この記事では、Photoshopの練習方法と初心者がつまづきやすいポイントをまとめています。
Webデザインでお仕事をしていくために使えるようになっておきたいツールがいくつかあります。
その中でも求人要件としても挙げられることが多いのがPhotoshopです。
 ねこボン
ねこボンできなきゃいけないと分かっているんですが、なかなかうまくいきません……
そこで今回は、Photoshopの練習方法と初心者がつまづきやすいポイントをご紹介します。



一緒にPhotoshopの壁を乗り越えていきましょう!
Webデザインでお仕事したい方、おすすめのスクールがあります!
デザキャンで一緒に学んでお仕事獲得を目指してみませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///


Photoshopの練習方法まとめ


まずはじめに、Photoshopの練習方法をまとめていきます。
いざPhotoshopを学び始めようと思っても、
どうやって学べばいいか分からない……
学び始めてみたものの、使いこなせない……



こんなお悩みを持つ方も多いのではないでしょうか?
今回はPhotoshopの練習方法を「基礎編」と「実践編」に分けて解説していきます◎
- 基礎編:これからPhotoshopを学ぶ方向け練習方法
- 実践編:Photoshopを使いこなすための練習方法
Photoshop練習方法 基礎編





では、早速Photoshop練習方法 基礎編です。
基礎編では2つご紹介します。
- テキストで基礎をつくる
- YouTubeで操作を学ぶ
やはり、基本を学ぶといえば、テキストでの学習です。
- Photoshopの使い方を体系的に学べる!
- 基本的な操作方法や画面の説明が掲載されている
- 苦手な部分は書き込みや付箋が貼れるため見直しやすい
- お金がかかる(2,000円~3,000円程度)
- 学び方が合わないテキストの場合、買いなおしが発生する可能性がある
おすすめテキストはこちら





やっぱりテキスト学習は基本ですよね。
でも、操作感がいまいちつかめないことがあります……



そんなときはYouTube動画で実際の操作を見てみましょう!
- 無料で学べる!
- 実際操作している動きを見て真似して学ぶことができる
- お気に入りにしておけば何度も見返すことができる
- 自分の悩みを解決できない場合もある
- 気になるポイントを解説している動画を探すのに時間がかかる場合がある
おすすめチャンネルはこちら
こちらは先ほどご紹介した書籍を出版した方のYoutubeチャンネル。



