この記事では、Photoshopの基本的な設定とよく使う操作方法をご紹介します。
Webデザインでよく使われているツール、Adobe Photoshop。
使える機能が多い反面、操作に慣れることに戸惑っている方も多いのではないでしょうか?
そんな方のために今回は、Photoshopの使い方をまとめていきます。
 ずみ/デザキャン講師
ずみ/デザキャン講師基本設定からよく使う操作方法までまとめていますので、ぜひ最後までお読みください!
基礎から最短で学んでいきたい方!ずみプロ監修のスクールで学んでみませんか?
個別相談ご参加の方にはWebデザイナーになるための「個別ロードマップ」をプレゼント!
\\\無料個別相談受付中///


Photoshopの使い方 基本設定編


では早速、Photoshopの使い方 基本設定編に入っていきます。



Photoshopを使ってみたいと思っていますが、どんな設定にすればいいのか分かりません……
そんなお悩みを解決するために、4つの基本設定をご紹介します。



Photoshopを使う前に設定しておくと、後から楽になる基本設定をピックアップしました◎
今回ご紹介するのは次の4つ。
- 単位をピクセルに変更
- ガイドを表示
- ヒストリーを設定
- レイヤーを自由選択に変更
ひとつひとつ解説していきます。
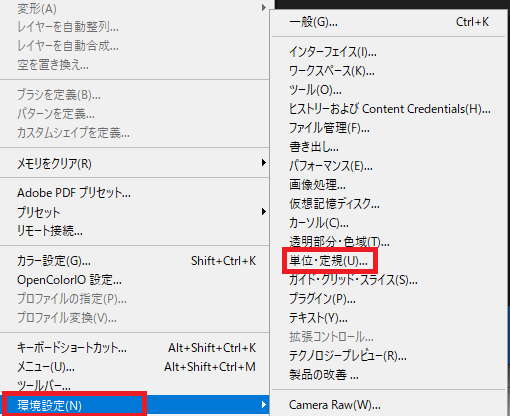
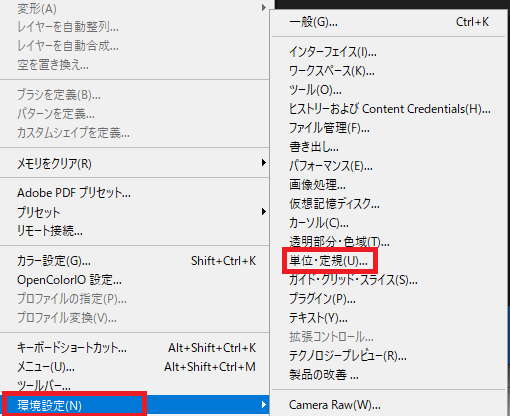
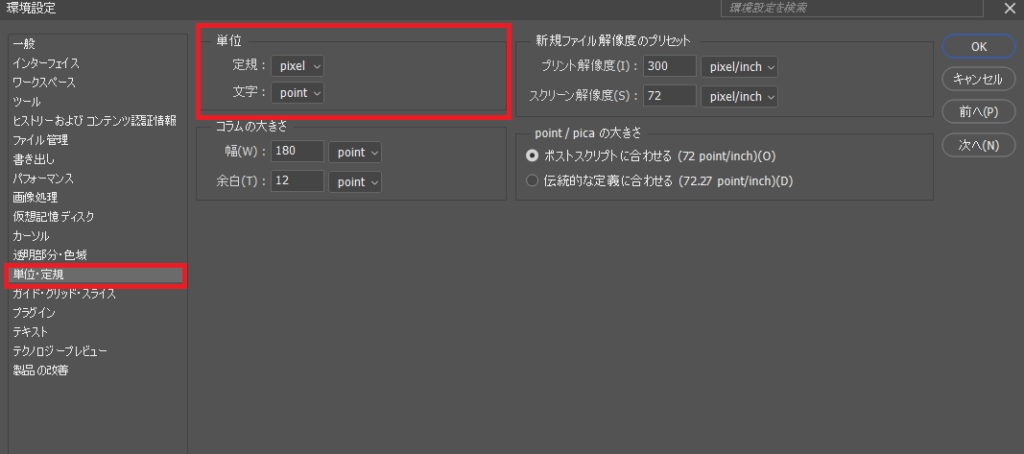
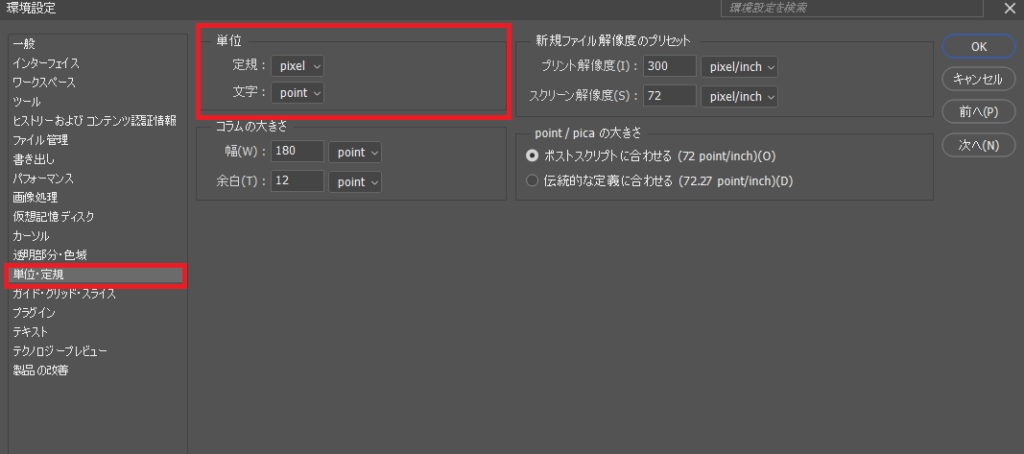
単位をピクセルに変更
Photoshopの基本設定、1つ目は単位をピクセル(pixel)に変更することです。



