この記事では、Webデザインのトレンドと実際の使い方や作り方を紹介します。
Webデザインを作る中で、
なかなかデザインの幅が増えない……
そんな風に感じることありませんか?
 ずみ/デザキャン講師
ずみ/デザキャン講師Webデザインのトレンド、押さえていますか?
この記事では、引き出しを増やすためにも押さえておきたいWebデザインのトレンドを紹介します。
実際の使い方や作り方も解説しますので、最後までお読みください!
トレンドを押さえたWebデザインを学びませんか?
デザキャンで一緒に学んでお仕事獲得を目指してみませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///


最新Webデザインのトレンドはこれ!


では早速、最新Webデザインのトレンドをまとめます。
今回紹介するのはこちらの5つ。
- マイクロインタラクション
- タイポグラフィ
- スマホ向けデザイン
- Y2K
- ブルータリズム
聞きなれない横文字ばかりかもしれませんが、ひとつずつ解説するのでご安心ください。
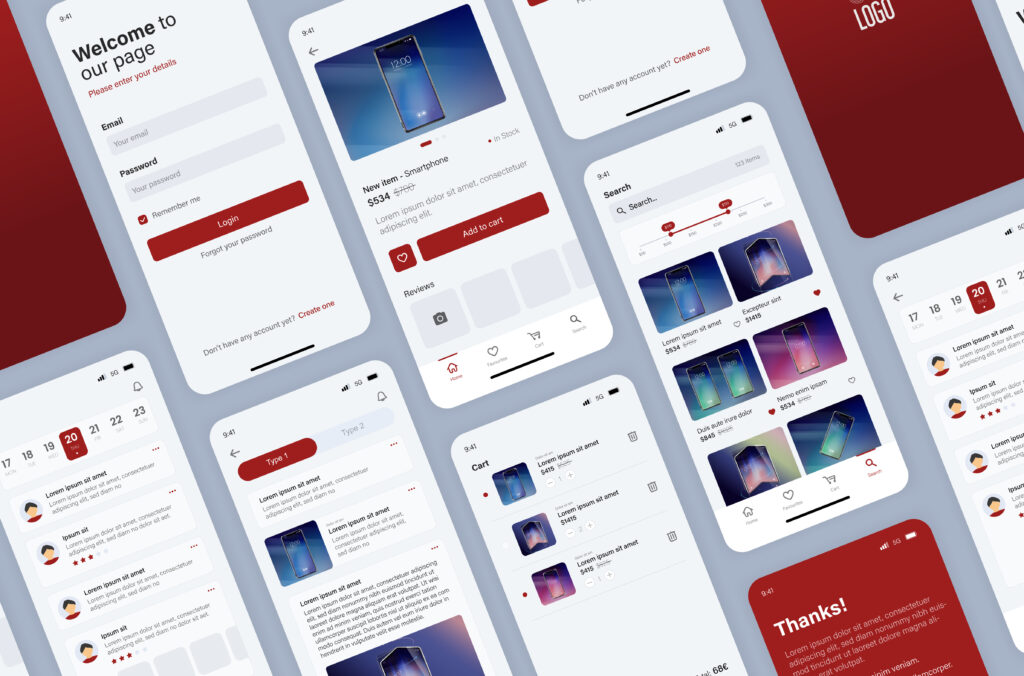
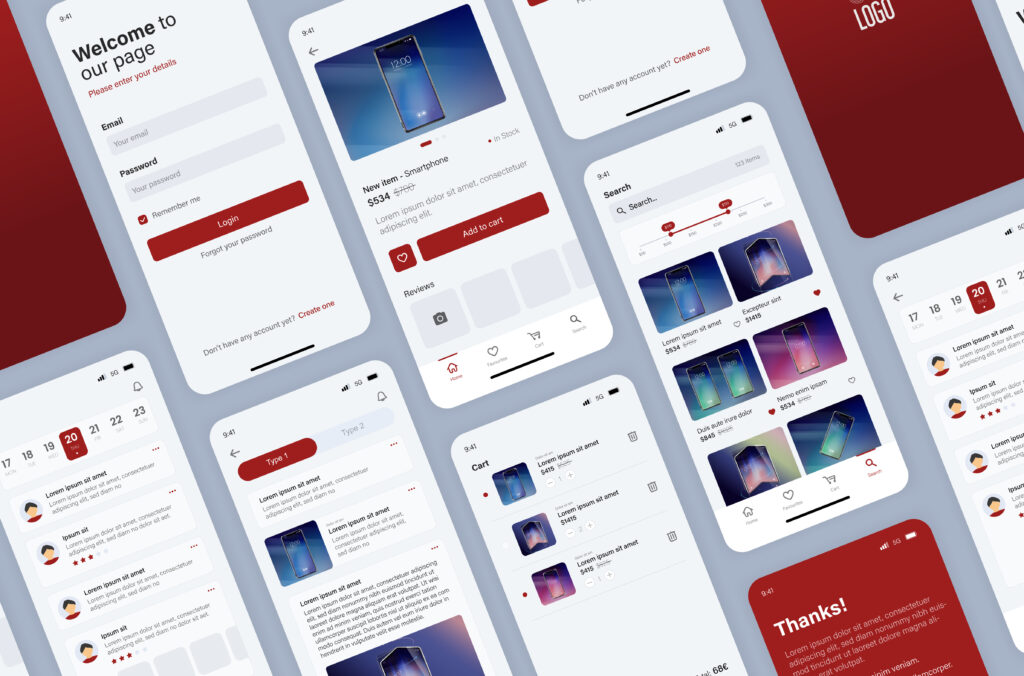
マイクロインタラクション


