この記事では、デザインスクールが教えるWebデザイナーになるためのロードマップを大公開します!
Webデザイナーになりたいと思っても
結局何から始めていいのか分からない
どうやって稼いでいけばいいの?
 ねこボン
ねこボン漠然としていて、前に進めている感じがしません
そんなお悩みに答えるために今回は、デザインスクール監修!Webデザイナーになるためのロードマップを大公開。



みなさんが迷わないようにそれぞれの段階で何をすればいいのか詳しく解説しますよ◎
着実にスキルアップするなら、ずみプロ監修のスクールでの学習がおすすめ!
個別相談ご参加の方にはWebデザイナーになるための「個別ロードマップ」をプレゼント!
\\\無料個別相談受付中///


デザインスクールが教えるWebデザイナーになるためのロードマップ


では早速、デザインスクールが教えるWebデザイナーになるためのロードマップをまとめていきます。
Webデザイナーになるためにはまずどのようなことをやればいいと思いますか?



デザインスキルを身につけること、仕事を獲得することでしょうか?



もちろん大事なことですが、それ以前に意識しておきたいこともあるんですよ。
今回は次の流れに沿って解説していきます。
上からひとつひとつクリアしていくことで確実にレベルアップできますので、焦らず進めていきましょう◎
Webデザイナーロードマップ① マインド編
まずは、Webデザイナーになるためのマインドについて解説します。
Webデザイナーを目指すにあたって大前提として、考えてほしいことがあります。
- なぜWebデザイナーになりたいのか?
- どんなWebデザイナーになりたいのか?
なぜWebデザイナーになりたいのか?



どうしてWebデザイナーになりたいと思いますか?



好きな時間に働きたいし、自分自身のスキルで稼げるようになりたいと思っています。
では、Webデザイナーとして活動できるようになったら何を叶えたいですか?
たとえば、家族との時間を優先できる働き方、チャレンジしたいときに動けるような働き方
Webデザイナーはクライアントからお仕事をいただいて稼いでいく仕事です。
スキルを常に向上させていく必要があり、クライアントとのコミュニケーションも含め、簡単な仕事ではありません。



挫折しそうになったときは、「なぜWebデザイナーを目指そうと思ったのか」に立ち返りましょう。
どんなWebデザイナーになりたいのか?
Webデザイナーと一口に言っても、実はいろんな種類があります。
どんなWebデザイナーになりたいかによって、はじめに学ぶスキルも変わってきますので考えておきましょう。
| 種類 | デザイン例 | 必要スキル・ツール |
|---|---|---|
| 画像系 | ・バナー ・ロゴ ・イラスト など | ・Canva ・Photoshop ・Illustrator など |
| Webサイト系 | ・企業サイト ・採用サイト ・ランディングページ など | ・HTML ・CSS ・JavaScript ・STUDIO ・Figma など |
Webデザイナーロードマップ② 事前準備編
マインド面を整理したところで、仕事獲得に向けて4つの事前準備をしていきましょう。
- ツールをそろえる
- デザインスキルを身につける
- アウトプット・ポートフォリオを作成する
- 仕事の流れを理解する
ツールをそろえる



Webデザイナーとして今後使用していくパソコンとデザインツールをそろえましょう!
パソコン
- CPU:Core i5以上またはRyzen 7以上
- メモリ:16GB以上
- ストレージ:SDD
デザインツール
- 画像デザイン
Canva、Photoshop、Illustrator - デザインカンプ
Figma、Adobe XD - Webサイト
STUDIO、WordPress
デザインスキルを身につける
デザインスキルの身につけ方は大きく分けて3つあります。
- 独学で学ぶ
- スクールに通う
- 実際の企業で経験を積む
すぐに取り組みやすいのは独学ですが、モチベーションが保てずに挫折しやすいリスクも……