なぜピクセルに変更が必要なのでしょうか?
Photoshopで操作することが多い画像の単位が「ピクセル」で表現されているからです。



単位を合わせておけると、Webデザインを受注・納品する際もサイズイメージがしやすいですよ◎
では、実際の設定方法を見ていきましょう。






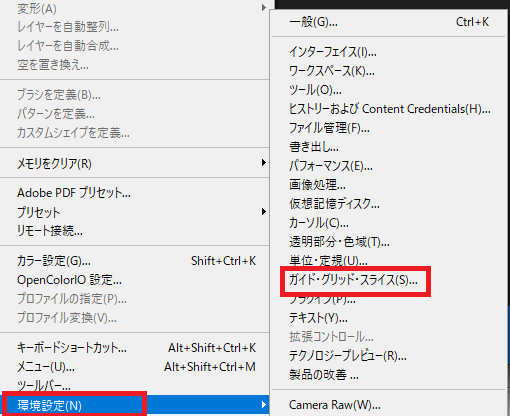
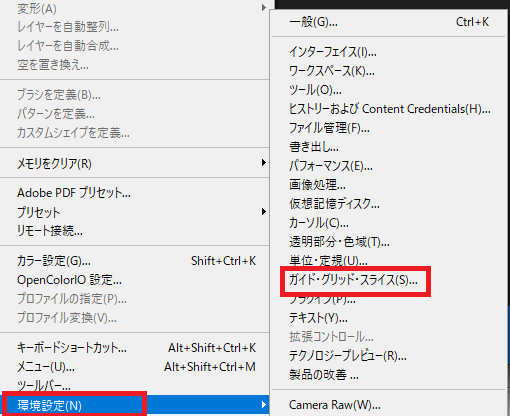
ガイドを表示
Photoshopの基本設定、2つ目はガイドを表示することです。
Webデザインでは複数の素材・要素を画面上に配置していきます。



細かく配置を調整していくために、ガイドを表示しておくととても便利!
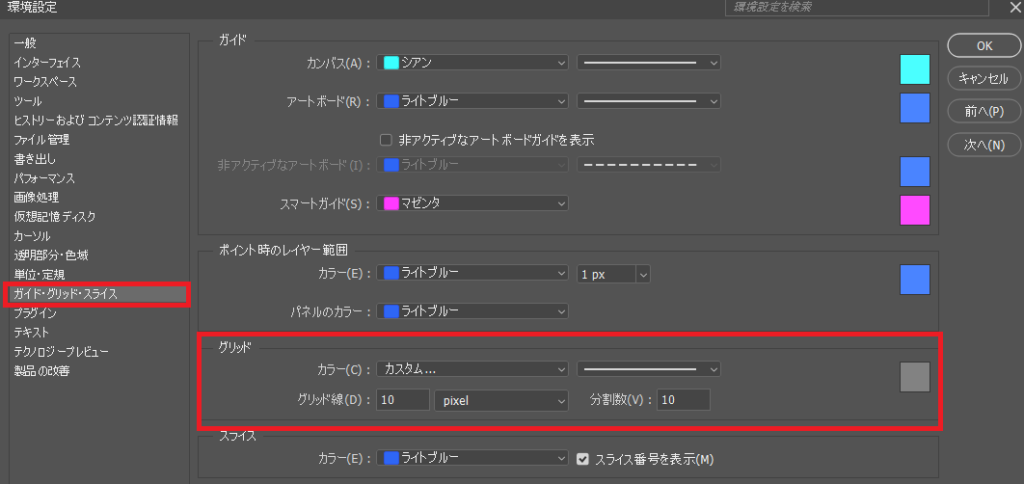
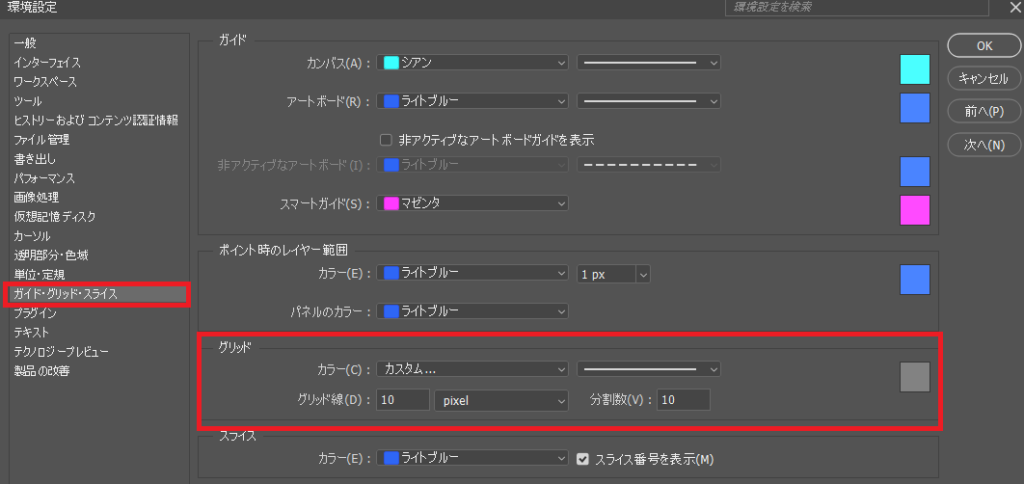
では、実際の設定方法を解説します。




グリッドを表示させて、画面が見づらいという方はここの数字を調整してみましょう。
ヒストリーを設定
3つ目の基本設定はヒストリーの表示です。



ヒストリーとは何でしょうか?