テキストとYouTube両方使って学べると学習速度が上がりそうですね◎
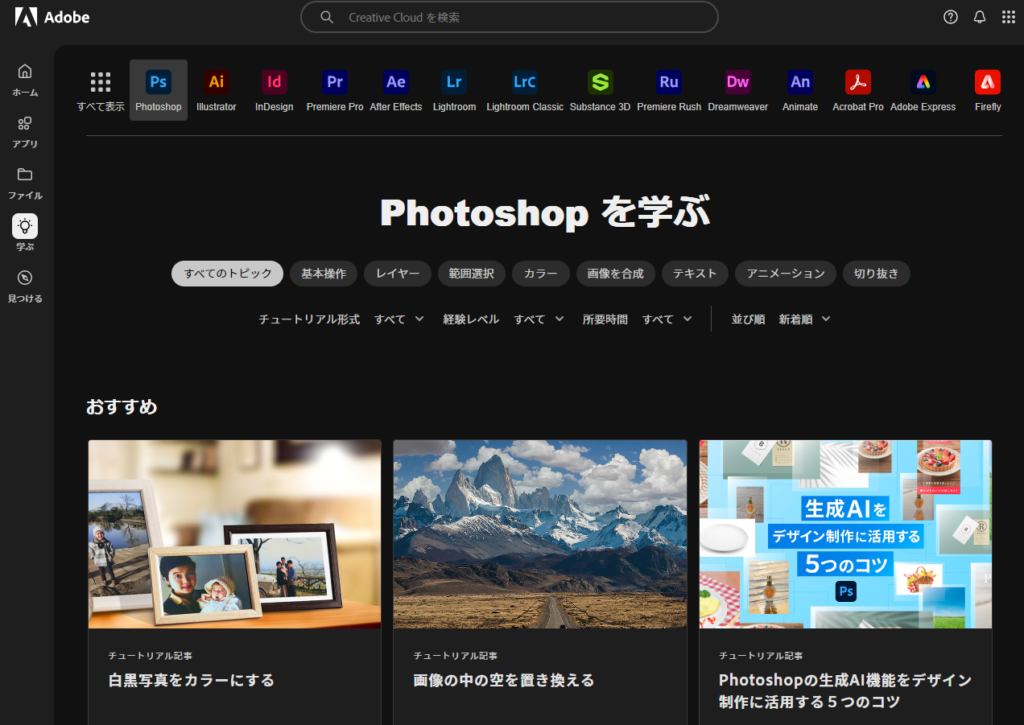
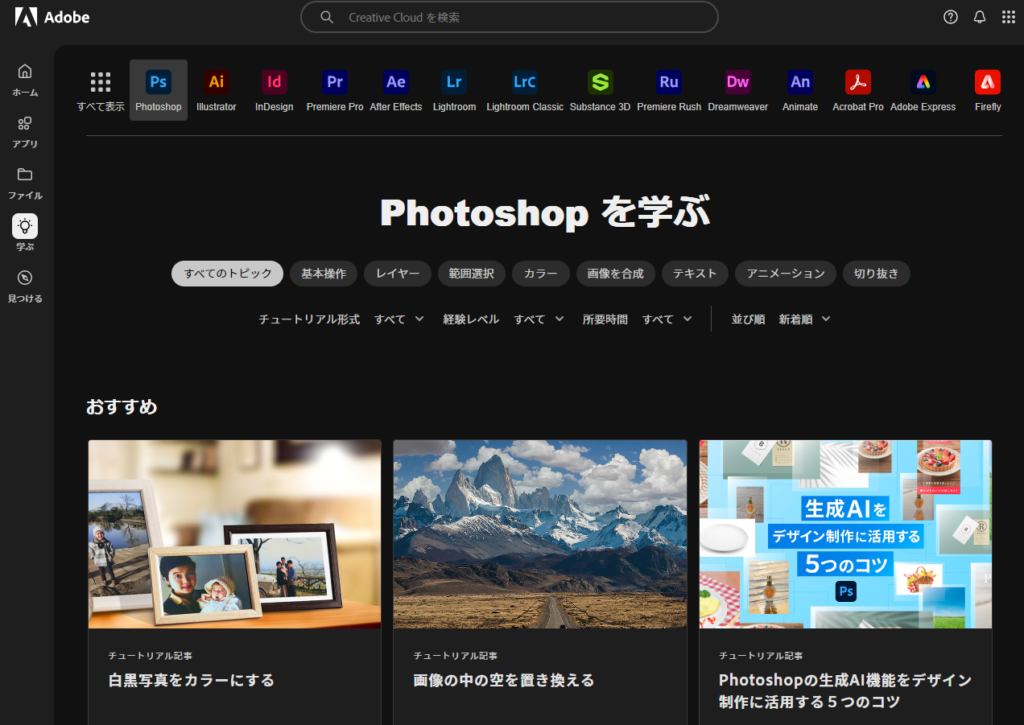
細かい操作方法はAdobe公式でもチュートリアル動画が豊富!
実施にPhotoshopと連動して学ぶこともできるのでぜひ利用してみてくださいね。


Photoshop練習方法 実践編





つづいて、Photoshop練習方法 実践編!
基礎を身につけることができてきたら、実際に作品を作っていく過程に移りましょう。



作品を作ると言っても、作り方が正しいのか不安です……
もっといいやり方があるんじゃないかと。
そんな方のために、Photoshopを実践していくにあたっての練習方法をまとめています。
- オンライン講座を利用する
- スクールに通う



まずおすすめしたいのが、オンラインでの講座受講です。
- 実際の作り方を見ることができる
- 学びたい内容の講座を自分で選ぶことができる
- 自分の都合に合わせて受講タイミングを決められる
- 講座によっては有料
- 体系的に学べない場合がある
おすすめオンライン講座はこちら


初心者向けからIllustratorとの掛け合わせバナー作成力アップを目指すものまでかなり幅広い講座から選べます◎



講座の評価別で検索できるのも魅力ですね。
IllustratorとPhotoshopの違いはこちらの記事からご確認ください。





ちなみに、みなさんはPhotoshopをどのように購入していますか?
Adobe Creative Cloudユーザーであれば、無料で受けられる講座もあるんです!