Webデザインの最新トレンド、1つ目はマイクロインタラクションです。



マイクロインタラクションはUXデザインの1つ。
そのWebデザインを見たとき、現在の操作状況やアクションが分かりやすくなるようなデザインのことです。
こんなデザインもマイクロインタラクションです!
- ファイルダウンロード中に表示されているパーセンテージ
- アプリの右上に表示されている通知の数
- SNSの投稿に対して「いいね」したときに色づくハート など
タイポグラフィ


Webデザインの最新トレンド、2つ目はタイポグラフィです。
タイポグラフィとは、文字を読みやすく美しくデザインすること。
タイポグラフィを利用することでキャッチコピーを目立たせることができたり、行動を促す効果が高くできたりします。



目につきやすい文字・文章はタイポグラフィが取り入れられていたんですね。
タイポグラフィとして確認したいポイントはこちら。
- 文字の大きさ、太さ
- フォント
- 行間や文字間の幅
- 文字そのもののデザイン など
スマホ向けデザイン


みなさん、インターネットを使うときってどのデバイスを使うことが多いですか?



やっぱりスマホがメインですね。
最近のデザインはスマホ向けのデザインがトレンドになっています。
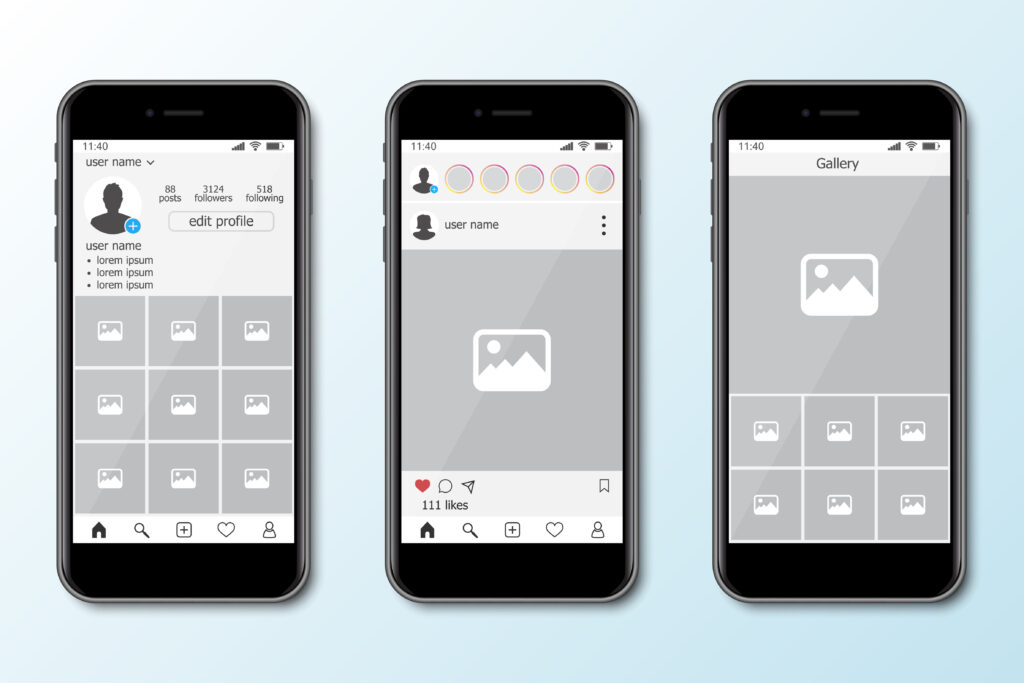
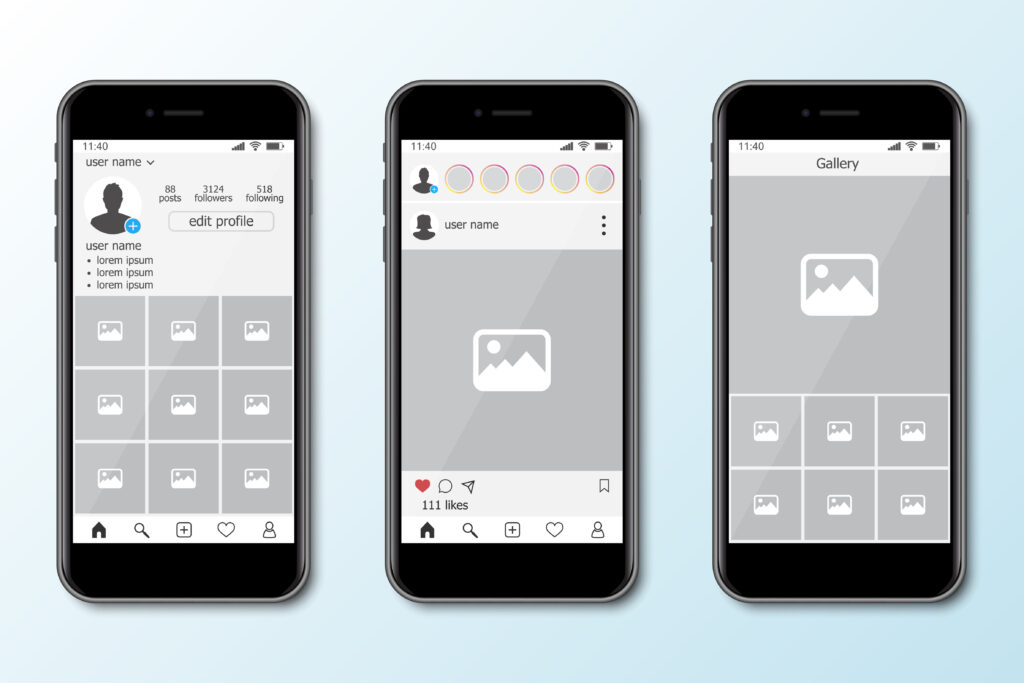
こんなデザインもスマホ向けデザインです!
- 横スクロールで写真が並んでいるデザイン
例:Instagramフィード投稿、オンラインショップの商品画像 - 縦長の動画
例:YouTubeやInstagramのショート動画



スクロールテリングという言葉を聞いたことがありますか?
スクロールテリングとは、スクロールすることでストーリーに没入することができるデザインのこと。



スマホの小さい画面で見やすいか、スマホの操作に適しているかがトレンドなんですね。
Y2K


4つ目のWebデザイントレンドはY2Kです。
- Y2Kとは?
-
2000年代初頭に流行したデザインのこと。
近年リバイバルされていて、2000年代に流行していたファッションブランドが再流行しています。