ヒストリーというのは自分がPhotoshop上で操作した履歴のことです。
そのヒストリーを表示しておくことで操作を誤ってしまった時に、履歴をたどって戻ることが可能になります。
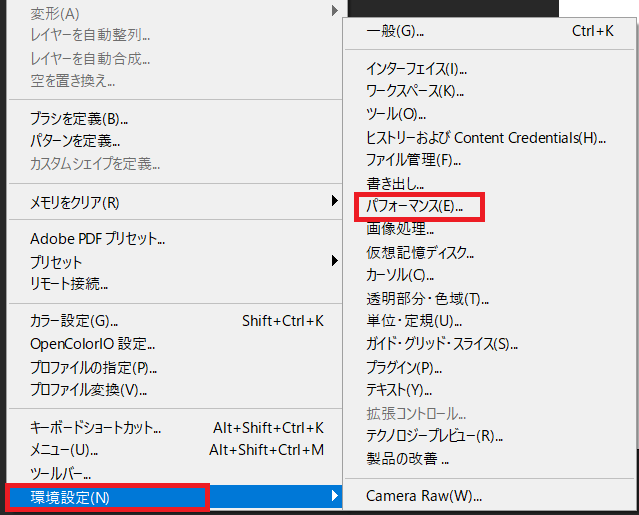
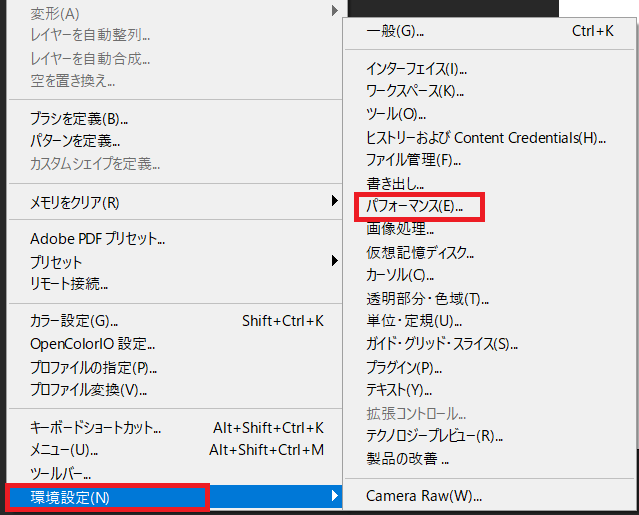
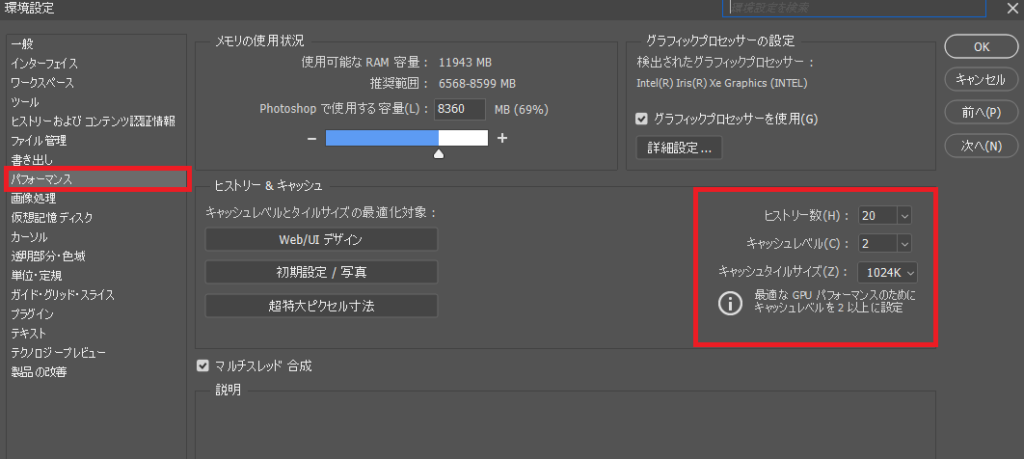
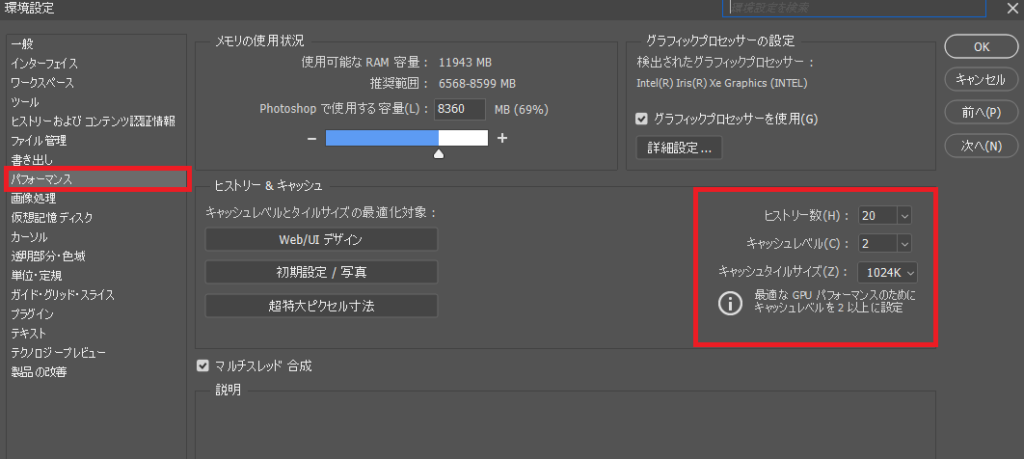
では、ヒストリーの設定方法を解説しましょう。




用語解説
- ヒストリー数:表示される履歴の数
- キャッシュレベル:高くするとPhotoshopのレスポンスが速くなる
両方とも数値が多ければ多いほど画像読み込みが遅くなるなど影響が出ます。
ヒストリー数は「20」、キャッシュレベルは「2」程度にとどめておきましょう。
レイヤーを自由選択に変更
Photoshopの基本設定、最後にご紹介するのはレイヤーを自由選択に変更することです。
- レイヤーとは?
-
レイヤーとはWebデザイン上の1枚のシートのようなものです。
Webデザインは画像やテキストなどの複数のレイヤーが重なってひとつのデザインになっています。
- レイヤーを自由選択にするメリットは?
-
画面上の素材などを選択した時にそのレイヤーも同時に選択できるようにします。
レイヤーを自由選択にするメリットは以下のとおり。
- レイヤーパネルから探したいレイヤーを探す手間が省ける
- ワンクリックでそのレイヤーを選択することができる



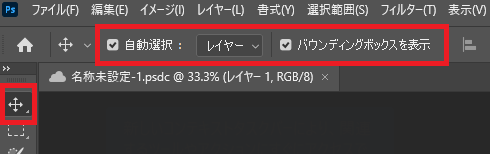
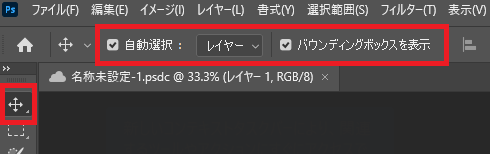
設定方法はとても簡単です!