結構豊富に学べる場所があるんですね。分からなくなってしまった時に質問できる場所があるといいんですが……



直接質問できる点でいうと、やっぱりスクールをおすすめします◎
- その場で質問ができる
- お仕事獲得や転職のサポートが受けられる場合がある
- 費用が高い場合が多い
- 講座中は自分のペースで学習できない場合もある



その場で質問できるのはかなり魅力ですが、費用面が他の練習方法と比べると高いのでなかなか踏み出せないです。



教育訓練給付制度を利用できる講座もあるのでぜひこちらも読んでみてください!


ここまで、Photoshopの練習方法を基礎編と実践編に分けてまとめてきました。
ここからは、Photoshopの学習を進めていく中で初心者がつまづきやすいポイントを解説していきます。
Photoshop 初心者がつまづきやすいポイント紹介!


つづいて、Photoshop初心者がつまづきやすいポイントを紹介します。



Photoshopで初心者がどんなところでつまづきがちなのか知っておきたいです。



みなさん、挫折しないか心配ですよね……
今回はPhotoshop初心者がつまづきやすいポイントを4つにまとめてみました。
- 専門用語が多すぎる
- できることが多すぎる
- やり方だけを覚えて満足する
- 基本を覚える前に難しいチャレンジをしようとする
ひとつひとつ説明していきます。
専門用語が多すぎる


やはり、Photoshopを学び始めて感じることは専門用語の多さです。
普段の生活ではなかなか聞かない用語がたくさん出てくるので理解するのにも一苦労……
たとえば、
- レイヤー
- アンカーポイント
- パス
- マスク など



分からない専門用語がたくさん……!



普段使い慣れていない用語が出てくると混乱しますよね。
手を動かしながら覚えていきましょう!
できることが多すぎる


次に、Photoshopにはできることがかなり多いです。
感覚で操作できるものではないので、どんな機能があってどんなことができるのか学ぶ必要が出てきます。



どこを押せばいいのか分からなくなりそうです……
何よりも意識してほしいことは、全部覚えきろうとしなくて大丈夫だということ。



基礎的な部分を覚えたら、実践を通して身につけていきましょう◎
やり方だけを覚えて満足する


3つ目はPhotoshopでできることがたくさんあるからこそのつまづきやすいポイント。
Photoshopのやり方だけを覚える=インプットだけで満足してしまうパターンです。



せっかくやり方を覚えたのにもったいない!
Webデザインで仕事をしていきたいのであれば、実際にどんなデザインを作れるのか実践してみることが早くスキルが身につく近道です。
実践方法例
- 仮想の商品のバナーを企画・作成
- 既存のバナーをトレース(真似して作る)
- 自分のSNSで投稿する画像を作成 など



