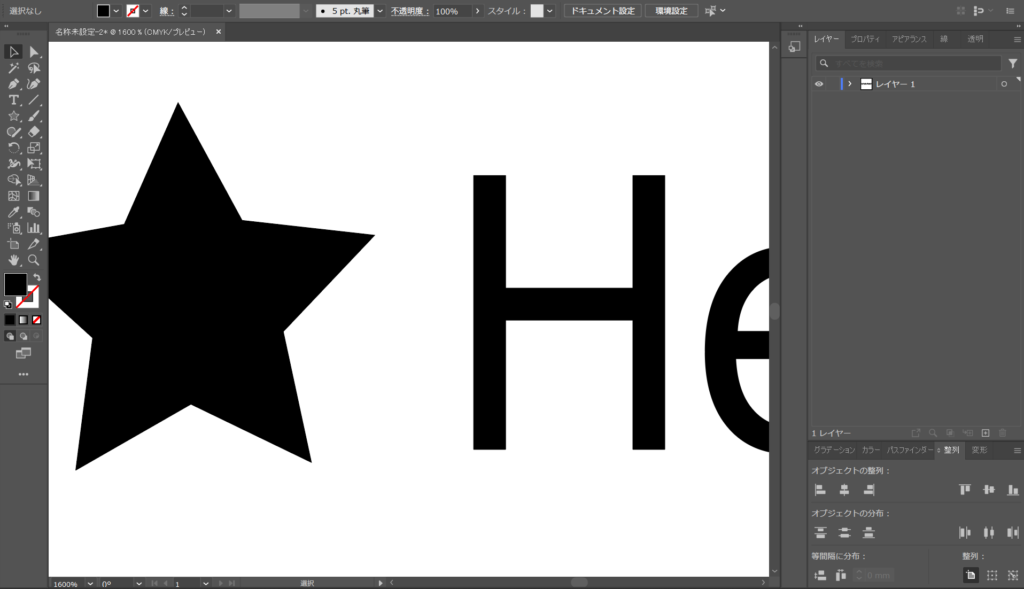
先ほどの「★ Hello World !」の倍率をあげてみました。



今回は400%から1600%まで拡大しています。
まったく画像が粗くなっていないですよね。
Illustratorに向かないこと


Illustratorはテキストや図形を組み合わせたWebデザインには強い一方で、写真の加工には向いていません……
バナー制作などによく利用する写真の色味調整や切り抜きができないんです。



では、どうやって加工すればいいんですか?



そこで登場するのがPhotoshopです!
Illustratorの特徴を理解いただいたところで、つづいてPhotoshopを解説します。
Photoshopとは?


つぎに、Photoshopの特徴やできることを解説していきます。
向いているWebデザインの種類はもちろん、どんな加工ができるのか具体的にご紹介します。



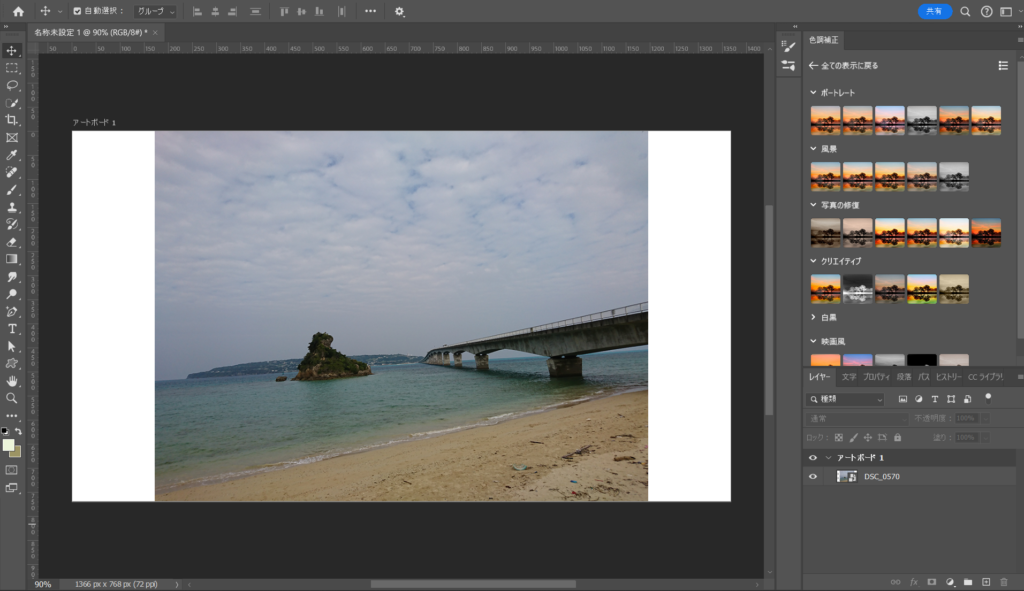
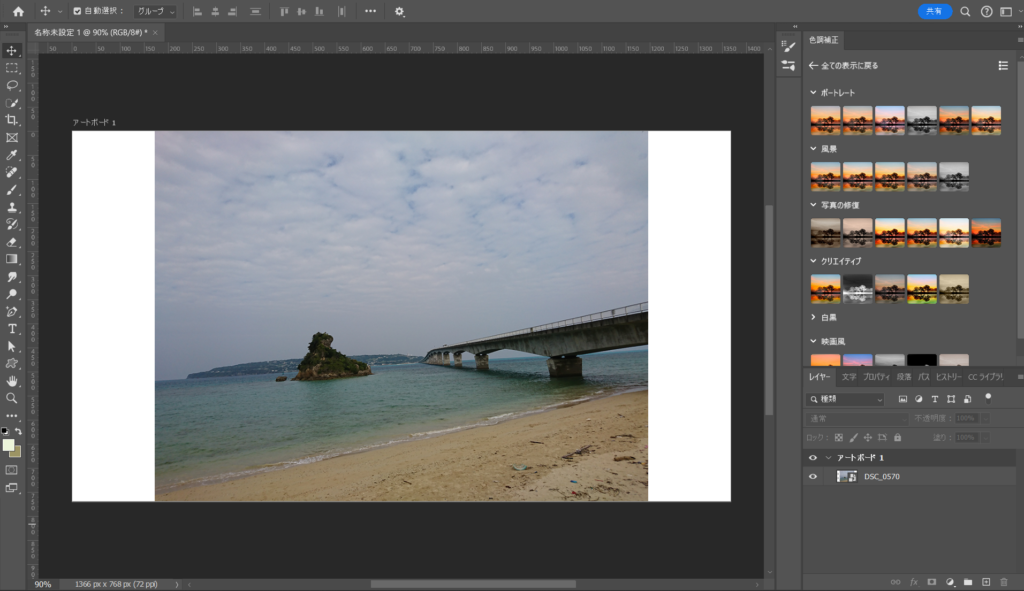
実際のPhotoshopの画面もお見せしますので、Illustratorとの違いもイメージしてみてくださいね。
最後にIllustratorとPhotoshopの比較表も載せていますので、最後までお読みください!
Photoshopの特徴・できること