- 「自由選択」にチェック
- リストから「レイヤー」を選択
- 「バウンディングボックスを表示」にチェック
ここまで、Photoshopでやっておきたい基本設定を解説しました。
このあとは、Photoshopでよく使う操作方法をまとめて紹介していきます。
Photoshopの使い方 よく使う操作方法


ここからは、Photoshopの使い方の中でもよく使う操作方法をまとめていきます。
すでにPhotoshopを使い始めている方はご存知のとおり、Photoshopにはかなりたくさんの機能があります。



だからこそ、操作になかなか慣れないという声が上がってくるんですよね……



操作に早く慣れるためにも、優先的に使えるようになった方がいい操作を知りたいです。
そこで今回は、Photoshopの中でも、よく使う操作を4つピックアップしました。
- レイヤーのコピー
- 明るさ・色みの調整
- 画像の切り抜き・マスク
- カーニング(文字間調整)
では、解説していきましょう。
レイヤーのコピー
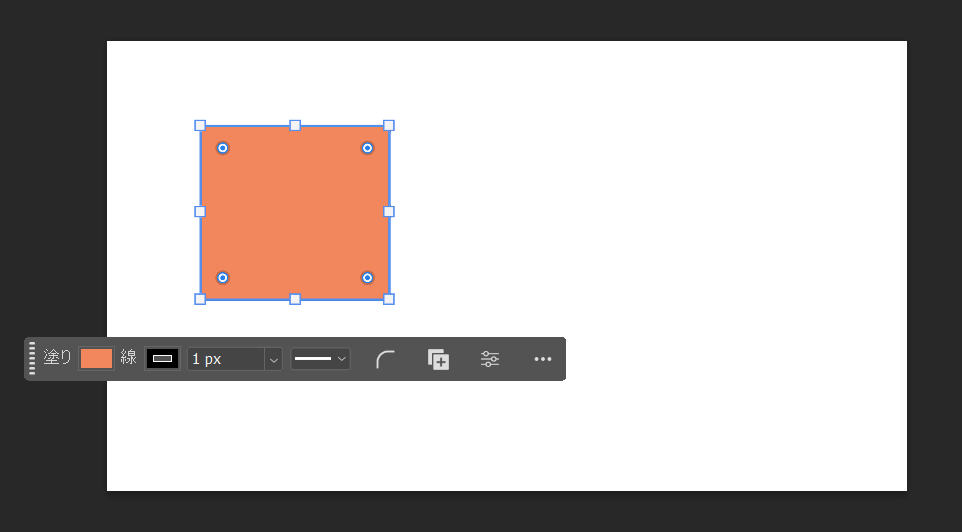
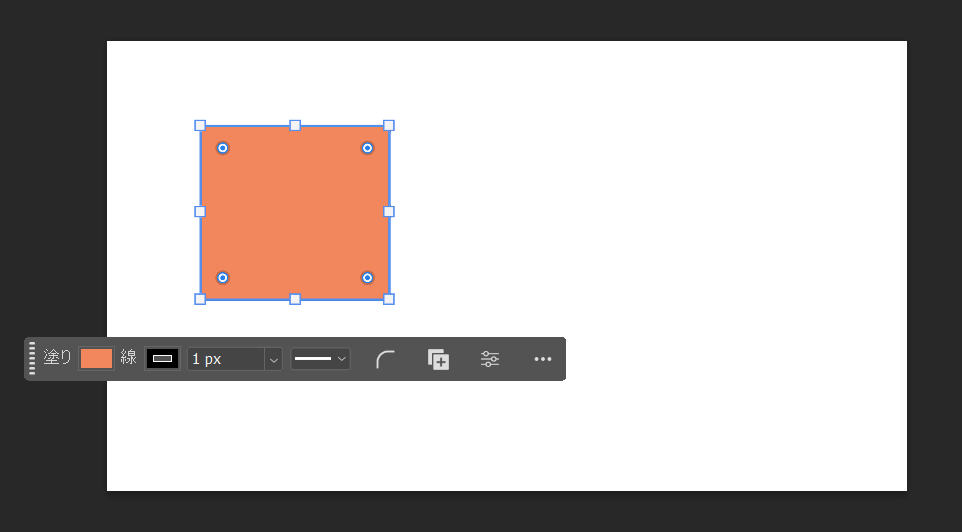
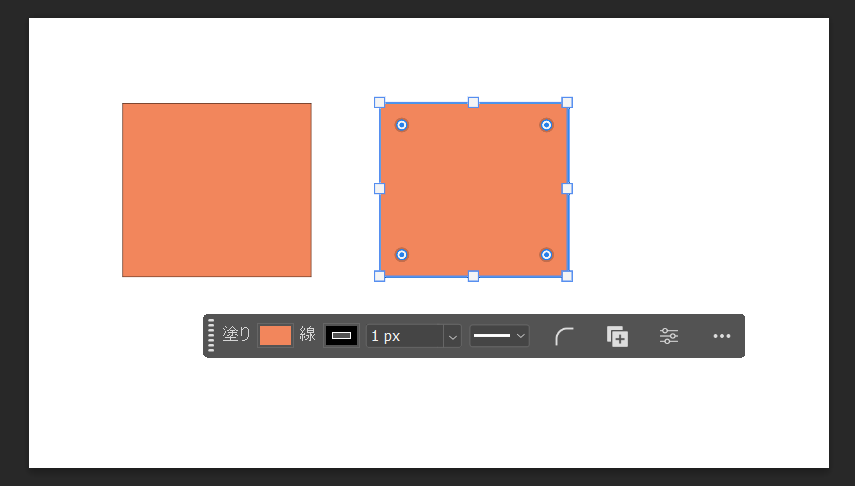
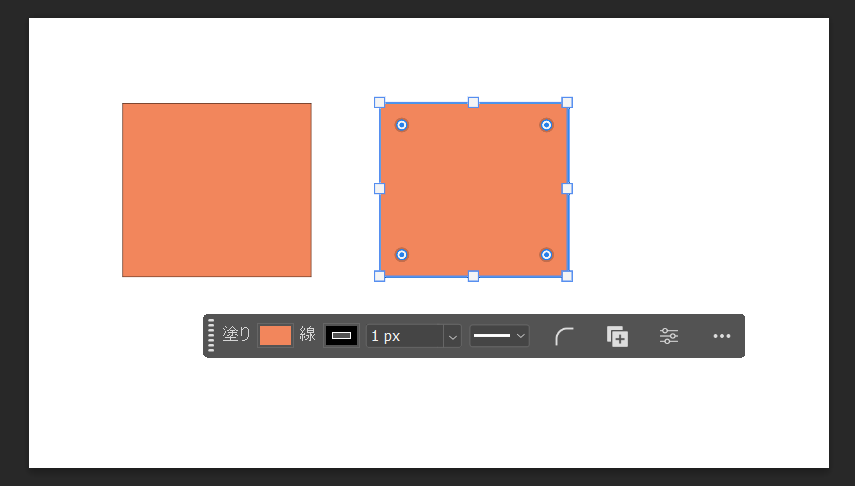
よく使う操作方法、1つ目はレイヤーのコピーです。
- 同じ素材を複数置きたい
- 同じ設定のテキストをもうひとつ作りたい
そんな時はレイヤーのコピーを使いましょう。