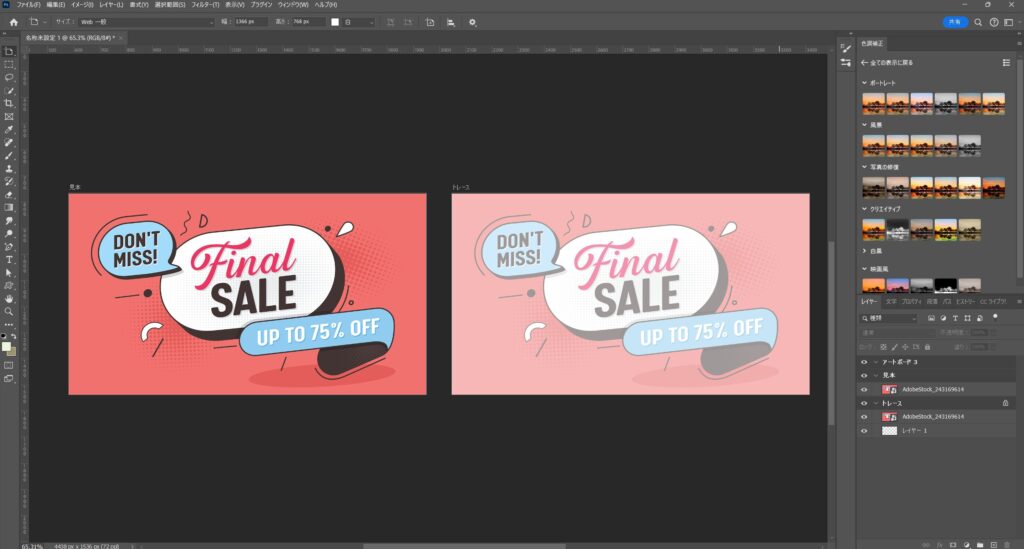
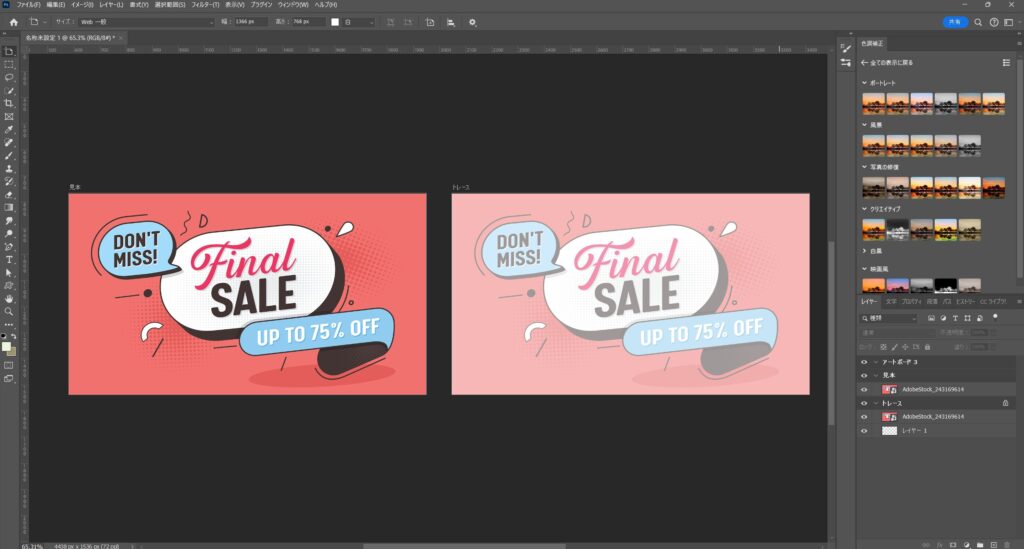
バナートレースとは、既存のバナーがどのように作られているのか実際に真似して学んでいくものです!
Webデザインのいい練習方法なので、進め方を詳しく紹介します。
見本とトレースするアートボード並べて作っていきます。
トレースするものは不透明度を下げて、上からなぞって素材を配置していきましょう。
素材の配置バランスや文字間・行間、配色などに気をつけて作成すると◎


作って終わりではなく、次につなげられるように作ったバナーと以下のことをまとめておきましょう。
- 作った日付、作成所要時間
- 感想、難しかったこと
- 学んだこと、できるようになったこと
- 使った素材、フォント など
基本を覚える前に難しいチャレンジをしようとする





練習方法が分かったので、早くかっこいいWebデザインが作りたいです。



ちょっと待ってください!
Photoshopはまず基本的な使い方を学んでおいた良いですよ!
なぜなら、Photoshopには基礎と基礎を組み合わせた応用技法がたくさんあるからです。
基本的な使い方を覚える前に難しい技法に挑戦して理解できずに挫折してしまうことも……
その後の上達スピードを上げるためにも、はじめはじっくり基礎を固めていきましょう◎
自分に合った練習方法でPhotoshopをマスターしよう!


この記事では、Photoshopの練習方法と初心者がつまづきやすいポイントをまとめました。
まずは基礎をしっかり学んでいくことが成長への土台になりますよ。



Photoshopを使いこなして、Webデザインのお仕事獲得を目指していきましょうね◎
みなさんがPhotoshopをマスターできることを応援しています。
Webデザインでお仕事したい方、おすすめのスクールがあります!
- Webデザインにチャレンジしてみたいと思っていても、なかなか踏み出せない
- どうやって勉強していけばいいのか分からない
- 独学での勉強に限界を感じている
- 本気でWebデザインで仕事を獲得したい!
こんなお悩みをお持ちのみなさん!
ずみプロ監修のデザキャンで一緒に学んでいきませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///