これからデザインスキルを学んでいく方は基礎から学べるスクールがおすすめ!
金銭面が心配な方は、教育訓練給付金を活用してみましょう◎


アウトプット・ポートフォリオを作成する
スキルは実際に使ってこそ定着していくもの。



スクール課題やバナートレースなど、学んだスキルを実際に使って定着させていくことが重要です!
アウトプットで作品を増やすのと並行して、仕事応募時の準備としてポートフォリオにまとめていきましょう。
- 自己紹介
- スキル・使用可能ツール
- 実績・作品
- 連絡先・問い合わせ先
また、その掲載作品に対して自分なりの分析や工夫点など、一言添えてください。
ポートフォリオの作り方の詳細はこちらをご覧ください。


仕事の流れを理解する
事前準備の最後は、仕事を受けたときの流れを把握しておくことです。



個人で仕事を受けることになるので、自分で準備しないといけない書類なども多いんですよ!
確認しておくべきこと
- 仕事応募~受注、請求の流れ
利用するクラウドソーシングの使い方を確認すること! - 必要な書類の作り方
見積書、請求書は確実に作れるようにしておきましょう。 - 確定申告の有無の確認
どのくらい稼ぐかにより確定申告などが必要になります。
経費になるものはしっかり記録・領収書を保管しておくこと。
- 見積書や請求書作成ツールはどんなものがある?
-
確定申告までできるものを選んでおきましょう。
たとえば、
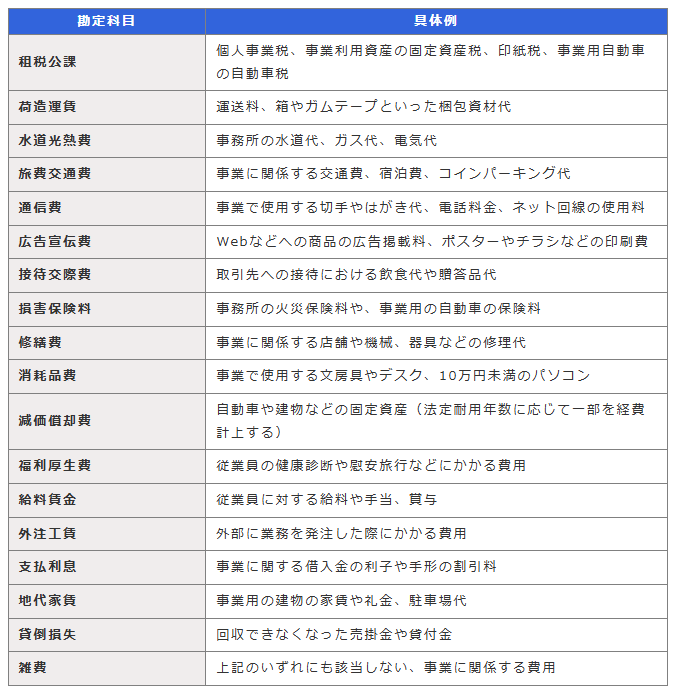
- どんなものが経費になる?
-
クラウド会計ソフト freeeによると、次の一覧は経費計上可能です。


出典:個人事業主が経費にできるものは?確定申告に役立つ判断基準や具体例を解説 | クラウド会計ソフト freee



しっかり事前準備ができると安心して仕事獲得できますね。
初心者向けの準備事項についてはこちらの記事でも解説しています。


Webデザイナーロードマップ③ お仕事獲得編


事前準備が完了したら、いよいよお仕事獲得に動いていきましょう。
仕事獲得方法には大きく分けて次の4つがあります。
- クラウドソーシング
- 営業
- SNS集客
- 人脈利用



営業・SNS集客・人脈利用となると、ポートフォリオや実績が重視される傾向があります……
クラウドソーシングは未経験でもチャレンジできる仕事が多いため、おすすめです。
たとえば、こんなサイトがあります。
| サイト名 | URL | 特徴 |
|---|---|---|
| クラウドワークス | https://crowdworks.jp/ | 国内最大級のクラウドソーシングサイト。 掲載されている求人数が多い。 |
| ランサーズ | https://www.lancers.jp/l | クラウドワークスと並んで国内最大級。 カテゴリー検索がしやすい。 |
| ココナラ | https://coconala.com/ | 自分のスキルを掲載して仕事を依頼してもらう逆求人型サイト。 |
仕事獲得については、それぞれのメリット・デメリットも解説しているこちらの記事もあわせてご覧ください。