操作方法は簡単!
コピーしたい素材を選択して、Altキーを押しながら横にスライドさせる




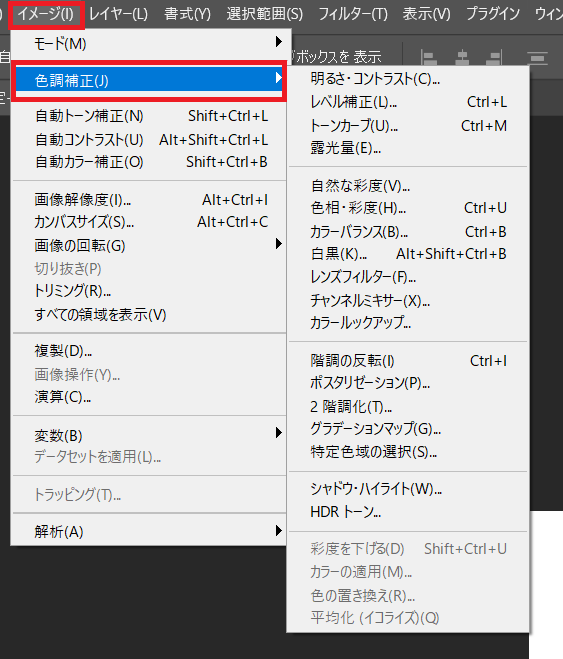
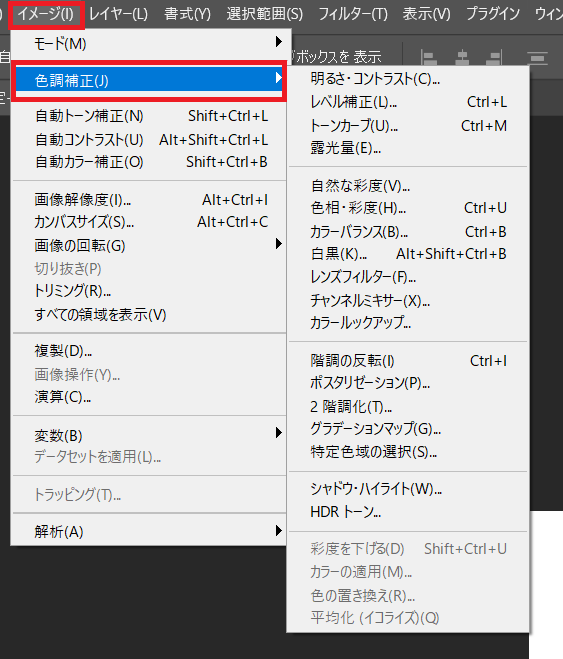
明るさ・色みの調整
よく使う操作方法、続いて画像の明るさ・色みの調整について解説していきます。
もともとある素材をそのまま使うということは実は少ないのがWebデザイン。



Webデザインのイメージによって色みや明暗を調整することが結構多いんですよ。
その操作方法を実際にやってみましょう。







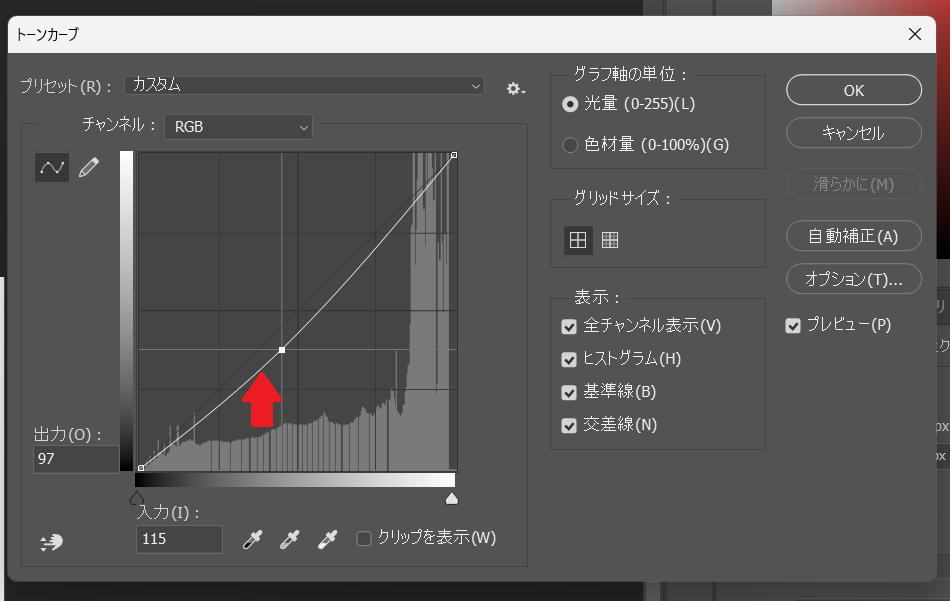
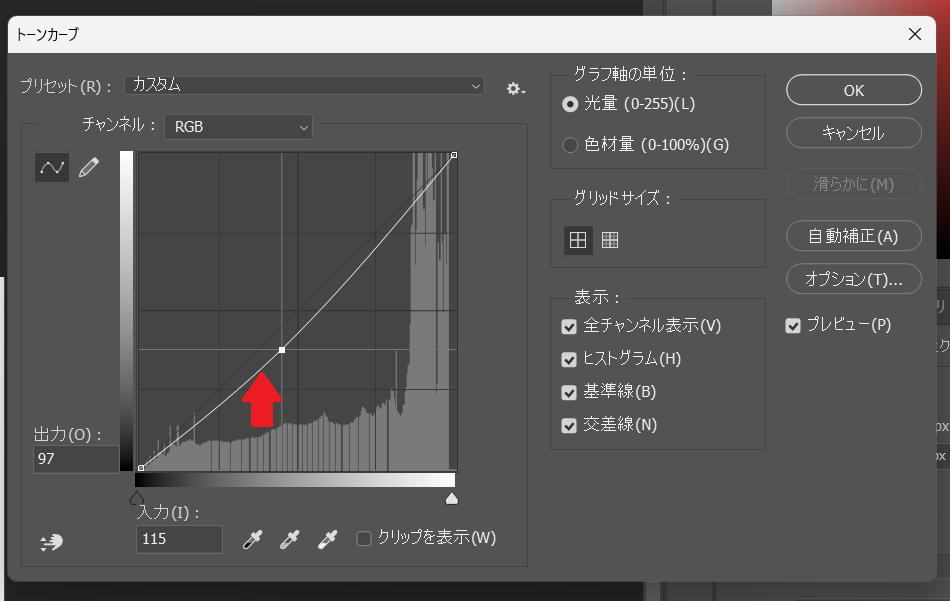
「トーンカーブ」ってなんでしょうか?
以下のようなグラフ線を直接動かすことで画像のコントラストや色彩バランスを整えることができる機能です。