なんだか懐かしさを感じられるようなデザインをよく見ますね。
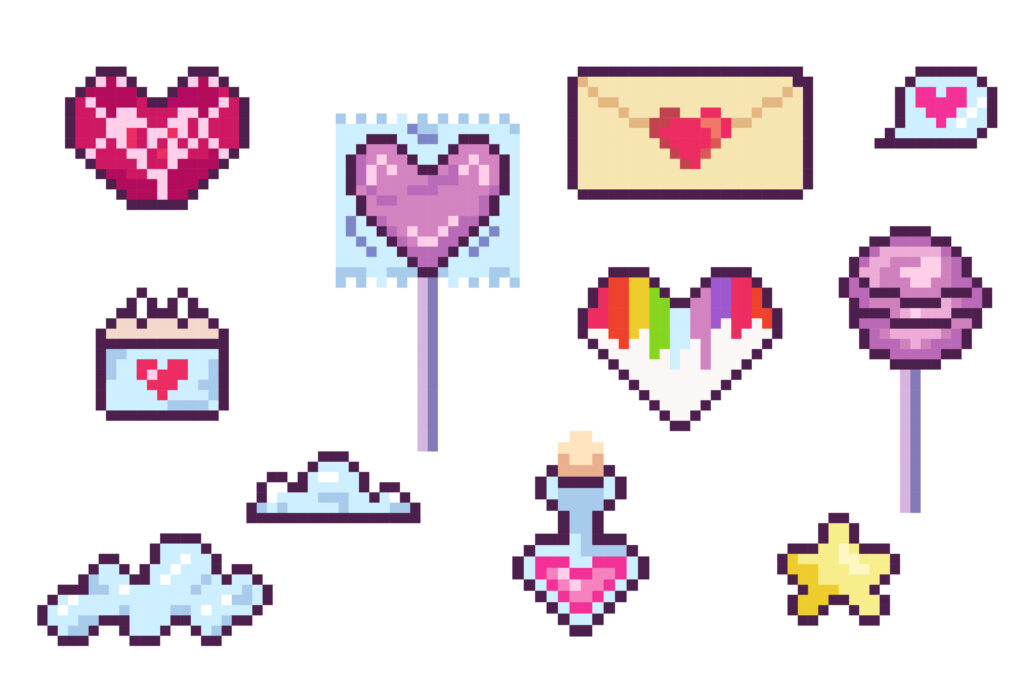
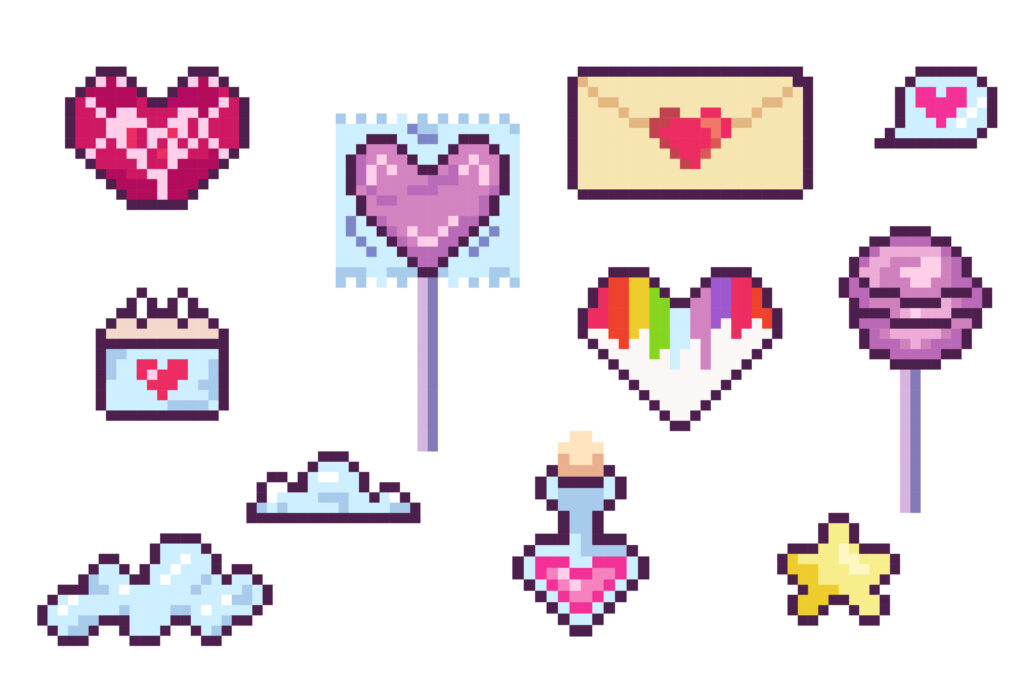
こんなデザインもY2Kです!
- ドットやピクセルのデザイン