Webデザイナーロードマップ④ 目標月収1~5万円編
仕事が獲得できるようになったら、ここからは目標月収別に解説していきます。



まずは、目標月収1~5万円を目指すために意識してほしいことをまとめます。
この段階で最も大切なことは、デザインスキルを向上させていくこと!
はじめは「未経験OK」で単価が低めの仕事で実績を作っていくことになります。
そうはいっても、クライアントは「プロ」にデザインの仕事を依頼していることを忘れないでください。
クライアントが求めるデザインを納品できないと、契約が切られてしまうこともあります。
そんなに早くデザインスキルは身につかない……
だからこそ、最初はクライアントとの信頼関係づくりを意識しましょう。
- 素早いレスポンスを意識
- チャットなどでの報連相を忘れない
- 勝手なイメージでデザインを作らない
- 納期は絶対に守る



当たり前のことをしっかりこなしていくことが大事なんですね。
Webデザイナーロードマップ⑤ 目標月収5~20万円編
目標月収5万円が安定してきたら、20万円を目指してみましょう!



20代前半の会社員の平均月収は20万円超なので、独立を目指すならここを1つの指標に!
ここでトライしたいことは単価アップ交渉。
たしかに、月収20万円にするために多くの案件数をこなすのも1つの方法ではあります。



でも、Webデザイナーになって叶えたい理想からかけ離れてしまうのは意味がないですよね……
うまく単価アップ交渉をして自分の時給を上げていきましょう◎
- 自分のスキルに見合うと判断したら交渉
- 一気に金額は上げず、見合う金額で
- 契約更新時や新規案件受注時が交渉タイミング
- メールなどでやり取りを残す
- 「自分のスキルに見合うと判断したら交渉」っていつ?
-
クライアントが求めるレベルのデザインが提出できるようになったら交渉のタイミングです。
たとえば、
- 継続案件をもらえている
- 感謝や喜びの声などを共有してもらえている
- 提出したデザインが修正なしで納品となることが多い



この頃からぜひおすすめしたいのがネットワークの構築!
クラウドソーシングやSNSなどで案件を獲得している場合、認知度がアップしにくいのはご想像のとおりです。
だからこそ、コミュニティに所属してオフ会などに参加することで認知してもらうとつながりも増えてきます。
実際に会って話すからこそ見えてくる課題感や案件紹介も多いですよ。



たしかに、知らない人に仕事を頼むよりも知っている人に頼む方が安心感がありますよね。
Webデザイナーロードマップ⑥ 目標月収20~50万円編
会社員と同様の月収が達成できたら、その倍額以上=50万円も目指せるようになります。



ここまで順を追って進めていれば、今のあなたはこんなことができるようになっているはずです。
- デザインスキルアップ
- ポートフォリオの充実
- お金まわりの管理
- 仕事獲得
- 単価アップ交渉
- ネットワーク構築
この時期の障壁は「仕事がありすぎて仕事を受注したくても受注できない」状態になってしまうこと。
そんなときは、他の人に仕事を依頼することも検討しましょう。



ただし、注意してほしいポイントがあります!
- デザインのクオリティに差が出ないようにすること
- 修正が入る場合も考慮した納期を設定すること
- どんなデザインを作ってほしいのか明確な要件で依頼すること
- 対応内容・単価など契約内容をしっかりと残しておくこと
- クライアントに迷惑をかけないようにコミュニケーションをこまめにとること



クライアントとデザイナーの間に入ってディレクションをしていくようなイメージですね。
もちろん、自分自身のデザインスキルも向上させていくことをお忘れなく!
Webデザイナーロードマップ⑦ より稼ぐための方法


月収50万円を安定して稼げるようになれば、金銭的にも気持ち的にもかなり余裕が出てきているのではないでしょうか?
もっとスキルアップして稼げるようになりたい!
そんな方のために、より稼ぐための方法を紹介します。
クライアントから求められるWebデザイナーになるためには、クライアントの仕事を巻き取っていくことが重要です。
つまり、より稼いでいくには、デザイン以外のスキルを伸ばしていく必要があります。
- ディレクションスキル
- マーケティングスキル
- データ分析スキル
- SNS運用経験
- SEO対策
クライアントをサポートできるスキル・経験があると他のWebデザイナーと差別化ポイントにもなりますよ◎