PhotoshopはIllustratorと違い、写真の加工に重きを置いているツールです。



やはり、その名のとおり写真に強いのがPhotoshop!



具体的にはどんな加工ができるんですか?
- 写真の要素を切り抜く
- 写真の色味や明るさを調整する
- 写真を合成する
- 不要な要素を消す
- 躍動感を持たせる
- 料理に湯気をつける
- 顔色をよくする など



ある意味、全然違う写真も作れてしまうんですね……!



もともとある写真を活用してクライアントの要望に沿ったものを仕上げていくイメージです◎
このような機能があるPhotoshopが得意としているWebデザインはこちらです。
- 写真加工
- バナー
- コラージュ
- デザインカンプ など
- デザインカンプとは?
-
ホームページなどの最終的な完成イメージ図のこと。
実際に制作に入る段階でWebデザインの認識を合わせるためにクライアントに提示することが多いです。
まとめると、写真が含まれているWebデザインはIllustratorではなくPhotoshopで作成するのが正解ということです。
Photoshopに向かないこと


一見万能そうに見えるPhotoshopですが、向かないことももちろんあります。
実は、画像を拡大するようなWebデザインには向いていないんです。



どうして向いていないんですか?
Illustratorと異なり、Photoshopはラスタ画像方式を採用しています。



ラスタ画像形式は画像を点で構成しているため、拡大すると画像が粗くなってしまうんです……
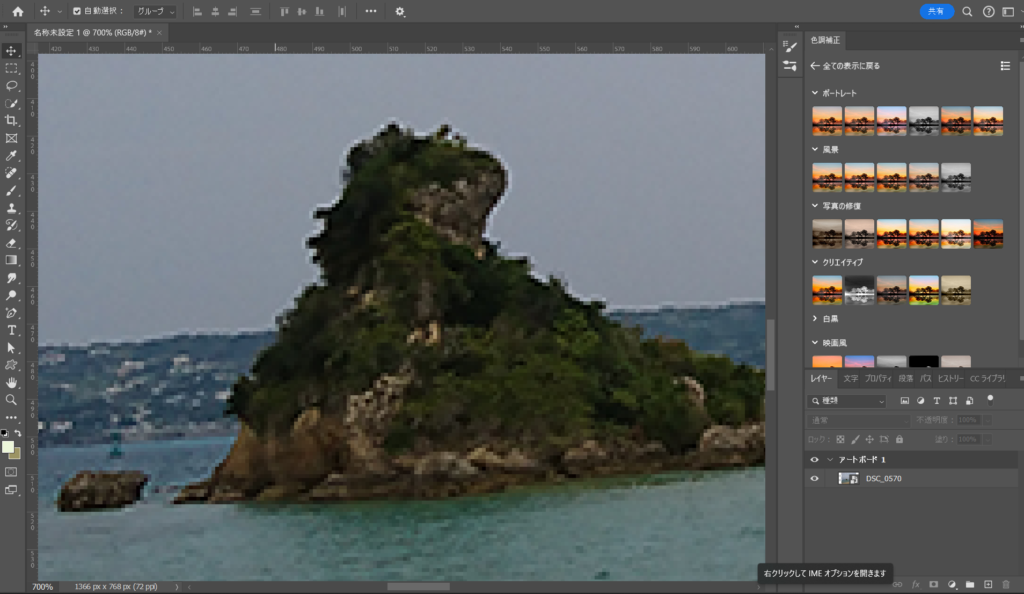
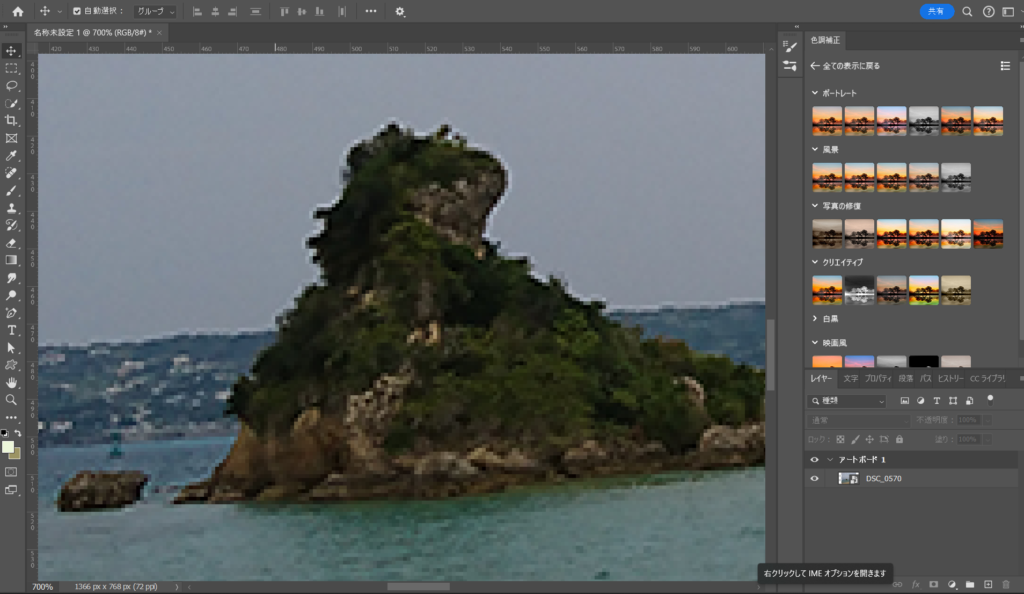
実際に先ほどの海の画像を拡大してみましょう。
今回は90%から700%まで拡大しています。


画像が粗くなっているのがお判りいただけると思います。



なるほど。ある程度サイズも考慮した使い分けが必要なんですね……



そうなんです!
IllustratorとPhotoshopを使い分けることがWebデザインレベルアップのポイントです◎
最後にIllustratorとPhotoshopを比較して使い分けポイントを整理しました。
| Illustrator | 比較ポイント | Photoshop |