画像の切り抜き・マスク
Photoshopの中でも、使う頻度が高いのが画像の切り抜き・マスクです。
- 素材の一部分だけ使いたい
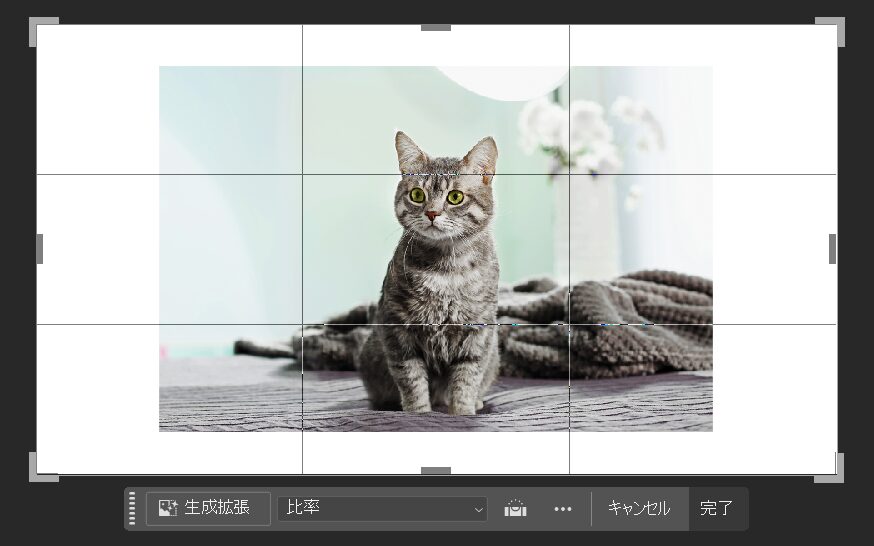
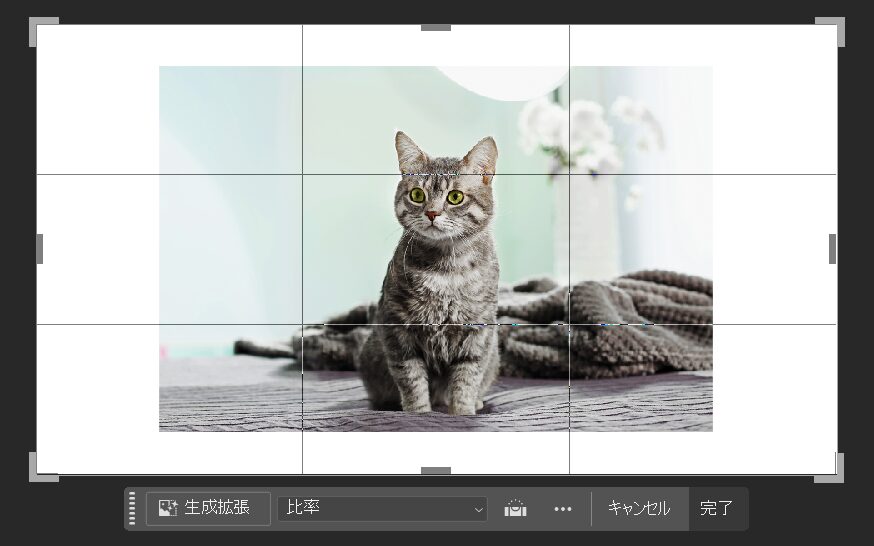
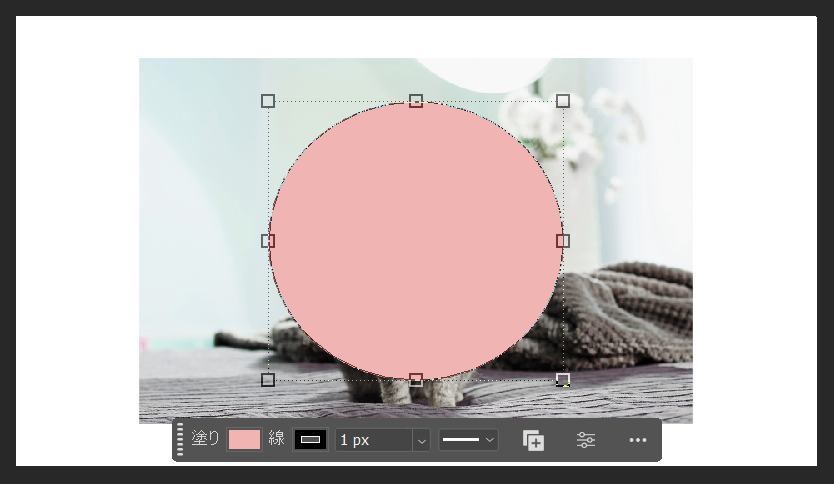
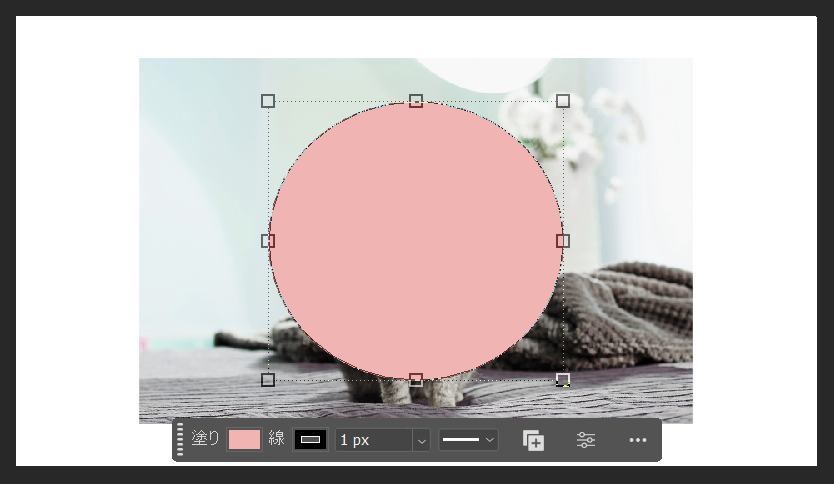
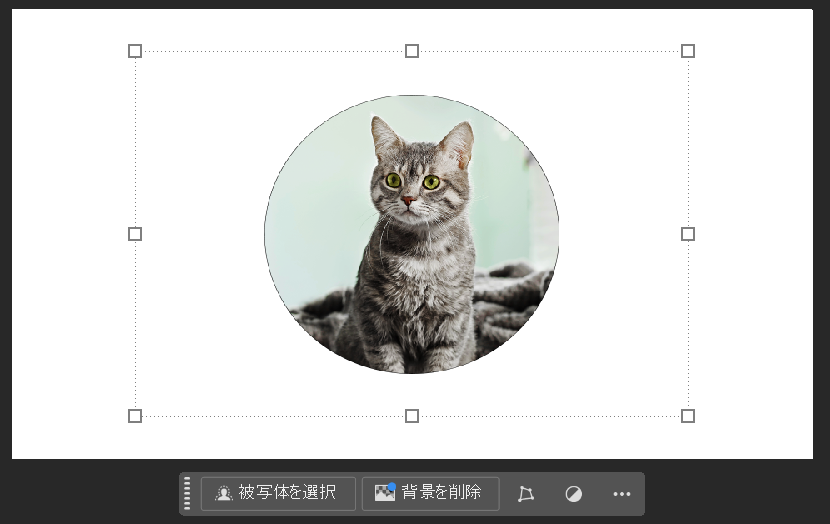
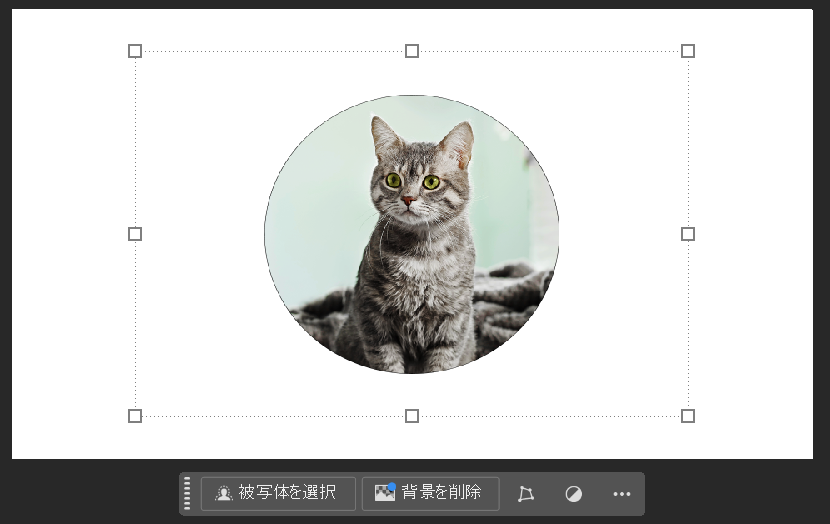
- 画像を丸く切り抜きたい
そんな時に使える便利な機能の操作方法を解説します。
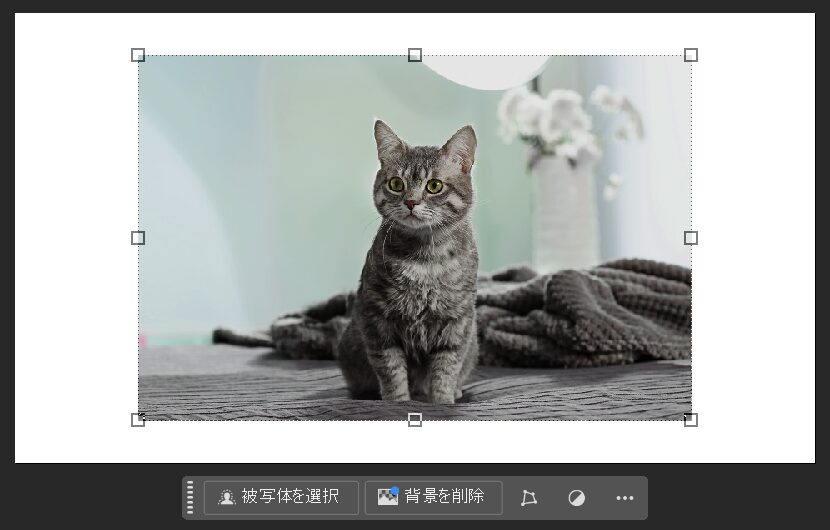
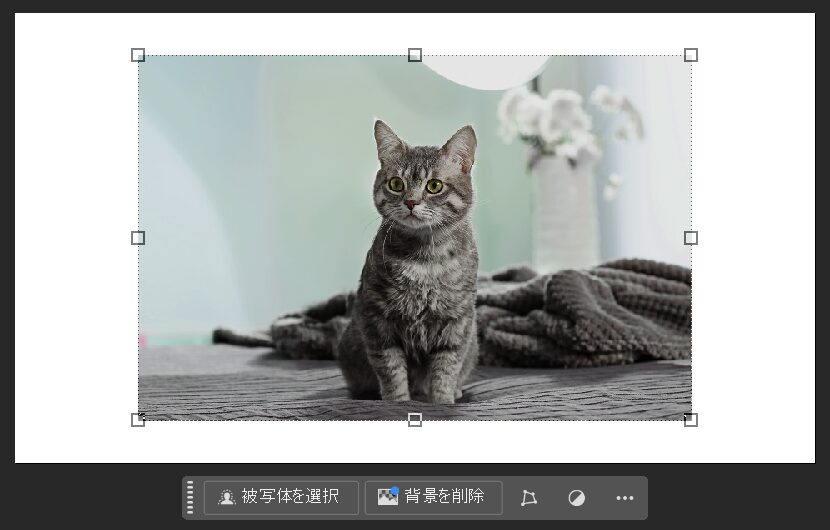
画像の切り抜き