- ビビッドカラーのカラフルデザイン
- アニマル柄や迷彩柄
- レトロ感
- メタリックな要素 など
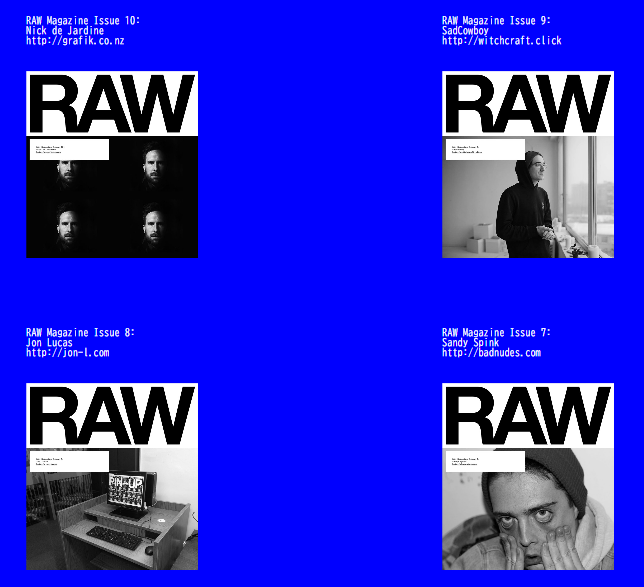
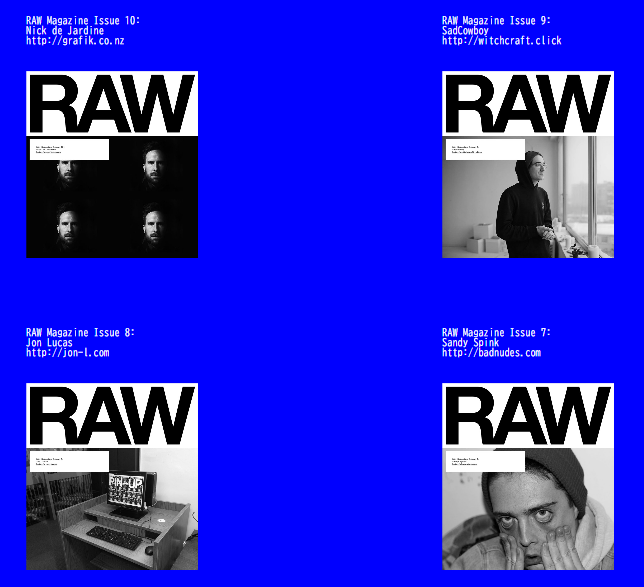
ブルータリズム