クライアントにとって、なくてはならない存在を目指しましょう!
Webデザイナーロードマップ⑧ 生き残るデザイナーの特徴
ここまで、目標月収を軸にWebデザイナーロードマップを解説してきました。
大切なのは安定して稼ぐことができる、つまり生き残り続けることができるWebデザイナーになること。



1ヶ月だけ50万円稼いでも、翌月1万円だったら、生活できないですよね……
昨今のAI技術の浸透やWebデザイン学習者増加にともない、生き残るための工夫が必要です。



生き残るWebデザイナーの特徴をまとめてみました!
Webデザインスキル
- 複数のツールを使いこなせる
例:PhotoshopだけではなくIllustratorも使える - 複数のWebデザインに対応できる
例:画像作成だけではなくWebサイトも作成できる - UI・UXデザインスキルがある など
Webデザイン以外のスキル
- マーケティングスキル
例:トレンド・リサーチなど - ディレクションスキル
例:全体俯瞰・課題解決など - コミュニケーションスキル
例:共感力・交渉折衝など
Webデザイナーの生き残り方についてはこちらの記事でも解説していますので、あわせてご覧ください。


Webデザイナーロードマップ⑨ 避けるべき行動
Webデザイナーロードマップ、最後に絶対にしてほしくない行動をまとめます。



ここまで読んでくださったみなさんにはぜひ今後も生き残ってほしいからこそお伝えします!
- デザインスキルを向上させない
- 自分の好きなデザインしか作らない
- スキルに見合わない単価を要求する
- レスポンスがない、遅い
- 他人のせいにする
Webデザイナーはクライアントあってこそ成り立っている仕事。
また、デザインの良し悪しを決めるのは自分ではなくクライアント。
クライアントの要望に応えられないWebデザイナーはもちろん生き残れません。
万が一、フィードバックを素直に受け取れない、「要件が分かりづらかった」と感じてしまう場合は考え方を改める必要があります。



活躍し続けるためにも、クライアントとの信頼関係を第一に考えられるようにします。
Webデザイナースタートの土台づくりはデザキャンがおすすめ!


最後までお読みいただきありがとうございました!



デザインスクールが教えるWebデザイナーになるためのロードマップ、いかがでしたか?



スキルを身につけるためにもスクールに通いたいと思いますが、どこがいいのでしょうか?



着実にスキルアップするなら、ずみプロ監修のスクールで学びませんか?
こんな方にもおすすめ!
- Webデザイナーとして本気で活躍していきたい!
- 仕事につながるスキルを身につけたい!
- 独学での勉強に限界を感じている
- Webデザインにチャレンジしてみたいと思っていても、なかなか踏み出せない
- どうやって勉強していけばいいのか分からない
個別相談ご参加の方には「個別ロードマップ」をプレゼント!
長く活躍できるWebデザイナーを目指して、一緒に学んでいきましょう◎
\\\無料個別相談受付中///




デザインスクールなどで学びながらWebデザイナーロードマップを着実に進めていこう!


この記事では、デザインスクールが教えるWebデザイナーになるためのロードマップを解説しました。



かなり詳細なロードマップだったので、全体像が見えてきました。
どうしても「おしゃれ」とか「自由」などといったイメージが先行してしまうWebデザイナーという仕事。
実は堅実な自分磨き・関係構築など長期戦になるものが多く、かなり根気強く続けていく必要があります。



ロードマップを一気にこなそうとせずにひとつひとつクリアしていきましょうね◎
この記事がみなさんのWebデザイナーとしての第一歩になればうれしいです。
ずみプロ監修のスクールで一緒に生き残れるWebデザイナーを目指しましょう!
個別相談ご参加の方にはWebデザイナーになるための「個別ロードマップ」をプレゼント!
\\\無料個別相談受付中///