|---|---|---|
| イラスト・図形に強い | 特徴 | 写真に強い |
| 拡大・印刷するもの ロゴ・イラスト・パッケージなど | できること | 写真の加工 バナー、デザインカンプなど |
| 写真の加工 | 向いていないこと | 拡大を想定しているような Webデザイン |



イラスト、図形、写真が全部含まれるWebデザインもありますよね?
どのように使い分ければいいのでしょうか?
Photoshopで図形なども作ることができますが、できれば図形に強いIllustratorで作れるのが理想。



イラスト・図形・写真すべて含まれるのであれば、この流れでトライしてみてください!
- ロゴや図形などはIllustratorで作成
- 写真切り抜きや加工はPhotoshopで作成
- Illustrator上にPhotoshopデータを合体
最後にIllustrator上で合体させる理由は、拡大しても画像が粗くならないから。
IllustratorとPhotoshopの違いを理解して使いこなそう!


この記事では、IllustratorとPhotoshopの違いや特徴、できることをまとめました。
それぞれの特徴や使い分けポイントはお分かりいただけましたか?
あらためて、IllustratorとPhotoshopの特徴・できることをまとめてみました。
| Illustrator | Photoshop |
|---|---|
| イラストが得意 ロゴ アイコン パッケージ など | 写真の加工が得意 バナー デザインカンプ コラージュ など |



両方使うことができれば、Webデザインの幅が広がること間違いなしです!
最初は操作に慣れるまで難しいかもしれませんが、コツコツ続けていきましょうね。
みなさんのスキルアップを応援しています。
こんなお悩みをお持ちのみなさん、ずみプロ監修のデザキャンで一緒に学んでいきませんか?
- Webデザインにチャレンジしてみたいと思っていても、なかなか踏み出せない
- どうやって勉強していけばいいのか分からない
- 独学での勉強に限界を感じている
- 本気でWebデザインで仕事を獲得したい!
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///