最後にご紹介するWebデザインの最新トレンドは、ブルータリズムです。
もともと建築用語で、コンクリートやレンガなど素材がむき出しの建造物に対して使われていた言葉になります。



これまで紹介してきた4つのトレンドと比べると、少し逆行しているような印象も受けますね。



その無骨さや飾らない特徴がWebデザインのトレンドになっているんですよ!
たとえば、これがブルータリズムです!
- 背景が1色だけしか使われていない
- 原色がそのまま使われて強い印象を与えている
- 文字のフォントやデザインにこだわっていない など
ここまで、Webデザインの最新トレンドをまとめました。
このあとは、紹介したWebデザインのトレンドの使い方や作り方を解説します。
Webデザイントレンド 使い方・作り方解説!


ここからは、Webデザイントレンドの使い方や作り方を解説します。



Webデザインにどんなトレンドがあるのかご理解いただけましたか?



たしかによく見る特徴だと感じましたが、どうやって作ればいいのか分かりません。
そこで、Webデザイン最新トレンドの使い方・作り方を説明していきます。
自分ならどんなWebデザインが作れそうか、ぜひ想像してみてくださいね。
マイクロインタラクション
まずは、マイクロインタラクションの使い方・作り方です。
マイクロインタラクションを用いたデザインを考える時に重要なポイントがあります。



それは、ユーザーにどんなことを分かって欲しいのか、その目的をしっかり定義すること!
- ダウンロードの進行状況を伝えたい
- 通知が何件来ているのか知ってほしい
- 今どこのメニューにいるのか把握してほしい など
目的がしっかりしていないとその人にとって良いデザインとは言えません。
目的に最適なデザインを定義して、操作前と操作後、必要に応じて操作途中のデザインを制作しましょう。
たとえば、
- 電源がONにならグリーン、OFFにしたら色が消える
- カーソルをボタンの上にかざすと手のアイコンに変わる など
タイポグラフィ
2つ目のトレンド、タイポグラフィの使い方・作り方を解説します。
忘れないでほしいのが、タイポグラフィは文字を「読みやすく美しく」すること。
そもそものクライアントの要望からはずれないようにしつつ、先ほどお伝えしたポイントを整えていきます。
- 文字の大きさ、太さ
- フォント
- 行間や文字間の幅
- 文字そのもののデザイン など



スマホ向けデザインとあわせて活用する際、画面サイズ・可読性は要チェックです!
スマホ向けデザイン


3つ目のWebデザイントレンド、スマホ向けデザインの使い方・作り方です。



横スクロールデザインとスクロールテリングに分けて使い方と作り方の特徴を解説します。
横に並べる要素が同じレベル感なのか気をつけて制作しましょう。
- 商品の紹介であれば商品の紹介に関連するデザイン
- メニューであればメニューコンテンツデザイン
デザインだけではなく、ストーリーもあわせて考えてデザインを配置していく必要があります。
冒頭にキャッチーな要素を入れるだけではなく、スクロールしてもらえる工夫が必要です。



ストーリーを考えるときは世界観をクライアントとよく相談する必要がありますね。
Y2K
Webデザインのトレンド、Y2Kの使い方・作り方です。



Y2Kの特徴はやはりメタリックや蛍光色の利用など、その派手さ!
Y2Kデザインをつくるときに意識してほしいポイントはこちら
- 文字のフォント
繊細なものよりもふくらみのあるようなポップ体、角ばったフォントをチョイス - レイアウト
アシンメトリーなデザインを意識
素材は多めに配置してもOK - 色合い
ビビッドカラーやメタルカラーを使ってカラフルに
ブルータリズム
最後にブルータリズムの使い方・作り方を解説します。
ブルータリズムは伝えたい内容・素材をストレートに置いていく特徴があります。



インパクトを残すためにも準備した素材をまずは大胆に置いてみましょう!
また、文字や素材にもあまり装飾は施さず、「素材」や「色味」も素材を活かすのがポイント。
Webデザイントレンドの特徴や使い方・作り方を理解してデザインの幅を広げていこう!


この記事では、Webデザインのトレンドと実際の使い方や作り方を解説しました。



やはりトレンドを知っているのと知らないのとではデザインの幅が全然違うと感じました。
Webデザインのトレンドはどんどん変わっていきます。



今どんなデザインが流行しているのか、自らキャッチアップしていくことが必要ですよ。
この記事がWebデザインの引き出しを増やすきっかけになっていたら嬉しいです。
トレンドを押さえたWebデザインを学びませんか?
- 「今」のデザインを学びたい
- Webデザインにチャレンジしてみたいと思っていても、なかなか踏み出せない
- どうやって勉強していけばいいのか分からない
- 独学での勉強に限界を感じている
- 本気でWebデザインの仕事を獲得したい!
ずみプロ監修のデザキャンで一緒に学んでいきませんか?
個別相談ご参加の方には「個別ロードマップ」を作成しますので、ぜひお気軽にお申込みください!
\\\無料個別相談受付中///