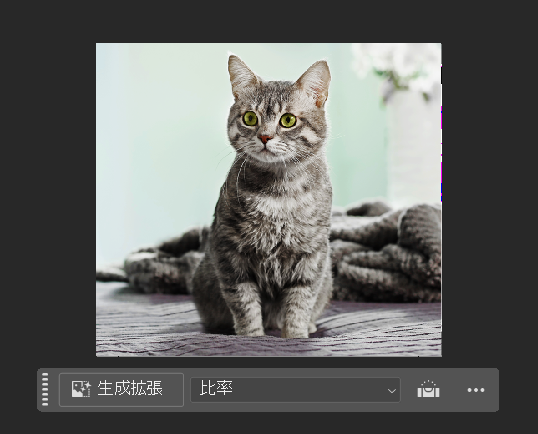
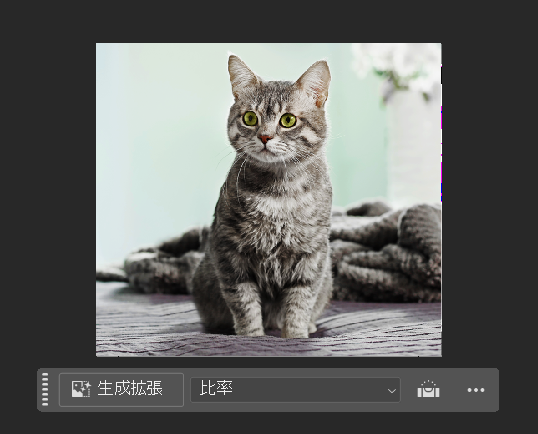
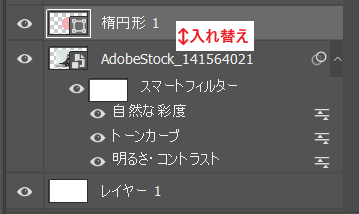
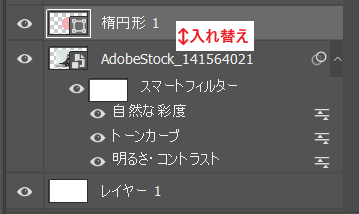
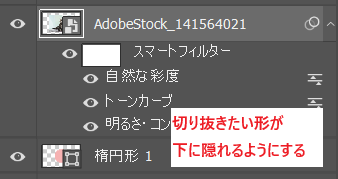
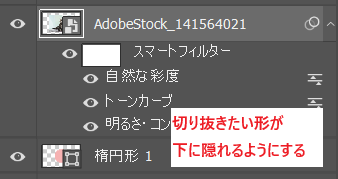
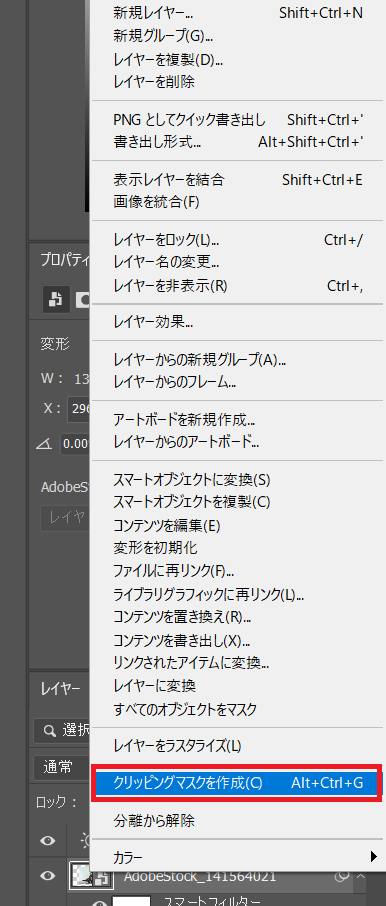
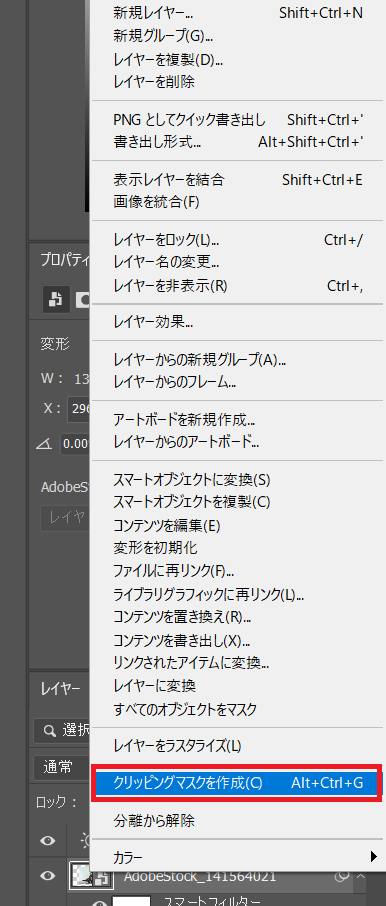
マスク(丸く切り抜く場合の操作方法)












「クリッピングマスクを作成」を選択


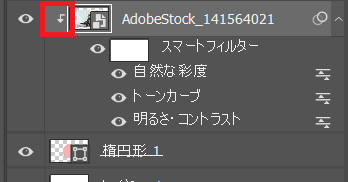
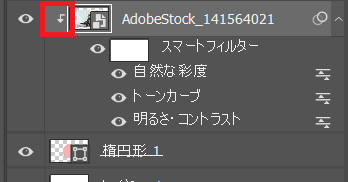
クリッピングマスクが適用されると、以下のようにレイヤーに下矢印が表示されます。


カーニング(文字間調整)
Photoshopでよく使う操作方法、最後にご紹介するのはカーニングです。



カーニング?はじめて聞きました。
カーニングとは文字の間の間隔を調整することです。



テキストの文字間隔を調整するだけでデザインの見栄えがかなり変わるんですよ!
では、実際にやってみましょう。






カーニングのショートカットキー:Alt + 矢印キー(< または >)


切り抜きやカーニングなどレイヤーの編集が完了したら、必ず上部に表示されている「○」を押しましょう。
操作完了のショートカットキー:Ctrl + Enter


Photoshopの基本設定とよく使う操作方法をマスターしてステップアップしよう!


この記事では、Photoshopの基本的な設定とよく使う操作方法をまとめました。



基本設定から操作方法まで、この記事のとおりにやってみようと思います。



基本設定を整えるだけでPhotoshopの作業効率がぐんと上がりますよ◎
みなさんがPhotoshopを使いこなして、Webデザイナーとして活躍していけることを応援しています。
基礎から最短で学びたい方必見!ずみプロ監修のスクールで学んでみませんか?
こんな方にもおすすめ!
- Webデザイナーとして活躍していきたい!
- 独学での勉強に限界を感じている
- Webデザインにチャレンジしてみたいと思っていても、なかなか踏み出せない
- どうやって勉強していけばいいのか分からない
- 本気でWebデザインで仕事を獲得したい!
個別相談ご参加の方には「個別ロードマップ」をプレゼント!
長く活躍できるWebデザイナーを目指して、一緒に学んでいきましょう◎
\\\無料個別相談受付中///











